
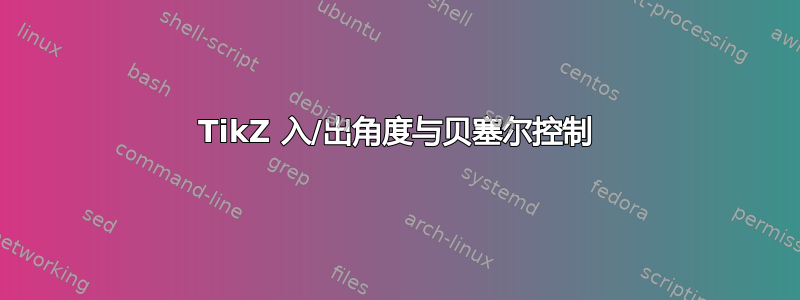
在下图中,我希望两个段都具有当前位于左侧段的向上箭头,但我还希望两个段都具有当前位于右侧段的漂亮圆形。

MWE 代码:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\tikzstyle{smallnode}=[circle, inner sep=0mm, outer sep=0mm, minimum size=2mm, draw=black, fill=black];
\node[smallnode, label={$i$}] (i) at (0,0) {};
\node[smallnode, label=below:{$j$}] (j) at (1.5,-1) {};
\node[smallnode, label={$k$}] (k) at (1.5,0) {};
\node[smallnode, label=below:{$l$}] (l) at (0,-1) {};
\draw (i) to[out=180, in=180, edge node={node [sloped,below] {$\leftarrow$}}] (l);
\draw (k) .. controls ($ (k) +(2,1)$) and ($ (j) +(2,-1)$) .. (j);
\end{tikzpicture}
\end{document}
我的问题是,使用外角/内角(如左段所示)无法灵活地调整曲线的“圆度”,尽管它确实可以很容易地添加箭头。另一方面,使用贝塞尔曲线(如左段所示)似乎不允许使用边缘节点(或者允许吗?——我试过了
\draw (k) to[out=180, in=180, edge node={node [sloped,below] {$\leftarrow$}}]
.. controls ($ (k) +(2,1)$) and ($ (j) +(2,-1)$) .. (j);
和一些其他语法,但无法获得它)。
顺便说一句,我是 TikZ 的新用户,所以如果我在这段代码中做了其他愚蠢的事情,请告诉我!
答案1
我的最终代码基于@Manuel 的建议:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\tikzstyle{smallnode}=[circle, inner sep=0mm, outer sep=0mm, minimum size=2mm, draw=black, fill=black];
\node[smallnode, label={$i$}] (i) at (0,0) {};
\node[smallnode, label=below:{$j$}] (j) at (1.5,-1) {};
\node[smallnode, label={$k$}] (k) at (1.5,0) {};
\node[smallnode, label=below:{$l$}] (l) at (0,-1) {};
\draw (i) to[out=150, in=210, looseness=4, edge node={node [sloped,below] {$\leftarrow$}}] (l);
\draw (k) to[out=30, in=-30, looseness=4, edge node={node [sloped,above] {$\leftarrow$}}] (j);
\end{tikzpicture}
\end{document}
结果:

答案2
您始终可以在路径上放置一个节点并为其附加一些标签:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\tikzstyle{smallnode}=[circle, inner sep=0mm, outer sep=0mm, minimum size=2mm, draw=black, fill=black];
\node[smallnode, label={$i$}] (i) at (0,0) {};
\node[smallnode, label=below:{$j$}] (j) at (1.5,-1) {};
\node[smallnode, label={$k$}] (k) at (1.5,0) {};
\node[smallnode, label=below:{$l$}] (l) at (0,-1) {};
\draw (i) to[out=180, in=180, edge node={node [sloped,below] {$\leftarrow$}}] (l);
\draw (k) .. controls ($ (k) +(2,1)$) and ($ (j) +(2,-1)$) .. (j) node[pos=0.5, inner sep=-1pt, label=right:{$\uparrow$}] {};
\end{tikzpicture}
\end{document}

答案3
这是 Metapost 版本,用于比较。我将两条曲线定义为path变量,这样我就可以使用point x of y符号在路径上的合适点放置标签。

prologues := 3;
outputtemplate := "%j%c.eps";
beginfig(1);
u = 1/2cm;
z1 = -z2 = (-3/2u,+u);
z3 = -z4 = (+3/2u,+u);
path h[];
h1 = z2 {dir -30} .. {dir 210} z3;
h2 = z4 {dir 210} .. {dir -30} z1;
draw h1;
draw h2;
label.rt (btex $\uparrow$ etex, point 0.5 of h1);
label.lft(btex $\uparrow$ etex, point 0.5 of h2);
dotlabel.top(btex $i$ etex, z1);
dotlabel.bot(btex $j$ etex, z2);
dotlabel.top(btex $k$ etex, z3);
dotlabel.bot(btex $l$ etex, z4);
endfig;
end.
subpath但是,你可以通过将部分的任意部分稍微向侧面移动来绘制更性感的箭头,就像这样:

prologues := 3;
outputtemplate := "%j%c.eps";
beginfig(2);
u = 1/2cm;
z1 = -z2 = (-3/2u,+u);
z3 = -z4 = (+3/2u,+u);
path h[];
h1 = z2 {dir -30} .. {dir 210} z3;
h2 = z4 {dir 210} .. {dir -30} z1;
draw h1;
draw h2;
drawarrow subpath (0.4,0.6) of h1 shifted 5 right;
drawarrow subpath (0.4,0.6) of h2 shifted 5 left;
dotlabel.top(btex $i$ etex, z1);
dotlabel.bot(btex $j$ etex, z2);
dotlabel.top(btex $k$ etex, z3);
dotlabel.bot(btex $l$ etex, z4);
endfig;
end.


