
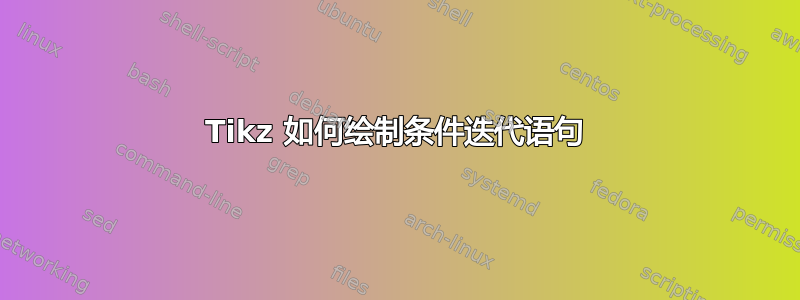
我想用 Tikz 绘制下面的图形。

到目前为止,我的代码如下所示:
\begin{tikzpicture}[node distance=2cm]
% styles
\tikzstyle{startstop} = [rectangle, rounded corners, minimum width=3cm, minimum height=1cm,text centered,draw=StanfordRed, fill=StanfordRed!20]
\tikzstyle{decision} = [diamond, minimum width=3cm, minimum height=1cm, text centered, draw=defaultColor, fill=defaultColor!20]
\tikzstyle{process} = [rectangle, minimum width=3cm, minimum height=1cm, text centered, draw=StandfordBlue, fill=StandfordBlue!20, text width=4cm]
\tikzstyle{normal} = [rectangle, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=black!10, text width=4cm]
\tikzstyle{arrow} = [thick,->,>=stealth]
\tikzstyle{arrow_red} = [thick,->,>=stealth,draw=StanfordRed]
% noeuds
\node (start) [startstop] {Début};
\node (ins_before) [normal, below of=start] {Instructions avant la structure itérative conditionnelle};
\node (init) [process, below of=ins_before] {Instruction d'initialisation du compteur};
\node (test) [decision, below of=init] {Test};
\node (bloc) [process, below of=test] {Instructions exécutées si le test retourne Vrai};
\node (incre) [process, below of=bloc] {Instruction d'incrémentation du compteur};
\node (ins_after) [normal, below of=incre, yshift=-1cm] {Instructions après la structure itérative conditionnelle};
\node (stop) [startstop, below of=ins_after] {Fin};
% flèches
\draw [arrow] (start) -- (ins_before);
\draw [arrow] (ins_before) -- (init);
\draw [arrow] (init) -- (test);
\draw [arrow] (test) -- node[anchor=east] {Vrai} (bloc);
\draw [arrow] (bloc) -- (incre) ;
\draw [arrow] (incre.east) -- ++(1,0) |- (test.east);
\draw [arrow] (test.west) -- node[anchor=south] {Faux} ++(-1.5,0) |- ($ (ins_after.north) + (0,.5) $) -| (ins_after.north);
\draw [arrow] (ins_after) -- (stop);
\end{tikzpicture}
我不知道如何创建中断和继续节点。
任何帮助将非常感激。
答案1
你不是 MWE,所以我自己构造了。它是给定图片和你尝试为其编写代码之间的某种东西。
对于“指令块”内的形状,我使用背景层中的节点,该节点适合所有节点(“指令块”、“break;”、“continue;”和“指令”,在它前面:
\documentclass[12pt,border=3mm]{standalone}
\usepackage[dvipsnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{arrows,backgrounds,calc,chains,decorations,positioning,fit,shapes}
\begin{document}
\begin{tikzpicture}[
node distance = 1 cm,
> = stealth,
start chain = going below,
every node/.style = {align=center},
startstop/.style = {rectangle, rounded corners, draw=red, fill=red!20,
minimum width=3cm, minimum height=1cm, on chain},
decision/.style = {draw=#1, fill=#1!20,
diamond, minimum width=3cm, minimum height=1cm, on chain},
block/.style = {draw=#1, fill=#1!20,
rectangle, rounded corners,
text width=4cm, minimum height=1cm},
process/.style = {block=#1, on chain},
normal/.style = {rectangle, draw, fill=white,
text width=3cm, text=red, on chain},
arrow/.style = {thick,->},
arrow_red/.style = {thick,->,draw=red}
]
% noeuds
\node (start) [startstop] {Début};
\node (ins_before) [process=gray] {Instructions avant la structure
itérative conditionnelle};
\node (init) [process=cyan] {Instruction d'initialisation du compteur};
\node (test) [decision=gray] {Test};
\node (block1) [normal,draw=none,fill=none] {Block d'instructions};
\begin{scope}[node distance=0.5cm]
\node (break) [normal] {break;};
\node (continue) [normal] {continue;};
\node (block2) [normal,draw=none,fill=none] {instructions};
\end{scope}
\node (iterative) [process=gray] {Instructions d'incremenatation};
\node (ins_after) [process=gray] {Instructions après la structure
itérative conditionnelle};
\node (stop) [startstop] {Fin};
\scoped[on background layer]
\node (instructions) [block=gray, inner xsep=0.5cm,
fit=(block1) (break) (block2)] {};
% flèches
\draw [arrow] (start) edge (ins_before)
(ins_before) edge (init)
(init) edge (test)
(test) edge node[right] {Vrai} (instructions.north)
(instructions) -- (iterative);
\draw [arrow] (test.west) -- node[anchor=south] {Faux} ++(-1.5,0)
coordinate (auxiliary) |-
($(ins_after.north)+(0,0.5)$) -| (ins_after);
\draw [arrow] (iterative.east) -- ++(1.5,0) |- (test);
\draw [arrow] (ins_after) -- (stop);
\draw [arrow_red] (break) -- (auxiliary |- break);
\draw [arrow_red] (continue.east) -- ++ (1.5,0)
|- ($(instructions.south)!0.5!(iterative.north)$);
\end{tikzpicture}
\end{document}
上述代码给出的结果与您在问题中显示的结果类似。


