
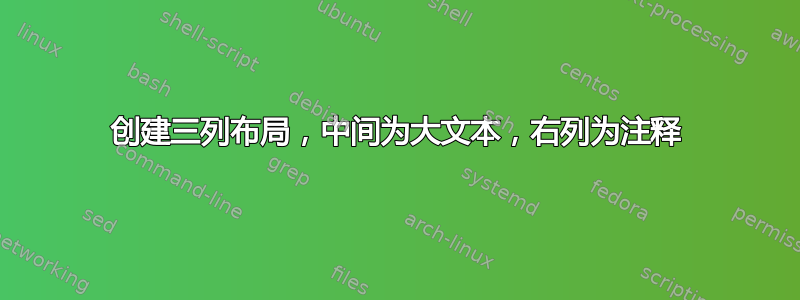
我正在尝试创建一个页面布局,它看起来像我使用 Apple Pages 完成的快速草图:

左栏应该打印中间栏中段落的标题。主要问题是我需要注释每个段落中的一些单词,并且这些注释应该与右栏中的单词出现在同一行。
我尝试过普通的table和tabular以及multicol包,但收效甚微。我不知道如何在中间列创建一个段落,并在右列中注释该段落中的某些单词,以便注释与注释的单词打印在同一行中。
您对如何使用该布局有任何想法吗?
答案1
一种方法是使用tikz来定位您想要与段落中的单词对齐的文本。在下面的 MWE 中,您使用 标记文本\Annotate{annotation}{text},我已用红色突出显示标记的文本以使其更容易看到,注释以蓝色显示。使用 创建数据,tabular这使得创建垂直规则变得容易(如果需要):

笔记:
- 包裹
showframe 仅用于显示页边距。实际使用中不需要它。 - 这确实需要运行两次。第一次确定位置,第二次放置注释。
- 根据注释的宽度,您可以调整表格的宽度。应该可以使用类似的方法,
tabularx这样您就不必猜测表格的宽度了。
代码:
\documentclass{article}
\usepackage{showframe}
\usepackage{tikz,tikzpagenodes}
\tikzset{Node Style/.style={blue, font=\bfseries}}
\newcommand{\Annotate}[2]{%
\textcolor{red}{#2}%
\begin{tikzpicture}[overlay,remember picture]
\coordinate (Location) at (0,0 -| current page text area.east);
\node [anchor=east, Node Style] at (Location) {\tiny#1};
\end{tikzpicture}%
}
\newcommand{\TextA}{%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed id massa ligula.
\Annotate{Suspense?}{Suspendisse} finibus tempus arcu ut blandit. Curabitur dolor dolor, varius ut pharetra et, luctus eu sem.
\par
Integer convallis lacus \Annotate{erat}{erat}, id hendrerit mauris molestie quis. Ut non suscipit ligula.%
}
\newcommand{\TextB}{%
Integer quis mattis est. Ut sagittis lorem vel risus aliquet, non tincidunt arcu hendrerit.
\Annotate{Fuschia?}{Fusce} ultrices lectus ac auctor venenatis. Etiam convallis eu ipsum ut scelerisque. Morbi mattis egestas elit eu tincidunt. Curabitur ultrices \Annotate{US Dollar?}{dolor} ut elit molestie feugiat. Quisque et mattis diam, vitae semper ipsum. Proin in ultricies lorem. Mauris et ligula vitae dolor tristique dictum eget vel mauris. Vestibulum tempor eleifend maximus.%
}%
\begin{document}
\noindent
\begin{tabular}{@{}l |p{8.0cm}|}
Title & \TextA \\[1.0ex]
Sub title & \TextB \\
\end{tabular}
\end{document}


