
我正在尝试创建元素分组.pic:
- 具有未知布局的子项(甚至不必是节点结构,甚至可以是图或树)
- 像一个节点一样 - 将其锚定为一个元素,无论其内容是什么
- 辅助内容
- title 元素
- 左侧和右侧的连接器(未显示,但将以与标题类似的方式制作),可以从内部元素和外部元素访问该位置/标记
- 访问节点的内部标记
- 我希望它能够嵌套
连接器将充当系统的 I/O 端口,因此它们将在系统内部用于内部逻辑电路,并在外部使用 - 用于(子)系统。这些子系统可以嵌套,它将创建完整的架构。
我已经使用矩阵样式创建了本机解决方案:
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{fit,positioning,matrix}
\tikzset {
element/.style={draw=black, fill=yellow, rounded corners},
}
\begin{document}
\begin{tikzpicture}[
pics/group/.style args={#1#2}{
code = {
\node(-main) [matrix of nodes]{
\node[minimum height=1cm]{};\\
#2; \\
};
\coordinate (data-center east) at (-main.west -| -main.east);
\coordinate[shift={(0,-1cm)}] (aaa) at (-main.north west);
\coordinate[shift={(0,-1cm)}] (title-coord) at (-main.north);
\node(-title) at (title-coord) [draw,anchor=south,fill=white] {{\scriptsize{Group:}} #1};
% just helper points of matrix node coords
\begin{scope}[radius=2pt,fill=gray]
\fill(-main.north west) circle[radius=2pt];
\fill(-main.north east) circle[radius=2pt];
\fill(-main.north) circle[radius=2pt];
\fill(-main.south west) circle[radius=2pt];
\fill(-main.south east) circle[radius=2pt];
\end{scope}
},
background code={
\node[fit=(-main)(-title),draw,dashed,color=gray,fill=red!10] (-ccont) {};
\draw[draw,fill=blue!75!green!25] (aaa) rectangle (-main.south east);
}
}
]
\pic(gmain) {group={Main}{
\node(b)[element]{b - middle};
\node(c)[element, left=10pt of b]{c - left};
\node(a)[element, right=10pt of b]{a - right};
}};
\pic(gleft)[left=of gmain-ccont] {group={Left}{
\node(l){\#};
\node(ltext)[right=of l]{just random element};
\node(ltext2)[below=1pt of ltext]{with unknown alignemnt};
\node(ltext3)[below=1pt of ltext2]{min/max of x/y};
\node(l2t)[above=0.1cm of l]{\#};
\node(l3t)[above=0.1cm of l2t]{\#};
\node(l2)[below=0.1cm of l]{\#};
\node(l3)[below=0.1cm of l2]{\#};
\node(l4)[below=0.1cm of l3]{\#};
\node(l5)[right=0.1cm of l4]{\#};
\node(l6)[right=0.1cm of l5]{\#};
\node(l7)[right=0.1cm of l6]{\#};
}};
\pic(group_d)[right=of gmain-ccont] {group={Group D - very long name}{
\node(b)[element]{bb};
\node(c)[element, left=of b]{ccc - left};
}};
\pic(group_below)[below=of gmain-ccont] {group={Below}{
\node(b)[element]{bb};
\node(c)[element, left=of b]{ccc - left};
}};
\pic[above=of gmain-ccont] {group={Group D}{
\node(b)[element]{bb};
\node(c)[element, left=of b]{ccc - left};
}};
\path (group_belowb.east) edge[<->] (group_d-ccont.south west);
\end{tikzpicture}
\end{document}
它有三个大问题:
- 如果组名大于内容,对齐错误- 我想扩展群组内容块
- 我使用了矩阵,因此我无法将这些美丽的节点嵌套在其中- 我根本不想使用矩阵布局,只是以某种方式创建节点的内部元素(它将以递归方式完成)
- 无法设置可选!- 元素的 key=value 样式- 标题(背景、字体、边框……)和块(背景、边框……)
还有一个较小的问题:
- 我创建解决方案时是否
tikz考虑了绘图原则?还是我使用了肮脏的黑客手段?我知道tikzpicture-s 的嵌套违背了tikz原则,所以我避免使用它。我仍然不觉得这是一个干净的解决方案,也不知道如何让它更干净。
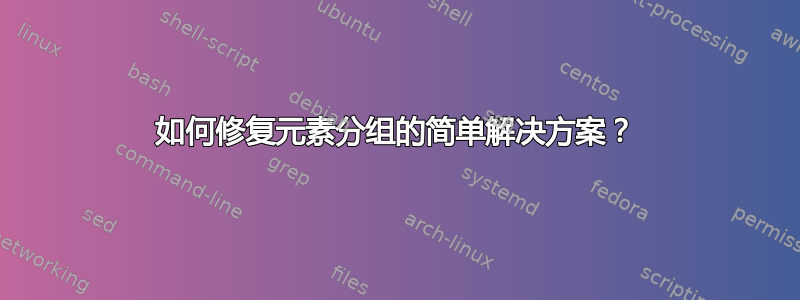
以下是构建截图:

免责声明:我花了很多时间研究 TeX 和 Tikz 库,但找不到更好的解决节点分组问题的方案。
答案1
我希望下一个代码是更干净一点但仍存在一些问题。
- 它使用
matrix节点来绘制蓝色背景矩形。 - 使用,每个元素中
matrix of nodes不需要,只需要内容。\node ...
问题:
- 群体安置问题尚未彻底解决。
- 无法访问内部矩阵节点(仍在努力)
- 标签名称过长存在问题。您想用它们做什么?
代码如下
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{fit,positioning,matrix,backgrounds}
\begin{document}
\tikzset{element/.style={draw=black, fill=yellow, rounded corners, minimum height=1cm},
dot/.style={circle, minimum size=4pt, inner sep=0pt, outer sep=0pt, fill=gray},
pics/group/.style 2 args={
code = {
\node(-main)[matrix of nodes, nodes={element}, draw,
fill=blue!75!green!25, column sep=5mm, ampersand replacement=\&]
{#2\\};
\node[above=-\pgflinewidth of -main.north,draw, fill=white] (-title)
{{\scriptsize Group:} #1};
% just helper points of matrix node coords
\foreach \i in {north west, north, north east}
\node[dot, above=1cm of -main.\i] (p-\i) {};
},
background code={
\node[fit=(p-north west)(-main.south east), draw, dashed,
color=gray, fill=red!10] (-ccont) {};
}
}
}
\begin{tikzpicture}
\pic(gmain) {group={Main}{c-left \& b-middle \& a-right}};
\pic(gleft)[left=of gmain-ccont] {group={Left}%
{\begin{tabular}{l}
\#\#\#\#\#\#\\
\# just random element\\
\# with unknowm alignement \\
\# min/max of x/y \end{tabular}
}};
\pic (group_d) [right = of gmain-ccont] {group={Group D - very long name}{ccc-left \& bb}};
\pic (group_below) [below= 2cm of gmain-ccont] {group={Below}{ccc-left \& bb}};
\pic(groupd) [above=of gmain-ccont] {group={Group D}{bb \& ccc-left}};
%\draw[<->] (group_below-main-1-1.east) -- (group_d-ccont.south west);
\end{tikzpicture}
\end{document}



