
我正在尝试绘制一些非常基本的网络拓扑,并想尝试使用 Tikz 来实现。
所以我想我应该先开始然后再寻求帮助,因为我必须做其中 5 个,而把它们全部倒着做是没有意义的。
这是我的 MWE:
\documentclass[11pt,a4paper,oneside]{book}
\usepackage{tikz}
\begin{document}
\begin{center}
\def\a{.4}
\begin{figure}
\begin{tikzpicture}
\draw (2,-1) circle (\a cm);
\draw (2,-1) -- (2,0);
\draw (4,-1) circle (\a cm);
\draw (4,-1) -- (4,0);
\draw (1,1) circle (\a cm);
\draw (1,1) -- (1,0);
\draw (3,1) circle (\a cm);
\draw (3,1) -- (3,0);
\draw (5,1) circle (\a cm);
\draw (5,1) -- (5,0);
\draw (0,0) -- (6,0);
\end{tikzpicture}
\caption{Bus Network Topology}
\end{figure}
\end{center}
\end{document}
所以一开始看起来有点奇怪,不是我所希望的居中

此外,它还将绘图放在下一个 中\section{},因为它是一个浮动图形,而 LaTeX 可以随意处理它们。如果有任何关于如何解决这种松散性的建议,那就太好了。我想我用 把它变成了浮动图形begin{figure},但我想给它加标题。
最好也添加一些颜色,椭圆中只有单一色调(可以隐藏连接线)
我将绘制网格、树、星、环和总线,如图所示。

不管怎样,谢谢!
答案1

以下是绘制网络的一种方法:
\documentclass[11pt,a4paper,oneside]{book}
\usepackage{tikz}
\begin{document}
\def\ab{.4}
\tikzset{
net node/.style = {circle, minimum width=2*\ab cm, inner sep=0pt, outer sep=0pt, ball color=blue!50!cyan},
net connect/.style = {line width=1pt, draw=blue!50!cyan!25!black},
net thick connect/.style = {net connect, line width=2.5pt},
}
\begin{figure}
\centering
\begin{tikzpicture}
\path [net thick connect]
(0,0) -- (6,0);
\foreach \i/\j in {2/-1,4/-1,1/1,3/1,5/1}
\path [net connect] (\i,0) -- (\i,\j) node [net node] {};
\end{tikzpicture}
\caption{Bus Network Topology}
\end{figure}
\end{document}
figure请注意,放入环境中是没有意义的center。相反,使用\centering在内来figure将图表置于中心。我设置了一些样式,这样可以更容易保持一致性,并且可以根据需要更改所有节点的颜色。我还使用循环来绘制节点。
有很多方法可以做到这一点,但这种方法应该相当容易适应其他网络图,而我认为其他一些方法就不会那么容易推广。
请注意,这\a是一条现有命令。使用\newcommand而不是\def来检查此类问题。我已替换了\ab尚未被使用的命令。
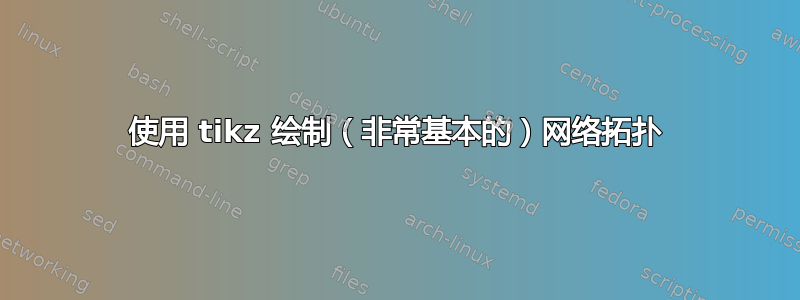
对于某些网络,使用极坐标来指定节点位置可能更容易。例如,考虑星形,它基本上是放置在中心节点周围的圆上的节点:

计算上述系统中的节点位置会很麻烦,但极坐标可以使图表变得简单明了:
\newcommand*\ab{.4}
\tikzset{
net node/.style = {circle, minimum width=2*\ab cm, inner sep=0pt, outer sep=0pt, ball color=blue!50!cyan},
net root node/.style = {net node, minimum width=3*\ab cm},
net connect/.style = {line width=1pt, draw=blue!50!cyan!25!black},
}
\begin{figure}
\centering
\begin{tikzpicture}
\node (root) [net root node] {};
\foreach \i in {0,...,4}
\path [net connect] (root) -- (-90+\i*72:2) node [net node] {};
\end{tikzpicture}
\caption{Star Network Topology}
\end{figure}
环和网格非常相似:


\begin{figure}
\centering
\begin{tikzpicture}
\foreach \i in {0,...,4}
\path (-90+\i*72:2) node (n\i) [net node] {};
\path [net connect] (n0) -- (n1) -- (n2) -- (n3) -- (n4) -- (n0);
\end{tikzpicture}
\caption{Ring Network Topology}
\end{figure}
\begin{figure}
\centering
\begin{tikzpicture}
\foreach \i in {0,...,4}
\path (-90+\i*72:2) node (n\i) [net node] {};
\foreach \i in {0,...,4}
\foreach \j in {0,...,4}
\path [net connect]
(n\i) -- (n\j);;
\end{tikzpicture}
\caption{Mesh Network Topology}
\end{figure}
对于树,我完全没有必要使用它forest,但请注意,这完全是令人震惊的!我会这样做,因为它是一棵树,而且很棒 - 而不是因为这么简单的图表需要...forest的力量。forest

\documentclass[11pt,a4paper,oneside]{book}
\usepackage{tikz,forest}
\begin{document}
\addtocounter{figure}{4}
\newcommand*\ab{.4}
\tikzset{
net node/.style = {circle, minimum width=2*\ab cm, inner sep=0pt, outer sep=0pt, ball color=blue!50!cyan},
net root node/.style = {net node, minimum width=3*\ab cm},
net connect/.style = {line width=1pt, draw=blue!50!cyan!25!black},
}
\begin{figure}
\centering
\begin{forest}
for tree={
edge=net connect,
if level=0{%
net root node,
before typesetting nodes={
repeat=2{
append={[,
net node,
repeat=3{
append={[, net node]},
},
]},
},
},
}{},
}
[]
\end{forest}
\caption{Tree Network Topology}
\end{figure}
\end{document}
当然,我喜欢这一点,因为实际上绘制树的只是一组方括号!
由于图案较少,混合图案更复杂。我根据环形图案进行操作,并在calcTikZ 库的帮助下手动添加剩余节点。

\usetikzlibrary{calc}
...
\begin{figure}
\centering
\begin{tikzpicture}
\foreach \i in {0,...,4}
\path (-90+\i*72:2) node (n\i) [net node] {};
\path [net connect]
(n0)
edge node [net node, pos=1] {} +(0,-15mm)
edge node [net node, pos=1] {} +(10mm,-15mm)
edge node [net node, pos=1] {} +(-10mm,-15mm)
-- (n1)
edge (n4)
edge (n3)
-- (n2)
-- (n3)
-- (n4)
-- (n0)
($(n2)!1/2!(n3)$) -- +(0,15mm) node [net node] {}
;
\end{tikzpicture}
\caption{Hybrid Network Topology}
\end{figure}


