
我有以下代码
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows,shadows,calc,fit}
\usepackage{amsmath,bm,times}
\newcommand{\mx}[1]{\mathbf{\bm{#1}}} % Matrix command
\newcommand{\vc}[1]{\mathbf{\bm{#1}}} % Vector command
\begin{document}
% Define the layers to draw the diagram
\pgfdeclarelayer{background}
\pgfdeclarelayer{foreground}
\pgfsetlayers{background,main,foreground}
% Define block styles used later
\tikzstyle{sensor}=[draw, fill=blue!20, text width=5em,
text centered, minimum height=3em,drop shadow]
\tikzstyle{ann} = [above, text width=8em, text centered]
\tikzstyle{wa} = [sensor, text width=10em, fill=red!20,
minimum height=7em, rounded corners, drop shadow]
\tikzstyle{sc} = [sensor, text width=13em, fill=red!20,
minimum height=10em, rounded corners, drop shadow]
% Define distances for bordering
\def\blockdist{2.3}
\def\edgedist{2.5}
\def\nodedist{1em}
\begin{tikzpicture}[scale=.8, transform shape]
\node (node1) [wa] {Block};
\path (node1.west)+(-3.2,-.28) node (text1) [ann] {Inputs};
\path [draw, ->] (text1.east) -- (node1.west);
\path (node1.south)+(0,-2) node (text2) [ann] {Output1};
\path [draw,->] (node1.south)--(text2.north);
\path (node1.east)+(3.2,2.2) node (myNode1) [sensor] {Block1};
\path (myNode1.south)+(0,-1) node (myNode2) [sensor] {Block2};
\path (myNode2.south)+(0,-1) node (myNode3) [sensor] {Block3};
\path (myNode3.south)+(0,-1) node (myNode4) [sensor] {Block4};
\path [draw,->] (node1.east) -- (myNode1.west);
\path [draw,->] (node1.east) -- (myNode2.west);
\path [draw,->] (node1.east) -- (myNode3.west);
\path [draw,->] (node1.east) -- (myNode4.west);
\path (node1.east)+(8.5,0) node (text3) [ann] {Output2};
\path [draw,->] (myNode1.east) -- (text3.west);
\path [draw,->] (myNode2.east) -- (text3.west);
\path [draw,->] (myNode3.east) -- (text3.west);
\path [draw,->] (myNode4.east) -- (text3.west);
\end{tikzpicture}
\end{document}
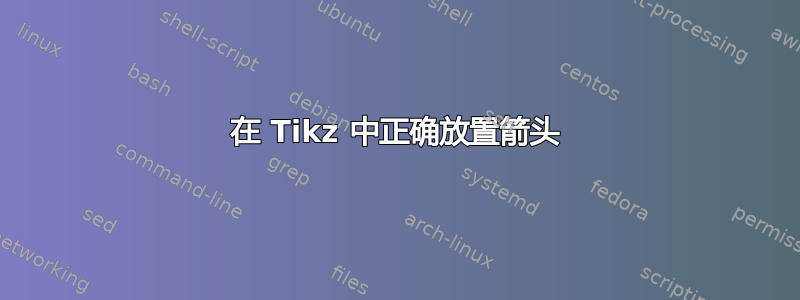
上面的代码给出了下图

如您所见,箭头看起来不太好(应该更粗才能清晰可见)。此外,我无法在最右边正确绘制所有箭头,因为所有箭头都指向一个点。问题是什么?
答案1
你会对此感到高兴吗?
\documentclass[border=4]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows,shadows,calc,fit,positioning}
\usepackage{amsmath,bm,times}
\newcommand{\mx}[1]{\mathbf{\bm{#1}}} % Matrix command
\newcommand{\vc}[1]{\mathbf{\bm{#1}}} % Vector command
\begin{document}
% Define the layers to draw the diagram
\pgfdeclarelayer{background}
\pgfdeclarelayer{foreground}
\pgfsetlayers{background,main,foreground}
% Define block styles used later
\tikzset{sensor/.style={draw, fill=blue!20, text width=5em,
text centered, minimum height=3em,drop shadow},
ann/.style = {align=center},
wa/.style = {sensor, text width=10em, fill=red!20,
minimum height=7em, rounded corners, drop shadow},
sc/.style = {sensor, text width=13em, fill=red!20,
minimum height=10em, rounded corners, drop shadow}
}
% Define distances for bordering
\def\blockdist{2.3}
\def\edgedist{2.5}
\def\nodedist{1em}
\begin{tikzpicture}[scale=.8,>=latex]
\node[wa] (node1) {Block};
\node[left= 1.25cm of node1,ann] (text1) {Inputs};
\draw [thick,->] (text1.east) -- (node1.west);
\node[below= 1.25cm of node1,ann] (text2) {Output1};
\draw [thick,->] (node1.south)--(text2.north);
\node[above right= 0.6cm and 1.5cm of node1,sensor] (myNode1) {Block1};
\node[above right= -1cm and 1.5cm of node1,sensor] (myNode2) {Block2};
\node[below right= -1cm and 1.5cm of node1,sensor] (myNode3) {Block3};
\node[below right= 0.6cm and 1.5cm of node1,sensor] (myNode4){Block4};
\draw[thick,->] (node1.east) to[in=180,out=20] (myNode1.west);
\draw[thick,->] (node1.east) to[in=180,out=5] (myNode2.west);
\draw[thick,->] (node1.east) to[in=180,out=-5] (myNode3.west);
\draw[thick,->] (node1.east) to[in=180,out=-20] (myNode4.west);
\node[ann] (text3) at ([xshift=4.2cm]$(myNode2)!0.5!(myNode3)$) {Output2};
\draw[thick,->] (myNode1.east) to[in=180,out=0] (text3);
\draw[thick,->] (myNode2.east) to[in=180,out=0] (text3);
\draw[thick,->] (myNode3.east) to[in=180,out=0] (text3);
\draw[thick,->] (myNode4.east) to[in=180,out=0] (text3);
\end{tikzpicture}
\end{document}

答案2
这样好些了吗?我用过隐形箭,把箭头放在离方块 80% 的位置,而不是放在最后。

这只是对你的代码的一个小改动:
\documentclass[border=5mm,tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows,shadows,calc,fit,arrows,decorations.markings}
\tikzset{%
->-/.style={decoration={markings, mark=at position 0.8 with {\arrow{stealth}}},
postaction={decorate}}
}
\usepackage{amsmath,bm,times}
\newcommand{\mx}[1]{\mathbf{\bm{#1}}} % Matrix command
\newcommand{\vc}[1]{\mathbf{\bm{#1}}} % Vector command
\begin{document}
% Define the layers to draw the diagram
\pgfdeclarelayer{background}
\pgfdeclarelayer{foreground}
\pgfsetlayers{background,main,foreground}
% Define block styles used later
\tikzstyle{sensor}=[draw, fill=blue!20, text width=5em,
text centered, minimum height=3em,drop shadow]
\tikzstyle{ann} = [above, text width=8em, text centered]
\tikzstyle{wa} = [sensor, text width=10em, fill=red!20,
minimum height=7em, rounded corners, drop shadow]
\tikzstyle{sc} = [sensor, text width=13em, fill=red!20,
minimum height=10em, rounded corners, drop shadow]
% Define distances for bordering
\def\blockdist{2.3}
\def\edgedist{2.5}
\def\nodedist{1em}
\begin{tikzpicture}[>=stealth,scale=.8, transform shape]
\node (node1) [wa] {Block};
\path (node1.west)+(-3.2,-.28) node (text1) [ann] {Inputs};
\path [draw, ->] (text1.east) -- (node1.west);
\path (node1.south)+(0,-2) node (text2) [ann] {Output1};
\path [draw,->] (node1.south)--(text2.north);
\path (node1.east)+(3.2,2.2) node (myNode1) [sensor] {Block1};
\path (myNode1.south)+(0,-1) node (myNode2) [sensor] {Block2};
\path (myNode2.south)+(0,-1) node (myNode3) [sensor] {Block3};
\path (myNode3.south)+(0,-1) node (myNode4) [sensor] {Block4};
\path [draw,->-] (node1.east) -- (myNode1.west);
\path [draw,->-] (node1.east) -- (myNode2.west);
\path [draw,->-] (node1.east) -- (myNode3.west);
\path [draw,->-] (node1.east) -- (myNode4.west);
\path (node1.east)+(8.5,0) node (text3) [ann] {Output2};
\path [draw,->-] (myNode1.east) -- (text3.west);
\path [draw,->-] (myNode2.east) -- (text3.west);
\path [draw,->-] (myNode3.east) -- (text3.west);
\path [draw,->-] (myNode4.east) -- (text3.west);
\end{tikzpicture}
\end{document}


