
看看优秀的答案这里,我不禁想知道如何才能完成两个看似简单的修改:
- 我希望能够生成一个传统的罗马数字时钟;
- 在标签上添加秒数会很有帮助,这样就可以轻松地帮助孩子们学习如何用模拟时钟看时间。
MWE 来自 Harish Kumar 对上一个问题的回答:
\documentclass[dvipsnames]{article}
\usepackage{tikz}
\begin{document}
\newcommand\clock[4][2]{%
\begin{tikzpicture}[scale=#1,line cap=round,line width=#1*3pt]
\filldraw [fill=Goldenrod!20] (0,0) circle (2cm);
\foreach \angle / \label in
{0/3, 30/2, 60/1, 90/12, 120/11, 150/10, 180/9,
210/8, 240/7, 270/6, 300/5, 330/4}
{
\draw[line width=#1*1pt] (\angle:1.8cm) -- (\angle:2cm);
\draw (\angle:1.4cm) node[scale=#1]{\textsf{\label}};
}
\foreach \angle in {0,90,180,270}
\draw[line width=#1*2pt] (\angle:1.6cm) -- (\angle:2cm);
\node[draw=none,font=\tiny,text=red,scale=#1] at (0,.9cm) {TICK-TOCK};
\draw[rotate=90,line width=#1*2pt] (0,0) -- (-#2*30-#3*30/60:0.7cm); % hours
\draw[rotate=90,line width=#1*1.5pt] (0,0) -- (-#3*6:1cm); % minutes
\draw[rotate=90,line width=#1*.6pt,red] (0,0) -- (-#4*6:1.2cm); % seconds
\path [fill=black] (0,0) circle (3pt);
\path [fill=red] (0,0) circle (1.5pt);
%
\end{tikzpicture}%
}
%%\syntax
%% \clock[<optional scaling dim>]{<hour>}{<minute>}{<seconds>}
\noindent\clock{9}{35}{55}\clock[1.2]{1}{15}{30} \clock[.9]{2}{25}{15}
\clock[.7]{12}{58}{10} \clock[.5]{6}{10}{55}
\clock[.3]{12}{20}{22} \clock[.2]{8}{0}{5}
\end{document}
我猜它类似于:
\foreach \angle / \label in
{0/3, 30/2, 60/1, 90/12, 120/11, 150/10, 180/9,
210/8, 240/7, 270/6, 300/5, 330/4}
{
\draw[line width=#1*1pt] (\angle:1.8cm) -- (\angle:2cm);
\draw (\angle:1.4cm) node[scale=#1]{\textsf{\label}};
}
但我不知道从这里该去哪里。
答案1
我喜欢尽可能多地使用 PGF 的样式和关键系统,所以我做了这个小解决方案。
我添加了 PGFmath 函数croman和cRoman,它们接受一个整数并以罗马数字输出一个字符串(即,它不能用作另一个函数的数学输入)。c表示“三三”用来代替“IV”。
由于无法使用键重新声明 PGFmath 函数,因此declare function我使用.code带有辅助宏的键\clockF。这不是最好的解决方案,但它在这里有效。
最后一个例子为秒(分钟)和第三(秒)级别重新定义了这些函数。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{arrows.meta}
\makeatletter
\pgfmathdeclarefunction{cRoman}{1}{%
\pgfmathcroman@{#1}\edef\pgfmathresult{\uppercase{\pgfmathresult}}}
\pgfmathdeclarefunction{croman}{1}{%
\begingroup
\pgfmathint@{#1}%
\ifnum\pgfmathresult<0\relax\let\pgfmathresult\pgfutil@empty
\else\ifnum\pgfmathresult=4\def\pgfmathresult{iiii}%
\else\edef\pgfmathresult{\romannumeral\pgfmathresult}\fi\fi
\pgfmath@smuggleone\pgfmathresult\endgroup}
\makeatother
\newcommand*\clockset[1]{\pgfqkeys{/clock}{#1}}
\pgfset{/pgf/declare function={angle(\i,\t)=90-360/\t*\i;
hide(\i,\n)=ifthenelse(mod(\i,\n)==0,"","\i");}}
\newcommand*\clockF[2]{\pgfkeysvalueof{/clock/f-#1/.@cmd}#2\pgfeov}
\clockset{
clock/.style={
name=c, ultra thick, circle, draw, minimum size=+6cm, outer sep=-.5\pgflinewidth},
f-1/.code={angle(#1,\pgfkeysvalueof{/clock/l-1})},
f-2/.code={angle(#1,\pgfkeysvalueof{/clock/l-2})},
f-3/.code={angle(#1,\pgfkeysvalueof{/clock/l-3})},
v-1/.initial=0, v-2/.initial=0, v-3/.initial=0, % 0:00:00
every hand/.style={draw, line cap=round},
levels/.initial=3, l-1/.initial=12, l-2/.initial=60, l-3/.initial=60,
line path/.style n args={3}{
insert path={(c.{\clockF{#2}{#1}}) -- ++({180+\clockF{#2}{#1}}:#3)}},
hand path/.style n args={3}{insert path={(c.center) -- ++ ({\clockF{#2}{#1}}:#3)}},
l-1-path/.style={draw, /clock/line path={#1}{1}{.4cm}},
l-2-path/.style={draw, /clock/line path={#1}{2}{.1cm}},
l-1-node/.style={font=\large, pos=1, anchor={\clockF{1}{#1}},
node contents={\pgfmathprint{cRoman(#1)}}},
l-2-node/.style={font=\sffamily\tiny, pos=0, inner sep=+3pt, anchor=south,
rotate={-90+\clockF{2}{#1}}, node contents={#1}},
l-3-node/.style={shape=coordinate},
hand-1-path/.style={/clock/every hand, /clock/hand path={#1}{1}{1.0cm}, ultra thick},
hand-2-path/.style={/clock/every hand, /clock/hand path={#1}{2}{1.4cm}, thick},
hand-3-path/.style={/clock/every hand, /clock/hand path={#1}{3}{1.8cm}},
time/.style args={#1:#2:#3}{
/clock/v-1={#1+(#2+(#3)/60)/60}, /clock/v-2={#2+(#3)/60}, /clock/v-3={#3}}}
\newcommand*\clock[1][]{%
\begin{tikzpicture}\clockset{#1}
\node[/clock/clock] {};
\foreach \level in {\pgfkeysvalueof{/clock/levels},...,1}{
\foreach \ll in {1,...,\pgfkeysvalueof{/clock/l-\level}}
\path[/clock/l-\level-path/.try=\ll] node[/clock/l-\level-node/.try=\ll] {};
\path[/clock/hand-\level-path/.try=\pgfkeysvalueof{/clock/v-\level}];}
\end{tikzpicture}}
\begin{document}
\clock[time=10:10:25]
\clock[l-2-node/.append style={pos=1, node contents=\pgfmathprint{hide(#1,5)},
anchor={ifthenelse(and(#1<45,#1>15),270,90)},rotate={ifthenelse(and(#1<45,#1>15),180,0)}}]
\clock[time=19:05:20, l-1=24, clock/.append style={rectangle},
l-1-node/.append style={font=\small, node contents={#1}},
f-2/.code={angle(#1,120)}, f-3/.code={180-angle(#1,120)}, l-2-path/.append style={red},
l-2-node/.style={pos=1, red, font=\sffamily\tiny, sloped, anchor=east, scale=.75,
inner sep=+1pt, node contents={\pgfmathprint{hide(#1,5)}}},
hand-2-path/.append style=red, hand-3-path/.append style=blue,
l-3-path/.style={draw=blue, /clock/line path={#1}{3}{.1cm}},
/tikz/execute at end picture={\sffamily\tikzset{nodes={inner sep=+2pt}}
\draw[red, -latex] (90:+1.45cm) arc[start angle=90, delta angle=-180, radius=+1.45cm]
node[midway, sloped, above]{\tiny Minutes};
\draw[blue, -latex] (90:+1.85cm) arc[start angle=90, delta angle=+180, radius=+1.85cm]
node[midway, sloped, above, rotate=180]{\tiny Seconds};}]
\end{document}
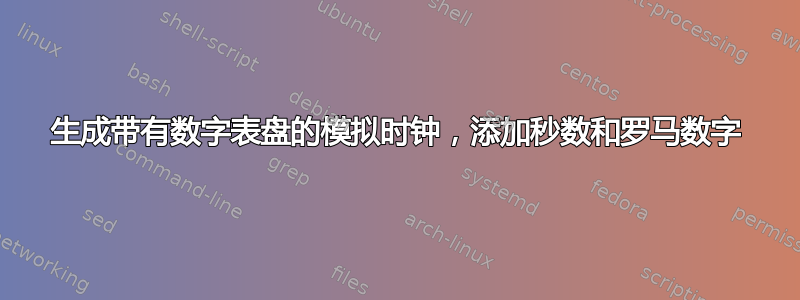
输出



答案2
有一个更简单的 sans-seconds 解决方案重现类似于 ifsym 包提供的模拟时钟
但是如果没有光彩,TikZ 答案又有什么用呢?
\documentclass[border=5mm,tikz]{standalone}
\usepackage{PTSansNarrow}
\usepackage[T1]{fontenc}
\usetikzlibrary{shadows,arrows.meta}
\begin{document}
\def\hourhand{1}
\def\minutehand{47}
\def\secondhand{32}
\begin{tikzpicture}[r/.style={font=\sffamily,inner sep=0,rotate=-30*\x,anchor=north},
s/.style={even odd rule,top color=black,bottom color=black,middle color=white}]
\shade[s,shading angle=-10] circle (21mm) circle (22mm);
\shade[s,shading angle=15] circle (22mm) circle (25mm);
\foreach\x[evaluate={\xf=int(5*\x);}] in{1,...,12}{
\draw ({30*(3-\x)}:19mm) node[r,anchor=south,scale=0.5,inner sep=1pt] {\xf}
node[r,scale=1.5,xscale=0.85] at ({30*(3-\x)}:1.8cm)
{\uppercase\expandafter{\romannumeral\x}};
\ifodd\x\else\draw (30*\x:18mm-2.5ex)--++(30*\x:-1mm);\fi
}
\foreach\x in{1,...,60}{\draw (6*\x:18mm)--++(6*\x:1mm);}
\draw circle(18mm) circle(19mm) circle(18mm-2.5ex) circle(17mm-2.5ex);
\begin{scope}[rotate around={-6*(\minutehand):(0,0)}]%\hourhand+
\fill(0.5mm,0) to[out=90,in=-100] (80:1.2cm) to[in=-80,out=120] (90:1.75cm)
to[out=-100,in=60] (100:1.2cm) to[in=90,out=-80](-0.5mm,0);
\end{scope}
\begin{scope}[rotate around={-30*(\hourhand+\minutehand/60):(0,0)}]
\fill(0.5mm,0) to[out=90,in=-150] (70:6mm) to[in=-80,out=120] (90:1.4cm)
to[out=-100,in=60] (110:6mm) to[in=90,out=-30](-0.5mm,0);
\end{scope}
\draw[thick,-{Kite[scale=0.8]}] (0,0) -- (90-6*\secondhand:1.8cm); %Seconds
\filldraw[fill=white]circle (1mm);
\end{tikzpicture}
\end{document}

正如你所看到的,我突然对钟表指针感到厌倦了:)
答案3
并没有声称在功能方面增加了太多内容,而只是增加了一个“图标”风格的时钟:
\documentclass[tikz, border=5]{standalone}
\usetikzlibrary{shadows}
\tikzset{shaded/.style args={#1:#2:#3 @ #4}{
left color=#1, right color=#3, middle color=#2, shading angle=#4
}}
\tikzset{pics/.cd, clock/.style args={#1:#2:#3}{code={
\tikzset{x=1ex, y=1ex, every path/.style={line cap=round}}
\shade [shaded=black!75:black!50:black!25 @ 225] circle [radius=13];
\shade [shaded=black!75:black!50:black!25 @ 45] circle [radius=12.5];
\fill [black!90] circle [radius=12];
\foreach \i [evaluate={\j=90-\i*30; \k=mod(\i,3)==0;\m=int(\i*5);}] in {1,...,12}
\draw [white, line width=\k ? .4ex : .2ex] (\j:11.5) -- (\j:11-\k)
(\j:10) node [anchor=\j, text=black!20, font=\sffamily] {\expandafter\uppercase\expandafter{\romannumeral\i}};
\shade [inner color=white, outer color=black, opacity=0.25] circle [radius=12];
\fill [gray!50, rotate=90-#1*30-#2/2-#3/120,
rounded corners=.5ex, drop shadow={fill=black, opacity=0.5}]
(-3/2,3/4) -- (-3/2,-3/4) -- (7,0) -- cycle;
\fill [gray!50, rotate=90-#2*6-#3/60,
rounded corners=0.5ex, drop shadow={fill=black, opacity=0.5}]
(-3/2,3/4) -- (-3/2,-3/4) -- (11,0) -- cycle;
\fill [red!75!black, drop shadow={fill=black, opacity=0.5}, rotate=90-#3*6] (0,-.1ex) rectangle (11,.1ex);
\shade [shaded=black!50:black!25:black!10 @ 225] circle [radius=1];
\shade [shaded=black!50:black!25:black!10 @ 45] circle [radius=3/4];
\fill [white, opacity=1/16] (0:11) arc (0:180:11)
.. controls ++(-45:10) and ++(135:10) .. cycle;
}}}
\begin{document}
\begin{tikzpicture}
\pic at (0,0) {clock={9:35:15}};
\pic at (0,5) {clock={3:15:55}};
\pic at (5,5) {clock={12:05:30}};
\pic at (5,0) {clock={6:20:43}};
\end{tikzpicture}
\end{document}

答案4
添加这些:
\foreach \angle [count=\label] in {84,78,...,-270}
{
\draw[line width=1pt] (\angle:1.9cm) -- (\angle:2cm);
\draw (\angle:1.7cm) node[scale=0.25]{\textsf{\label}};
}
完整代码:
\documentclass[dvipsnames]{article}
\usepackage{tikz}
\begin{document}
\newcommand\clock[3]{%
\begin{tikzpicture}[line cap=round,line width=3pt]
\filldraw [fill=Goldenrod!30] (0,0) circle (2cm);
\foreach \angle [count=\label] in {60,30,...,-270}
{
\draw[line width=1pt] (\angle:1.8cm) -- (\angle:2cm);
\draw (\angle:1.4cm) node{\textsf{\label}};
}
\foreach \angle [count=\label] in {84,78,...,-270}
{
\draw[line width=1pt] (\angle:1.9cm) -- (\angle:2cm);
\draw (\angle:1.7cm) node[scale=0.25]{\textsf{\label}};
}
\foreach \angle in {0,90,180,270}
\draw[line width=2.3pt] (\angle:1.6cm) -- (\angle:2cm);
\node[draw=none,font=\tiny,text=red] at (0,.9cm) {TICK-TOCK};
\draw[rotate=90,line width=2pt] (0,0) -- (-#1*30-#2*30/60:0.7cm); % hours
\draw[rotate=90,line width=1.5pt] (0,0) -- (-#2*6:1cm); % minutes
\draw[rotate=90,thin,red] (0,0) -- (-#3*6:1.2cm); % seconds
\path [fill=red] (0,0) circle (2pt);
%
\end{tikzpicture}%
}
%%\syntax
%% \clock{<hour>}{<minute>}{<seconds>}
\noindent\clock{1}{15}{30}
\end{document}



