
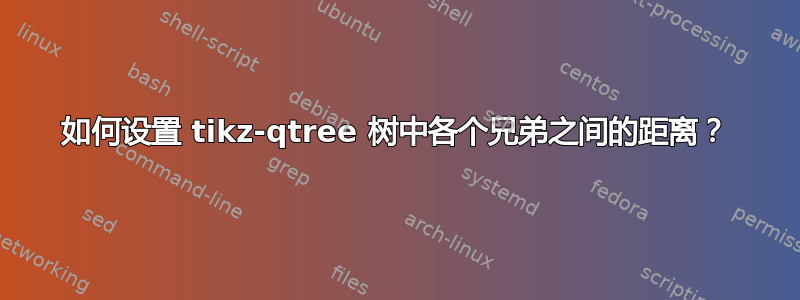
我为我的研究项目制作了这棵树。我刚刚为这个问题重命名了所有属性。您可以在下图中看到,顶部的兄弟节点非常拥挤,整体图片看起来非常糟糕。我如何在特定级别创建各个兄弟节点之间的距离?还有其他方法可以美化此图,使其更像专业图吗?
代码:
\documentclass[12pt]{article}
\usepackage[a4paper]{geometry}% just to demonstrate the effects
\usepackage{graphicx}
\usepackage{qtree}
%\usetikzlibrary{arrows}
\usepackage{tikz-qtree}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
%\usepackage{tikz}
\usepackage{tikz-qtree}
\usetikzlibrary{arrows}
\begin{document}
\resizebox{1\linewidth}{!}{%
\begin{tikzpicture}[grow=right]
\tikzset{every tree node/.style={align=center}}
\tikzset{level distance=90pt}
\tikzset{level 1/.style={sibling distance=-50pt}}
\tikzset{edge from parent/.append style={thick,-stealth}}
%\tikzset{execute at begin node=\strut}
\Tree[.text1length1
[.textlength1\\text2
[.text1lenght2 ]
[.asdsdsd
[.asdasdsd
[.text1leng
[.text1lenght2 ]
[.asdasdsd [.text1leng [.text1lengAcid ] ] ]
]
[.text1leng [.text1lengAcid ]]
] %asdasdsd
[.asdEERER
[.text1lenght2 ]
[.asdasdsd [.text1leng [.text1lengAcid ] ] ]
]
[.text1lenght2 ]
] %asdsdsd
[.aASDASD
[.text1leng [.text1lengAcid ]
[.ASDERESSD
[.text1lenght2 ]]
[.asdsdsd
[.text1lenght2 ]
[.asdEERER
[.text1lenght2 ]
[.asdasdsd [.text1leng [.text1lengAcid ] ] ]
]
[.asdasdsd
[.text1leng ][.text1lenght2 ]
[.text1leng [.text1lengAcid ] ]
]
]
[.aASDASD
[.text1leng [.text1lengAcid ] ]
[.ASDERESSD
[.text1lenght2 ]
[.asdsdsd
[.text1lenght2 ]
[.asdEERER [.text1lenght2 ] ]
]
]
]
]
]
]
[.HelloWorld111
[.HelloWorld333 ]
[.text1leng [.text1lengAcid ] ]
]
[.backPress
[.text1lengAcid ]
]
[.Hello ]
[.World11333
[.HelloWorld333 ]
[.Jango ]
[.text1leng [.text1lengAcid ] ]
]
]
\end{tikzpicture}
}
\end{document}
输出:

答案1
以下是你使用以下方法制作的树forest。请注意,这里的问题部分在于我不知道如何用连字符连接诸如 之类的东西text1lenght2。因此,我假设这些不能用连字符连接。如果可以,您可以创建更好的结果。
为了避免树超出合理范围,我定义了一种样式stepwise={}{},将分步处理父节点和子节点之间的路径。标准路径以水平/垂直方式移动,而不是像鹰一样直线飞行,因为这会降低边缘与节点发生碰撞的可能性。
请注意,如果您使用向南生长的树,则不需要任何这些,因为不会发生碰撞。
生成的树相对紧凑:无需缩放即可适应横向 A4。您可能知道,应尽可能避免缩放图表。
结果如下:

代码如下:
\documentclass[border=5pt]{standalone}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{forest}
\begin{document}
\tikzset{>=latex}
\forestset{
stepwise/.style n args=2{
edge path={
\noexpand\path [draw, \forestoption{edge}] (!u.parent anchor) |- +(#1,#2) |- (.child anchor)\forestoption{edge label};
}
}
}
\begin{forest}
for tree={
edge=->,
grow=east,
align=left,
child anchor=west,
edge path={
\noexpand\path [draw, \forestoption{edge}] (!u.parent anchor) |- (.child anchor)\forestoption{edge label};
},
font=\sffamily
}
[text1length1
[textlength1\\text2
[text1lenght2
]
[asdsdsd
[asdasdsd, stepwise={30pt}{-20pt}
[text1leng
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[text1leng [text1lengAcid]]
] %asdasdsd
[asdEERER
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[text1lenght2]
] %asdsdsd
[aASDASD
[text1leng [text1lengAcid]
[ASDERESSD
[text1lenght2]]
[asdsdsd
[text1lenght2]
[asdEERER
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[asdasdsd
[text1leng ][text1lenght2]
[text1leng [text1lengAcid]]
]
]
[aASDASD
[text1leng [text1lengAcid]]
[ASDERESSD
[text1lenght2]
[asdsdsd
[text1lenght2]
[asdEERER [text1lenght2]]
]
]
]
]
]
]
[HelloWorld111
[HelloWorld333]
[text1leng [text1lengAcid]]
]
[backPress
[text1lengAcid]
]
[Hello]
[World11333
[HelloWorld333, stepwise={25pt}{-15pt}]
[Jango]
[text1leng [text1lengAcid]]
]
]
\end{forest}
\end{document}
编辑可能没有文本会更好,这也使得树在水平方向上更加紧凑。
不推荐在所有情况下使用,但动态阴影树也是可能的:

\documentclass[border=5pt]{standalone}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{forest}
\begin{document}
\tikzset{>=latex}
\forestset{
stepwise/.style n args=2{
edge path={
\noexpand\path [draw, \forestoption{edge}] (!u.parent anchor) |- +(#1,#2) |- (.child anchor)\forestoption{edge label};
}
},
my shading/.style={
for tree={
text/.wrap pgfmath arg={black!##1!#1}{10*level()},
edge/.wrap pgfmath arg={->, draw=black!##1!#1}{10*level()},
},
},
}
\begin{forest}
for tree={
edge=->,
grow=east,
align=left,
child anchor=west,
edge path={
\noexpand\path [draw, \forestoption{edge}] (!u.parent anchor) |- (.child anchor)\forestoption{edge label};
},
font=\sffamily
}
[text1length1
[textlength1\\text2, my shading=blue
[text1lenght2, my shading=green
]
[asdsdsd, my shading=blue!50!green
[asdasdsd, stepwise={30pt}{-20pt}
[text1leng
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[text1leng [text1lengAcid]]
] %asdasdsd
[asdEERER
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[text1lenght2]
] %asdsdsd
[aASDASD
[text1leng [text1lengAcid]
[ASDERESSD
[text1lenght2]]
[asdsdsd
[text1lenght2]
[asdEERER
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[asdasdsd
[text1leng ][text1lenght2]
[text1leng [text1lengAcid]]
]
]
[aASDASD
[text1leng [text1lengAcid]]
[ASDERESSD
[text1lenght2]
[asdsdsd
[text1lenght2]
[asdEERER [text1lenght2]]
]
]
]
]
]
]
[HelloWorld111, my shading=purple
[HelloWorld333]
[text1leng [text1lengAcid]]
]
[backPress, my shading=red
[text1lengAcid]
]
[Hello, my shading=magenta]
[World11333, my shading=orange
[HelloWorld333, stepwise={25pt}{-15pt}]
[Jango]
[text1leng [text1lengAcid]]
]
]
\end{forest}
\end{document}
答案2
为了让图片看起来更好,我终于弄清楚了如何安装 forest。我从 StatMenu->Programs->MikTex->PackageManger 打开了 MikTex 的包管理器。我安装了 forest。从安装目录中,我复制了 forest.sty 并粘贴到当前工作目录中。使用 forest,上图就是这样的。
代码:
\documentclass{standalone}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{forest}
\begin{document}
\tikzset{>=latex}
\resizebox{0.8\textwidth}{!}{%
\begin{forest} for tree={align=center,edge=->,grow=east}
[text1length1
[textlength1\\text2
[text1lenght2 ]
[asdsdsd
[asdasdsd
[text1leng
[text1lenght2 ]
[asdasdsd [text1leng [text1lengAcid ] ] ]
]
[text1leng [text1lengAcid ]]
] %asdasdsd
[asdEERER
[text1lenght2 ]
[asdasdsd [text1leng [text1lengAcid ] ] ]
]
[text1lenght2 ]
] %asdsdsd
[aASDASD
[text1leng [text1lengAcid ]
[ASDERESSD
[text1lenght2 ]]
[asdsdsd
[text1lenght2 ]
[asdEERER
[text1lenght2 ]
[asdasdsd [text1leng [text1lengAcid ] ] ]
]
[asdasdsd
[text1leng ][text1lenght2 ]
[text1leng [text1lengAcid ] ]
]
]
[aASDASD
[text1leng [text1lengAcid ] ]
[ASDERESSD
[text1lenght2 ]
[asdsdsd
[text1lenght2 ]
[asdEERER [text1lenght2 ] ]
]
]
]
]
]
]
[HelloWorld111
[HelloWorld333 ]
[text1leng [text1lengAcid ] ]
]
[backPress
[text1lengAcid ]
]
[Hello ]
[World11333
[HelloWorld333 ]
[Jango ]
[text1leng [text1lengAcid ] ]
]
]
\end{forest}
}
\end{document}
图片:



