
我在框图中绘制箭头并使用 decorations.text 来标记它们。从左到右的箭头没有问题:标签是直立的。但是从右到左的箭头看起来是颠倒的。
例如:
\documentclass{article}
\usepackage{tikz}
\usepackage[graphics, active, tightpage]{preview}
\PreviewEnvironment{tikzpicture}
\usetikzlibrary{positioning, arrows.meta, bending, decorations.text}
\begin{document}
\begin{tikzpicture}
\node (aa) at (0,0) {A};
\node (bb) [right= 5cm of aa] {B};
\draw [-latex] [postaction={
decoration={text along path, text align=center, raise={1em},
text={Hello World}}, decorate
}]
(aa) to [bend right=45] (bb);
\draw [-latex] [postaction={
decoration={text along path, text align=center, raise={1em},
text={Goodbye World}}, decorate}]
(bb) to [bend right=45] (aa);
\end{tikzpicture}
\end{document}
如何才能使“再见世界”正面朝上显示?(我知道我可以使用 latex- 来反转箭头,但在复杂的绘图中,我更喜欢按照模型中实际流动的方式绘制箭头。)
答案1
您可以添加reverse path边缘选项。顺便说一句,我建议您开始使用standalone类,这对于排版单个 tikzpictures 非常方便。它甚至有选项tikz(加载包)和preview。有关更多详细信息,请参阅手册链接(类在第 7 页)。
编辑:正如 A.Ellett 正确指出的那样,ex测量通常用于垂直移动和em水平移动。
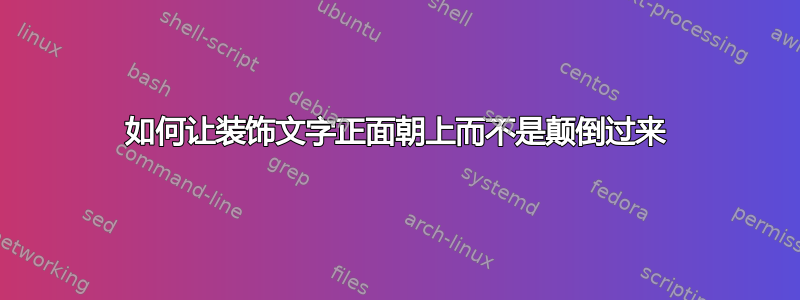
输出

代码
\documentclass[tikz,margin=15pt]{standalone}
\usetikzlibrary{positioning, arrows.meta, bending, decorations.text}
\begin{document}
\begin{tikzpicture}
\node (aa) at (0,0) {A};
\node (bb) [right= 5cm of aa] {B};
\draw [-latex] [postaction={
decoration={text along path, text align=center, raise={1ex},
text={Hello World}}, decorate
}]
(aa) to [bend right=45] (bb);
\draw [-latex] [postaction={
decoration={text along path, text align=center, raise={-2.5ex},reverse path,
text={Goodbye World}}, decorate}]
(bb) to [bend right=45] (aa);
\end{tikzpicture}
\end{document}


