
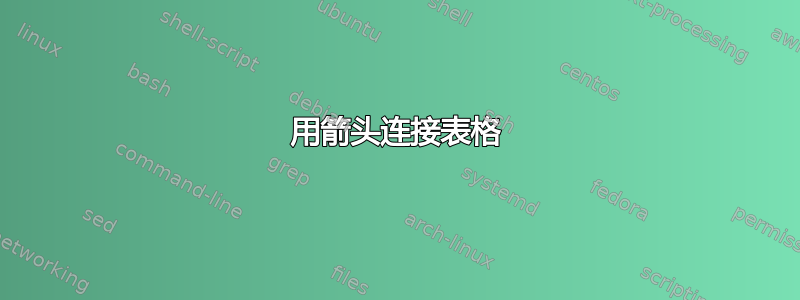
我正在尝试做一些类似于图片中显示的事情,但甚至不知道从哪里开始。我可以用三个表格和 minipage 环境得到类似的东西。但我不知道如何用箭头连接表格行。也许我应该使用 tikz 来实现这一点,但我找不到带有表格的类似示例。
\documentclass{beamer}
\usepackage{tabu}
\usepackage{color}
\usepackage{xcolor, colortbl}
\begin{document}
\begin{table}[!htb]
Interleaving example \\
\begin{minipage}{.3\linewidth}
\centering
\begin{tabu}{|c|c|}
\hline
\rowcolor{green!25} 1 & $Document_a$ \\
\hline
\rowcolor{green!25} 2 & $Document_b$ \\
\hline
\rowcolor{green!25} 3 & $Document_c$ \\
\hline
\end{tabu}
Ranking A
\end{minipage}
\begin{minipage}{.3\linewidth}
\centering
\begin{tabu}{|c|c|}
\hline
\rowcolor{green!25} 1 & $Document_a$ \\
\hline
\rowcolor{red!25} 2 & $Document_e$ \\
\hline
\rowcolor{green!25} 3 & $Document_b$ \\
\hline
\end{tabu}
Shown to user
\end{minipage}
\begin{minipage}{.3\linewidth}
\centering
\begin{tabu}{|c|c|}
\hline
\rowcolor{red!25} 1 & $Document_e$ \\
\hline
\rowcolor{red!25} 2 & $Document_d$ \\
\hline
\rowcolor{red!25} 3 & $Document_f$ \\
\hline
\end{tabu}
Ranking B
\end{minipage}
\end{table}
\end{document}

答案1
我会用蒂克兹 matrix of (math) nodes以及来自shapes.arrows图书馆的一些奇特的箭头蒂克兹:

以下是代码:
\documentclass[border=5mm,tikz]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{matrix,shapes.arrows}
\begin{document}
\begin{tikzpicture}[>=stealth,->,shorten >=2pt,looseness=.5,auto,
Red/.style={fill=red,text=white},
fat arrow/.style={single arrow,shape border rotate=90,
thick,draw=blue!70,fill=blue!30,
minimum height=10mm},
empty node/.style={minimum height=10mm,fill=none},
]
\matrix (M)[matrix of math nodes,row sep=2mm,column sep=10mm,
nodes={text width=20mm,rectangle,fill=green!20}
]{
\text{Document}_A & \text{Document}_a & \text{Document}_e\\
|[Red]|\text{Document}_B & \text{Document}_b & |[Red]|\text{Document}_f\\
\text{Document}_C & \text{Document}_c & |[Red]|\text{Document}_g\\
|[empty node]|& |[empty node]|& |[empty node]|\\
\text{Ranking A}& \text{Ranking A}& \text{Ranking A}\\
};
\draw[red,->](M-2-1.east)--(M-2-2.west);
\draw[red,->](M-2-3.west)--(M-2-2.east|-M-2-3.west);
\draw[red,->](M-3-3.west)--(M-2-2.south east);
\node at (M-4-1) [fat arrow]{};
\node at (M-4-2) [fat arrow]{};
\node at (M-4-3) [fat arrow]{};
\end{tikzpicture}
\end{document}
几句解释:
- in
(M)表示\matrix (M)矩阵中的节点可以称为M-<row>-<col> - 如果你使用,
matrix of math nodes那么最好写\text{Document}_A等,(该\text命令来自amsmath 包),因为否则它看起来像D*o*c*u*m*e*n*t(OP的MWE有这个问题)。如果节点中的文本多于数学,则使用matrix of nodes而不是matrix of math nodes - 我已将单元格的默认填充颜色设置为
green!20,假设这是最常见的背景 |[Red]|对于红色单元格,我使用Red样式覆盖了默认背景- 用于
empty node控制每个节点的(最小)高度,并允许我们稍后在那里放置一个粗箭头 - 您可以使用
east、west、south east、 ... 修饰符来控制箭头离开和进入节点的位置 - 由于下标大小不同,单元格的高度略有不同。这就是从到 的
(M-2-2.east|-M-2-3.west)箭头指定为 的原因。这样做只会使箭头垂直于矩形的边。Document_fDocument_b - 、
Red和样式使得代码更易于阅读empty node和fat arrow修改。
答案2
尚未完成,但展示了如何使用多部分节点的想法:
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{positioning,shapes.arrows,shapes.multipart}
\begin{document}
%\begin{table}[!htb]
% Interleaving example \\
\begin{tikzpicture}[
node distance=3mm and 9mm,
mytable/.style 2 args={name=mt#1,
shape=rectangle split, draw=white, line width=2mm,
rectangle split parts=#2,
text width = 33mm, font=\scriptsize,
inner ysep=1mm, inner xsep=2mm, outer sep=0mm, align=left},
myArrow/.style={single arrow, draw=blue, fill=blue!30,
minimum height=7mm,shape border rotate=90}
],
\node[mytable={1}{3},fill=red!20]
{\nodepart{one} Document$_a$
\nodepart{two} Document$_b$
\nodepart{three} Document$_c$
};
\node[mytable={2}{4},
rectangle split part fill={red!20,red!20,green!20,red!20},
below right=0mm and 9mm of mt1.north east]
{\nodepart{one} Document$_a$
\nodepart{two} Document$_c$
\nodepart{three} Document$_b$
\nodepart{four} Document$_d$
};
\node[myArrow,
below=of mt1 |- mt2.south,
label=below:Ranking A] {};
\node[myArrow,
below=of mt2,
label=below:Randomized] {};
\path[ultra thick, shorten >=1mm, shorten <=1mm,draw=gray,->]
(mt1.one east) edge (mt2.one west)
(mt1.two east) edge (mt2.three west)
(mt1.three east) -- (mt2.two west);
\end{tikzpicture}
\end{document}

名称和箭头不符合您的 MWE。


