
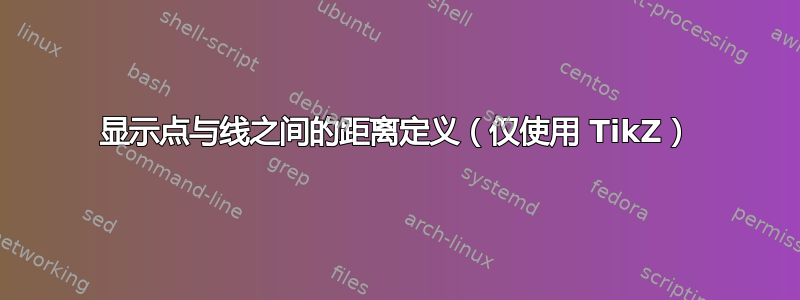
在下图中,(-4,5)绘制了一个点和一条线。从 到 绘制了一条虚线,(-4,5)表示它们之间的距离。我将给定的线和虚线的交点称为Q。 我从到Q = (0,-1)绘制了一条虚线,并在给定的线和虚线之间绘制了一个直角标记。为其绘制了一个括号和标签。由于 x 轴与括号相干扰,因此首先使用选项绘制了一个较粗的白色括号,以使实际括号看起来位于图形上方。(-4,5)Qdraw=white
我想做两处修改。y 轴与直角标记相冲突。我该如何将直角标记内部“涂成”白色。无需猜测,我该如何正确地将标签“d”居中,该标签表示点和线相对于括号的距离?
\documentclass{amsart}
\usepackage{pgfplots}
\usetikzlibrary{calc,angles,positioning,intersections}
\usepackage{pgfplots}
\pgfplotsset{compat=1.11}
\begin{document}
\begin{tikzpicture}
\begin{axis}[width=5in,clip=false,axis equal image,
axis lines=middle,
xmin=-7,xmax=7,
ymin=-7,ymax=7,
xlabel=$x$,ylabel=$y$,
restrict y to domain=-7:7,
enlargelimits={abs=0.5cm},
axis line style={latex-latex},
ticklabel style={font=\tiny,fill=white},
xtick={\empty},ytick={\empty},
xlabel style={at={(ticklabel* cs:1)},anchor=north west},
ylabel style={at={(ticklabel* cs:1)},anchor=south west}
]
\addplot[latex-latex,samples=2,domain=-7:7,blue,name path = line_1] {(2/3)*x - 1} node[anchor=south east,pos=0.9,font=\footnotesize]{$y=\dfrac{2}{3}x - 1$};
\addplot[draw=none,samples=2,domain=-16/3:4,blue,name path = line_2] {(-3/2)*x - 1};
\addplot[mark=*,blue,mark size=1.5pt] coordinates{(-4,5)} node[anchor=west,font=\footnotesize]{$P$};
\draw[name intersections={of= line_1 and line_2, by={Q}}];
%These commands typeset a brace. To give the brace the appearance of being typeset over
%the x-axis, it is typeset in white with a line width of 2pt, which is 10 times the
%thickness of the thickness of the brace that is actually typeset.
\draw[draw=white,line width=4pt,decorate,decoration={brace,raise=5pt,amplitude=5pt,mirror}] (-4,5) -- (Q);
\draw[decorate,decoration={brace,raise=5pt,amplitude=5pt,mirror}] (-4,5) -- (Q);
%The following commands make the right-angle mark.
\coordinate (U) at ($(Q)!4mm!45:(1.5,0)$);
\draw (U) -- ($(Q)!(U)!(-4,5)$);
\draw (U) -- ($(Q)!(U)!(1.5,0)$);
%The following command draws a dashed line between (-4,5) and Q.
\draw[dashed] (-4,5) -- (Q);
\end{axis}
\end{tikzpicture}
\end{document}
答案1
基本上,您可以边走边命名坐标并继续参考这些坐标,从而完成所有事情。此示例不需要交叉点。
\documentclass{standalone}
\usetikzlibrary{calc}
\usepackage{pgfplots}
\pgfplotsset{compat=1.12}
\begin{document}
\begin{tikzpicture}
\begin{axis}[width=5in,clip=false,axis equal image,
axis lines=middle,
xmin=-7,xmax=7,
ymin=-7,ymax=7,
xlabel=$x$,ylabel=$y$,
restrict y to domain=-7:7,
enlargelimits={abs=0.5cm},
axis line style={latex-latex},
ticklabel style={font=\tiny,fill=white},
xtick={\empty},ytick={\empty},
xlabel style={at={(ticklabel* cs:1)},anchor=north west},
ylabel style={at={(ticklabel* cs:1)},anchor=south west}
]
\addplot[latex-latex,samples=2,domain=-7:7,blue] {(2/3)*x - 1}
coordinate [pos=0] (s)
coordinate (e)
node[anchor=south east,pos=0.9,font=\footnotesize]{$y=\dfrac{2}{3}x - 1$};
\draw[dashed,
decoration={brace,raise=5pt,amplitude=5pt},
postaction={draw,solid,decorate}]
($(s)!0.5!(e)$) coordinate (m) --($($(s)!0.5!(e)$)!0.8!90:(e)$)
node[circle,inner sep=2pt,fill=blue,label={[blue,font=\footnotesize]45:$P$}] (p){}
($($(m)!0.5!(p)$)!10pt!90:(p)$) node[anchor=east] {$d$};
\draw[fill=white] ($(m)!3mm!(e)$) coordinate (U)
-- ($(U)!3mm!90:(e)$) -- ($(m)!3mm!(p)$) -- (m) -- cycle;
\end{axis}
\end{tikzpicture}
\end{document}



