
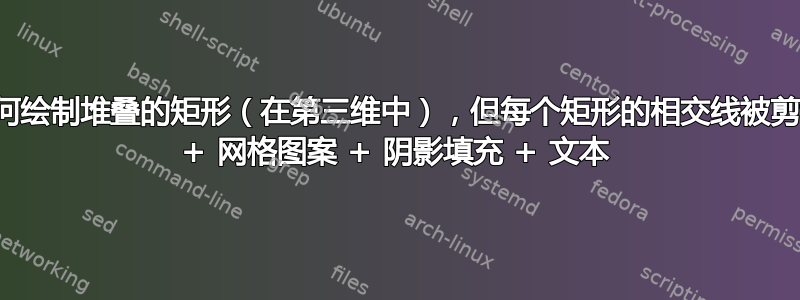
正如标题所示,我正在尝试绘制一个图形(参见随附的示例),该图形由在第三维度上堆叠(一个接一个)的不同矩形组成。我尝试了不同的方法(包括使用预操作模式和剪辑功能),但结果总是令人失望。我最终得到了一个看起来乱糟糟的手动结果,这让我很不舒服……这是 MWE:
\documentclass[a4paper,11pt]{article} \usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw [step=0.2,thin,gray!40] (0,0) grid (3,2);
\draw [line width=0.5mm] (0,0) rectangle (3,2);
\draw [xshift=10pt,yshift=8pt,line width=0.5mm,black] (0,2) -- (3,2);
\draw [xshift=10pt,yshift=8pt,line width=0.5mm,black] (3,0) -- (3,2);
\draw [xshift=10pt,yshift=8pt,line width=0.5mm,black] (0,1.74) -- (0,2);
\draw [xshift=10pt,yshift=8pt,line width=0.5mm,black] (3,0) -- (2.65,0);
\draw [xshift=10pt,yshift=0.9pt,step=0.2,thin,gray!40] (0,2) grid (3,2.2);
\draw [xshift=25pt,yshift=11.2pt,step=0.2,thin,gray!40] (2,0) grid (2.4,1.6);
\draw [->, line width=0.3mm] (2,2.5) -- (3.5,4.1);
\draw [xshift=60pt,yshift=90pt,line width=0.5mm] (0,0) rectangle (3,2);
\draw [xshift=60pt,yshift=90pt,step=0.2,thin,gray!40] (0,0) grid (3,2);
\end{tikzpicture}
\end{document}
这导致
这张创建的图像给出了它应该朝哪个方向发展的第一个粗略想法,但正如我们所见......仍然有改进的空间。
现在我的问题是:
有没有比这更简单、直接、灵活的方法来达到更好的结果?
是否可以在所有矩形内添加浅色网格线和阴影填充?
我还想在图中添加文字...具体来说:
- 沿着带有文字“尺寸 z”的箭头
- 沿着前矩形的宽度和高度“精心放置”的文本
- 其中一个 girdbox 内的符号或字母
答案1
只要您掌握了正确的绘制顺序,就可以使用pics 或nodes 或ed 矩形等。以下是示例(无额外内容):foreachpic
\documentclass[tikz]{standalone}
\begin{document}
\begin{tikzpicture}[
squared notebook/.pic={\clip[postaction={shade,left color=gray}](0,0) rectangle (4,2);
\draw[gray!40,thin] (0,0) grid[step=0.2] (4,2);
\draw[ultra thick](0,0) rectangle (4,2);}
]
\foreach \x in {2,0.5,0}\pic at (\x,\x){squared notebook};
\draw[-latex] (4.5,0) -- +(1.5,1.5) node[below right,midway] {$z$};
\node[rotate=90] (h) at (-.5,1) {beautifully};
\node (w) at (2,-0.5) {placed};
\end{tikzpicture}
\end{document}

答案2
您还可以定义一个绘制矩形的宏。
这里的可选参数(#1)允许您为节点指定额外的样式。第一个必需参数(#2)定义节点的名称,您可以稍后引用,例如,在最前面的矩形的边上添加标签。第二个必需参数定义矩形的位置。它们都以左下角为(0,0)绘制,然后通过#3环境shift参数移动到由定义的坐标scope。当您执行时\gridbox{<first arg>}{<second arg>},第二个参数必须是用逗号分隔的两个数字。例如,使用\gridbox{A}{2,1},框的左下角位于坐标(2,1)。
要对网格进行着色,可以使用可选参数,例如
\gridbox[shade,left color=blue!50,right color=white]{Z}{0,0}
或者,如果所有网格都应该具有相同的阴影,则只需fill=white在定义中用适当的阴影键替换即可。

\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\newcommand\gridbox[3][]{%
\begin{scope}[shift={(#3)}]
\node [minimum width=3cm,minimum height=2cm,anchor=south east,fill=white,#1] (#2) at (0,0) {};
\draw [step=0.2cm,thin,gray!40] (#2.south west) grid (#2.north east);
\draw [ultra thick] (#2.south west) rectangle (#2.north east);
\end{scope}
}
\begin{document}
\begin{tikzpicture}
\gridbox{X}{1.8,3}
\gridbox{Y}{0.3,0.3}
\gridbox[shade,left color=blue!50,right color=white]{Z}{0,0}
\node [below] at (Z.south) {Foo};
\node [rotate=90,above] at (Z.west) {Bar};
\draw [shorten >=0.2cm,shorten <=0.2cm,-latex] (Y.north) --node[sloped,above]{Baz} (X.center);
\end{tikzpicture}
\end{document}


