
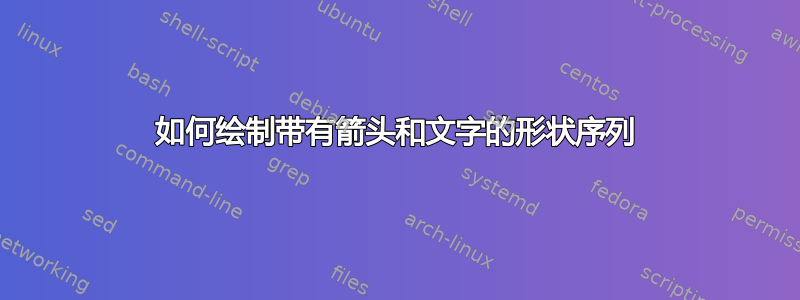
我正在尝试画一些类似的东西

最左边是方形图形,右边是切成 4 片的矩形图形。箭头上方和图形下方写着“文本”。中间部分由 组成$\Omega_i$,箭头来自$\Omega_1$、$\Omega_j$和$\Omega_k$。
怎样才能画出这样的图形呢?
答案1
您可以使用TikZ:

代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning,calc,matrix,shapes.multipart}
\begin{document}
\begin{tikzpicture}[
node distance=1cm and 1.5cm,
arrow/.style={
->,
>=latex,
shorten >= 3pt,
shorten <= 3pt,
}
]
\node[draw,minimum size=3cm,label={270:text}]
(rect) {};
\coordinate[right=of rect] (aux);
\matrix[matrix of math nodes]
at ([xshift=8pt]aux)
(mat)
{
\Omega_i \\
\vdots \\
\Omega_j \\
\vdots \\
\Omega_k \\
};
\node[draw,rectangle split,rectangle split horizontal=true,right=1.5cm of mat,minimum size=1cm,label={270:text}]
(rectiv) {};
\node[circle,draw,right=of rectiv,minimum size=1cm,label={270:text}]
(circ) {};
\draw[arrow]
(rect) -- node[above] {text} (aux);
\foreach \Valor/\Texto/\Pos in {1/texti/above,3/textj/above,5/textk/below}
{
\draw[arrow]
(mat-\Valor-1.east) -- node[pos=0.3,\Pos,sloped] {\Texto} (rectiv.west);
}
\draw[arrow]
(rectiv) -- node[above] {text} (circ);
\end{tikzpicture}
\end{document}
答案2
这是使用节点和箭头的另一个版本。
输出

代码
\documentclass[margin=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,shapes.multipart,positioning}
\tikzset{
split/.style={rectangle split, rectangle split parts=4,
rectangle split horizontal, rectangle split empty part width=4mm},
}
\begin{document}
\begin{tikzpicture}[node distance=2cm, -{Straight Barb}]
\node[draw, minimum width=4cm, minimum height=3cm, label=270:text] (big) at (0,0) {};
\node[right =of big] (oj) {$\Omega_j$};
\node[below =1.5cm of oj] (ok) {$\Omega_k$};
\node[above =1.5cm of oj] (oi) {$\Omega_i$};
\node[draw, split, minimum width=4cm, minimum height=2cm, label=270:text, right =of oj] (multi) {};
\node[draw, circle, minimum size=4cm, right =of multi,label=270:text] (circ) {};
% lines and arrows
\draw (big) -- (oj) node[above, midway] {text};
\draw[-, thick, loosely dotted] (ok) -- (oj) -- (oi);
\draw (oj) -- (multi.west) node[above, midway] {text};
\draw (oi) -- (multi.160) node[above, midway, sloped] {text};
\draw (ok) -- (multi.200) node[above, midway, sloped] {text};
\draw (multi) -- (circ);
\end{tikzpicture}
\end{document}
答案3
该库提供了另一种可能性,与和库chains结合使用时特别方便。链上的节点使用链的名称和该链上的节点数自动命名。在这里,我将链称为,因此节点为,等等。quotesscopesc1c1c2
我还使用了两个分支,c2和c3。分支上的节点被命名为<chain name>/<branch name>-<count of nodes on branch>例如表示链的c1/c2-2分支上的第二个节点。c2c1
为了方便起见,提供了几种样式,并确保节点、标签和边的位置和样式的一致性。
大多数边都是使用库join中的选项绘制的chains。两个对角箭头除外,它们似乎用手绘制更容易。
例如:
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{chains,arrows.meta,scopes,shapes.multipart,quotes}
\begin{document}
\begin{tikzpicture}
[
start chain=c1 going right,
every on chain/.style={join},
every edge/.append style={font=\scriptsize, shorten >=5pt, shorten <=5pt},
>={Stealth[]},
my join/.style={join=by {"#1"}},
every edge quotes/.append style={midway, sloped, anchor=south},
node distance=1 and 2,
]
{[every join/.append style={->}]
\node [on chain=c1, label=-90:text, text height=40pt, text width=40pt, draw] {};
\node [on chain, my join=text] {$\Omega_j$};
{ [start branch=c2 going above ] }% manual 54
{ [start branch=c3 going below ] }
\node [on chain, label=-90:text, draw, minimum height=20pt, rectangle split, rectangle split horizontal, rectangle split parts=4, rectangle split ignore empty parts=false, my join=textj] {};
\node [on chain, label=-90:text, draw, circle, minimum size=20pt, my join=text] {};
}
{[every join/.append style={densely dotted}]
{[continue branch=c2]
\node [on chain] {$\Omega_i$};
}
{[continue branch=c3]
\node [on chain] {$\Omega_k$};
}
}
\draw (c1/c2-2) edge [->, "texti"] (c1-3.west);
\draw (c1/c3-2) edge [->, "textk"] (c1-3.west);
\end{tikzpicture}
\end{document}



