
答案1
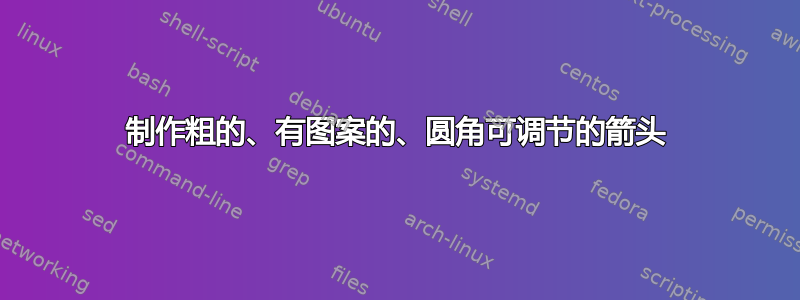
一种可能性是:
代码:
\documentclass[border=5pt]{standalone}
\usepackage{xparse}
\usepackage{tikz}
\usetikzlibrary{patterns,calc}
\newlength\LineWd
\newlength\ArrowWd
\newlength\ArrowHt
\newlength\tmp
\newlength\tmpi
\setlength\LineWd{8pt}
\NewDocumentCommand\HatchUpArrow{O{\LineWd}mO{\x2-\x1}m}{
\begingroup
\setlength\LineWd{#1}
\setlength\ArrowWd{2.5\LineWd}
\pgfmathsetlength{\ArrowHt}{(sqrt(3)*\ArrowWd)/2}
\filldraw[pattern=crosshatch]
let
\p1=(#4),
\p2=(#2)
in
\pgfextra{
\ifdim\x2>\x1\relax
\setlength\tmp{0.5\LineWd}
\setlength\tmpi{0.5\ArrowWd}
\else
\setlength\tmp{-0.5\LineWd}
\setlength\tmpi{-0.5\ArrowWd}
\fi
}
{[rounded corners=0.5\LineWd]
([xshift=\tmp]\p2) --
++(0pt,{abs(#3)}) coordinate (aux1) --
([xshift=-\tmp]\p1|-aux1)} coordinate (aux2) --
([shift={(-\tmp,\ArrowHt)}]\p1) --
++(\tmp-\tmpi,0pt) --
(\p1) --
([shift={(\tmpi,\ArrowHt)}]\p1) --
++(\tmp-\tmpi,0pt) --
([shift={(2\tmp,-\LineWd)}]aux2) --
++([xshift=-2\tmp]\x2-\x1,0pt) --
([xshift=-\tmp]\p2);
\endgroup
}
\NewDocumentCommand\HatchDownArrow{O{\LineWd}mO{\x2-\x1}m}{
\begingroup
\setlength\LineWd{#1}
\setlength\ArrowWd{2.5\LineWd}
\pgfmathsetlength{\ArrowHt}{(sqrt(3)*\ArrowWd)/2}
\filldraw[pattern=crosshatch]
let
\p1=(#4),
\p2=(#2)
in
\pgfextra{
\ifdim\x2>\x1\relax
\setlength\tmp{0.5\LineWd}
\setlength\tmpi{0.5\ArrowWd}
\else
\setlength\tmp{-0.5\LineWd}
\setlength\tmpi{-0.5\ArrowWd}
\fi
}
{[rounded corners=0.5\LineWd]
([xshift=\tmp]\p2) --
++(0pt,{-abs(#3)}) coordinate (aux1) --
([xshift=-\tmp]\p1|-aux1)} coordinate (aux2) --
([shift={(-\tmp,-\ArrowHt)}]\p1) --
++(\tmp-\tmpi,0pt) --
(\p1) --
([shift={(\tmpi,-\ArrowHt)}]\p1) --
++(\tmp-\tmpi,0pt) --
([shift={(2\tmp,\LineWd)}]aux2) --
++([xshift=-2\tmp]\x2-\x1,0pt) --
([xshift=-\tmp]\p2);
\endgroup
}
\NewDocumentCommand\HatchLeftArrow{O{\LineWd}mO{\y1-\y2}m}{
\begingroup
\setlength\LineWd{#1}
\setlength\ArrowWd{2.5\LineWd}
\pgfmathsetlength{\ArrowHt}{(sqrt(3)*\ArrowWd)/2}
\filldraw[pattern=crosshatch]
let
\p1=(#4),
\p2=(#2)
in
\pgfextra{
\ifdim\y2>\y1\relax
\setlength\tmp{0.5\LineWd}
\setlength\tmpi{0.5\ArrowWd}
\else
\setlength\tmp{-0.5\LineWd}
\setlength\tmpi{-0.5\ArrowWd}
\fi
}
{[rounded corners=0.5\LineWd]
([yshift=\tmp]\p2) --
++({-abs(#3)},0pt) coordinate (aux1) --
([yshift=-\tmp]\p1-|aux1)} coordinate (aux2) --
([shift={(-\ArrowHt,-\tmp)}]\p1) --
++(0pt,\tmp-\tmpi) --
(\p1) --
([shift={(-\ArrowHt,\tmpi)}]\p1) --
++(0pt,\tmp-\tmpi) --
([shift={(\LineWd,2\tmp)}]aux2) --
([shift={(\LineWd,-2\tmp)}]aux1) --
([yshift=-\tmp]\p2);
\endgroup
}
\NewDocumentCommand\HatchRightArrow{O{\LineWd}mO{\y2-\y1}m}{
\begingroup
\setlength\LineWd{#1}
\setlength\ArrowWd{2.5\LineWd}
\pgfmathsetlength{\ArrowHt}{(sqrt(3)*\ArrowWd)/2}
\filldraw[pattern=crosshatch]
let
\p1=(#4),
\p2=(#2)
in
\pgfextra{
\ifdim\y2>\y1\relax
\setlength\tmp{0.5\LineWd}
\setlength\tmpi{0.5\ArrowWd}
\else
\setlength\tmp{-0.5\LineWd}
\setlength\tmpi{-0.5\ArrowWd}
\fi
}
{[rounded corners=0.5\LineWd]
([yshift=\tmp]\p2) --
++({abs(#3)},0pt) coordinate (aux1) --
([yshift=-\tmp]\p1-|aux1)} coordinate (aux2) --
([shift={(\ArrowHt,-\tmp)}]\p1) --
++(0pt,\tmp-\tmpi) --
(\p1) --
([shift={(\ArrowHt,\tmpi)}]\p1) --
++(0pt,\tmp-\tmpi) --
([shift={(-\LineWd,2\tmp)}]aux2) --
([shift={(-\LineWd,-2\tmp)}]aux1) --
([yshift=-\tmp]\p2);
\endgroup
}
\begin{document}
\begin{tikzpicture}[
myblock/.style={draw,minimum size=2cm}
]
\node[myblock] (A) at (0,0) {A};
\node[myblock] (B) at (3,0) {B};
\HatchUpArrow{A.north}{B.north}
\HatchDownArrow{A.south}[30pt]{B.south}
\node[myblock] (C) at (6,0) {C};
\node[myblock] (D) at (9,2) {D};
\HatchUpArrow[20pt]{D.north}[30pt]{C.north}
\HatchDownArrow[6pt]{[xshift=-15pt]C.south east}[20pt]{[xshift=15pt]D.south west}
\node[myblock] (G) at (2,-4) {G};
\node[myblock] (H) at (2,-7) {H};
\HatchLeftArrow[15pt]{H.west}{G.west}
\HatchRightArrow{G.east}[1.5cm]{H.east}
\node[myblock] (I) at (8,-4) {I};
\node[myblock] (J) at (11,-6) {J};
\HatchLeftArrow{I.west}[1cm]{J.west}
\HatchRightArrow{I.east}[4cm]{J.east}
\end{tikzpicture}
\end{document}
主要命令:
\HatchUpArrow[<width>]{<start coordinate>}[<length>]{<end coordinate>}\HatchDownArrow[<width>]{<start coordinate>}[<length>]{<end coordinate>}\HatchLeftArrow[<width>]{<start coordinate>}[<length>]{<end coordinate>}\HatchRightArrow[<width>]{<start coordinate>}[<length>]{<end coordinate>}




