
我正在研究一个层次结构图,该图的叶子上有大量项目,因此我的图超出了页面,最终我无法看到树的右半部分,下面是我使用的代码,如果我添加它们,部分一半的项目仍然不存在,就像text summarization它们隐藏一样。
\documentclass[12pt,oneside]{mitthesis}
\usepackage{tikz-qtree}
\begin{document}
\tikzset{edge from parent/.style=
{draw, edge from parent path={(\tikzparentnode.south)
-- +(0,-8pt)
-| (\tikzchildnode)}},
blank/.style={draw=none}}
\begin{tikzpicture}
\matrix
{
\node{\Tree
[.{Text Summarization}
[.{Extractive Summarization}
[.{Similarity}
Topic Cluster ]
[.{Classification}
test2 test1 ]
[.{Feature Selection}
test1 test2 test3 ]
[.{Feature Extraction}
test2 test3 ]
]
[.{Abstractive Summarization} ] ]
};\\
};
\end{tikzpicture}
\end{document}
我想要一个解决方案,借助它我可以以某种方式调整边缘的长度(一些小,一些大),这样我就可以看到完整的层次结构而无需离开页面。
答案1
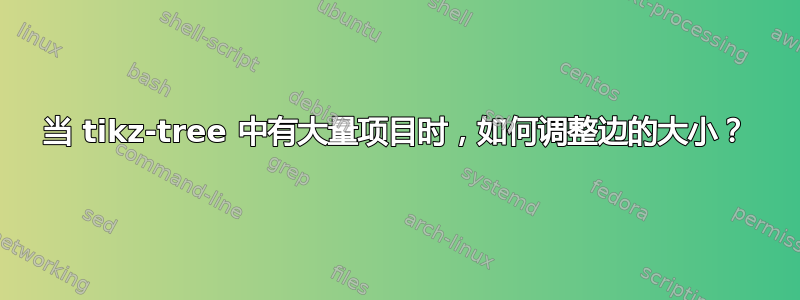
forest擅长创建紧凑树。显然,如果你添加足够的对于树,它会变得太大。但是,MWE 中的树无需任何特殊努力就可以适合标准信纸大小的页面宽度。(我猜mitthesis你使用的是美国尺寸的纸张。)
以下是forest版本:
这适合页面宽度。(没有过满的框警告!)
对于更多内容,您可能需要使用多行节点。如果是这样,align=center您可以随意换行,或text width=<some width>启用自动换行。
这棵树右侧的空间位于页面边界内:
为了进一步节省空间,您可以使用以下方法tier=<something>来管理垂直对齐:
以下是与页面显示布局的框架的比较:
代码:
\documentclass[12pt,oneside]{book}
\usepackage[showframe]{geometry}
\usepackage{forest}
\begin{document}
\noindent\begin{forest}
for tree={
parent anchor=south,
child anchor=north,
edge path={
\noexpand\path [\forestoption{edge}] (!u.parent anchor) -- +(0,-5pt) -| (.child anchor)\forestoption{edge label};
}
}
[Text Summarization
[Extractive Summarization
[Similarity
[Topic]
[Cluster]
]
[Classification
[test2]
[test1]
]
[Feature Selection
[test1]
[test2]
[test3]
]
[Feature Extraction
[test2]
[test3]
]
]
[Abstractive Summarization]
]
\end{forest}
\bigskip
\noindent\begin{forest}
for tree={
parent anchor=south,
child anchor=north,
align=center,
edge path={
\noexpand\path [\forestoption{edge}] (!u.parent anchor) -- +(0,-5pt) -| (.child anchor)\forestoption{edge label};
},
}
[Text Summarization
[Extractive\\Summarization
[Similarity
[Topic]
[Cluster]
]
[Classification
[test2]
[test1]
]
[Feature\\Selection
[test1]
[test2]
[test3]
]
[Feature\\Extraction
[test2]
[test3]
]
]
[Abstractive\\Summarization]
]
\end{forest}
\bigskip
\noindent\begin{forest}
for tree={
parent anchor=south,
child anchor=north,
align=center,
edge path={
\noexpand\path [\forestoption{edge}] (!u.parent anchor) -- +(0,-5pt) -| (.child anchor)\forestoption{edge label};
},
}
[Text Summarization
[Extractive\\Summarization
[Similarity
[Topic]
[Cluster]
]
[Classification
[test2]
[test1, tier=other]
]
[Feature\\Selection, tier=other
[test1]
[test2]
[test3]
]
[Feature\\Extraction
[test2]
[test3]
]
]
[Abstractive\\Summarization]
]
\end{forest}
\end{document}
答案2
此设置:
\documentclass{article}
\usepackage{tikz-qtree,showframe}
\begin{document}
\begin{tikzpicture}[font=\small,
grow=right, level 1/.style={sibling distance=2em},
level 2/.style={sibling distance=1em}, level distance=3.2cm,text width=2.2cm]
\matrix
{\node{\Tree
[.{Text Summarization}
[.{Extractive\\ Summarization}
[.{Similarity}
Topic Cluster ]
[.{Classification}
test2 test1 ]
[.{Feature\\ Selection}
test1 test2 test3 ]
[.{Feature\\ Extraction}
test2 test3 ]]
[.{Abstractive\\ Summarization} ]]
};\\
};
\end{tikzpicture}
\end{document}
或者这个:
使用不同的设置:
\tikzset{font=\small,
grow=right,text width=2.2cm,
edge from parent/.style=
{draw, edge from parent path={(\tikzparentnode.east)
-- +(8pt,0)
|- (\tikzchildnode)}},
blank/.style={draw=none}}








