
我一直在研究这样的答案https://tex.stackexchange.com/a/120953/85210创建“并排”代码示例:
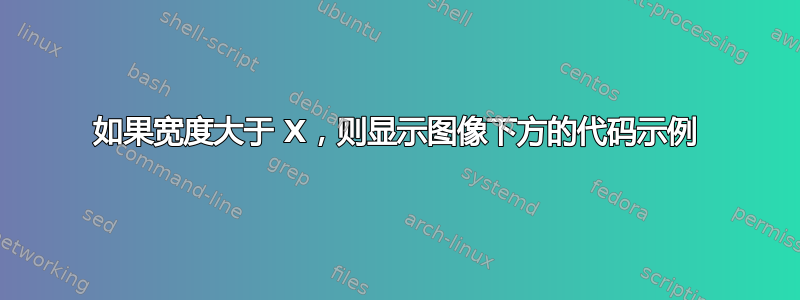
但是...当它看起来像这样时,我不确定如何使用它:
我是说当 tikzpicture 的宽度大于 X 时断线。我是否应该为像这样的示例创建另一个“类”或者是否可以创建一些语句并将所有内容放在一个解决方案中?
我的观点是避免这样的情况:
我不想改变图片的原始大小。直接断开那条线就行了。
假设我们使用的代码由托马斯·F·斯特姆在提到的答案中:
\documentclass{article}
\usepackage[most]{tcolorbox}
\pgfdeclarelayer{background}
\pgfsetlayers{background,main}
\lstdefinestyle{example}{style=tcblatex,
classoffset=0,
texcsstyle=*\color{blue},%
deletetexcs={begin,end},
moretexcs={,%
pgfdeclarehorizontalshading,pgfuseshading,node,
useasboundingbox,draw}%
classoffset=1,
keywordstyle=\color{blue},%
morekeywords={tikzpicture,shade,fill,draw,path,node,child,line,width,rectangle},
classoffset=0}
\tcbset{%
fillbackground/.style={before lower pre={%
\tikzset{every picture/.style={execute at end picture={\begin{pgfonlayer}{background}
\fill[yellow!25!white]
([xshift=-1mm,yshift=-1mm]current bounding box.south west) rectangle
([xshift=1mm,yshift=1mm]current bounding box.north east);
\end{pgfonlayer}}}}}},
explicitpicture/.style={before lower=\begin{center},after lower=\end{center},fillbackground}}
\newtcblisting{sidebyside}[2][]{%
enhanced,frame hidden,
top=0pt,bottom=0pt,left=0pt,right=0pt,arc=0pt,boxrule=0pt,
colback=blue!25!white,
listing style=example,
sidebyside,text and listing,text outside listing,sidebyside gap=2mm,
lefthand width=#2,tikz lower,fillbackground,
#1}
\begin{document}
\begin{sidebyside}[before lower app={\path[] (-2,-0.5) rectangle (2,0.5);}]{4.2cm}
\pgfdeclarehorizontalshading{myshadingA}
{1cm}{rgb(0cm)=(1,0,0); color(2cm)=(green); color(4cm)=(blue)}
\pgfuseshading{myshadingA}
\end{sidebyside}
\begin{sidebyside}{4.2cm}
\node {root}
child {node {left}}
child {node {right}
child {node {child}}
child {node {child}}
};
\end{sidebyside}
\begin{sidebyside}[explicitpicture]{4.2cm}
\begin{tikzpicture}[line width=20pt]
\useasboundingbox (0,-1.5) rectangle (3.5,1.5);
\draw[red] (0,0) -- (3,0);
\draw[gray,->] (0,0) -- (3,0);
\end{tikzpicture}
\end{sidebyside}
\end{document}
答案1
我假设您想要实现类似 PGF 手册的功能。也许最好的方法是复制一份pgfmanual-en-macros.tex并写下:
\documentclass{ltxdoc}
\usepackage[a4paper,left=2.25cm,right=2.25cm,top=2.5cm,bottom=2.5cm,nohead]{geometry}
\usepackage{tikz}
\let\setlength\pgfmathsetlength
\input pgfmanual-en-macros.tex
现在你可以编写类似手册的内容了:
\begin{document}
\subsubsection{Horizontal and Vertical Shadings}
Declares a horizontal shading named \meta{shading name} of the specified
\meta{height} with the specified colors. The width of the bar is
deduced automatically from the maximum dimension in the specification.
\begin{codeexample}[]
\pgfdeclarehorizontalshading{myshadingA}
{1cm}{rgb(0cm)=(1,0,0); color(2cm)=(green); color(4cm)=(blue)}
\pgfuseshading{myshadingA}
\end{codeexample}
The effect of the \meta{color list}, which is a
comma-separated list of colors, is the following: Normally, when
this list is empty, once a shading has been declared, it becomes
``frozen.'' This means that even if you change a color that was used
in the declaration of the shading later on, the shading will not
change. By specifying a \meta{color list} you can specify
that the shading should be recalculated whenever one of the colors
listed in the list changes (this includes effects like color
mixins). Thus, when you specify a \meta{color list}, % TODOsp: mixins --> mixings? (ff) (or is here really the object meant?)
whenever the shading is used, \pgfname\ first converts the colors in the
list to \textsc{rgb} triples using the current values of the
colors and taking any mixins and blends into account. If the
resulting \textsc{rgb} triples have not yet been used, a new
shading is internally created and used. Note that if the
option \meta{color list} is used, then no shading is created until
the first use of |\pgfuseshading|. In particular, the colors
mentioned in the shading need not be defined when the declaration is
given.
You can also position labels on curves and, by adding the |sloped|
option, have them rotated such that they match the line's slope. Here
is an example:
\begin{codeexample}[]
\begin{tikzpicture}
\draw (0,0) .. controls (6,1) and (9,1) ..
node[near start,sloped,above] {near start}
node {midway}
node[very near end,sloped,below] {very near end} (12,0);
\end{tikzpicture}
\end{codeexample}
如果你也有一份副本pgfmanual-en-main-preamble.tex,你可以改变
\input{../../macros/pgfmanual-en-macros} % TODOsp: same here
到
\input{pgfmanual-en-macros} % TODOsp: same here
除非你把文件放在正确的位置。然后
\documentclass{ltxdoc}
\input pgfmanual-en-main-preamble.tex
% change the line
% \input{../../macros/pgfmanual-en-macros}
% to
% \input{pgfmanual-en-macros}
与之前内容相同,但pgfmanual-en-main-preamble.tex准备了更多命令和设置。(例如command环境、布局和\setlength。)
\begin{document}
\subsubsection{Horizontal and Vertical Shadings}
\begin{command}{\pgfdeclarehorizontalshading\oarg{color list}\marg{shading
name}\marg{shading height}\marg{color specification}}
Declares a horizontal shading named \meta{shading name} of the specified
\meta{height} with the specified colors. The width of the bar is
deduced automatically from the maximum dimension in the specification.
\begin{codeexample}[]
\pgfdeclarehorizontalshading{myshadingA}
{1cm}{rgb(0cm)=(1,0,0); color(2cm)=(green); color(4cm)=(blue)}
\pgfuseshading{myshadingA}
\end{codeexample}
The effect of the \meta{color list}, which is a
comma-separated list of colors, is the following: Normally, when
this list is empty, once a shading has been declared, it becomes
``frozen.'' This means that even if you change a color that was used
in the declaration of the shading later on, the shading will not
change. By specifying a \meta{color list} you can specify
that the shading should be recalculated whenever one of the colors
listed in the list changes (this includes effects like color
mixins). Thus, when you specify a \meta{color list}, % TODOsp: mixins --> mixings? (ff) (or is here really the object meant?)
whenever the shading is used, \pgfname\ first converts the colors in the
list to \textsc{rgb} triples using the current values of the
colors and taking any mixins and blends into account. If the
resulting \textsc{rgb} triples have not yet been used, a new
shading is internally created and used. Note that if the
option \meta{color list} is used, then no shading is created until
the first use of |\pgfuseshading|. In particular, the colors
mentioned in the shading need not be defined when the declaration is
given.
\end{command}
You can also position labels on curves and, by adding the |sloped|
option, have them rotated such that they match the line's slope. Here
is an example:
\begin{codeexample}[]
\begin{tikzpicture}
\draw (0,0) .. controls (6,1) and (9,1) ..
node[near start,sloped,above] {near start}
node {midway}
node[very near end,sloped,below] {very near end} (12,0);
\end{tikzpicture}
\end{codeexample}
\end{document}







