
答案1
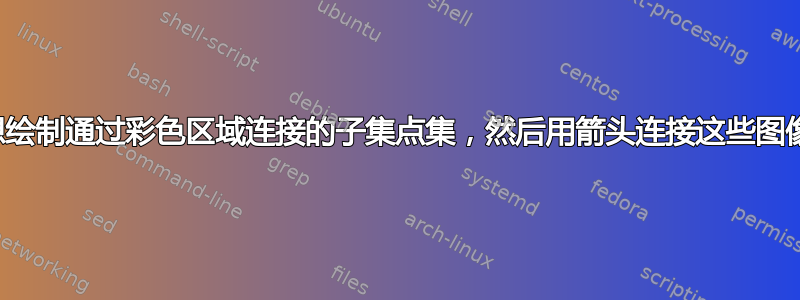
这是根据 Tom Bombadil 的评论提出的解决方案:
\documentclass[tikz,border=10]{standalone}
\pgfdeclarelayer{background}
\pgfsetlayers{background,main}
% taken from https://tex.stackexchange.com/a/356877/42803
\def\drawpolygon#1,#2,#3;{
\begin{pgfonlayer}{background}
\begin{scope}[transparency group,opacity=0.5]
\filldraw[#1,line width=15,join=round] (#2.center) foreach \A in {#3}{--(\A.center)}--cycle;
\end{scope}
\end{pgfonlayer}
}
\tikzset{point/.style={circle,fill, minimum size=9pt,
inner sep=0pt, outer sep=0pt}}
\newcommand{\drawpoints}[2]{
\begin{scope}[shift={(#1)}]
\foreach \a in {1,...,#2}
\coordinate (\a) at (90+\a*360/#2:1) {};
\foreach \a in {1,...,#2}
\node[point] at (\a) {};
\end{scope}
}
\newcommand{\drawsubset}[4]{
\begin{scope}[shift={(#1)}]
\foreach \a in {1,...,#2}
\coordinate (\a) at (90+\a*360/#2:1) {};
\drawpolygon #4,#3;
\end{scope}
}
\newcommand{\drawsubseta}[4]{
\drawsubset{#1}{#2}{#3}{#4}
\drawpoints{#1}{#2}
}
\newcommand{\drawsubsetb}[6]{
\drawsubset{#1}{#2}{#3}{#4}
\drawsubset{#1}{#2}{#5}{#6}
\drawpoints{#1}{#2}
}
\begin{document}
\begin{tikzpicture}
\drawsubseta{0,0}{5}{1,2,3,4,5}{red}
\drawsubseta{4,0}{5}{1,3,5}{green}
\drawsubsetb{8,0}{5}{1,2,4}{green}{3,5}{magenta}
\drawsubsetb{12,0}{5}{1,3}{brown}{2,5}{orange}
\drawsubseta{16,0}{5}{1,2,4,5}{red}
\drawpoints{0,4}{5}
\drawsubsetb{4,4}{5}{3,4,5}{green}{1,2}{magenta}
\drawsubseta{8,4}{5}{1,2,3,4}{red}
\drawsubseta{12,4}{5}{1,2,5}{green}
\drawsubsetb{16,4}{5}{1,2}{brown}{3,5}{orange}
\drawsubseta{0,-4}{7}{1,2,5}{orange}
\drawsubsetb{4,-4}{6}{3,4,5}{green}{1,2,6}{magenta}
\drawsubsetb{8,-4}{7}{1,3,4,5}{red}{2,6}{green}
\drawsubseta{12,-4}{4}{1,2,3,4}{green}
\drawsubsetb{16,-4}{7}{1,2,5}{brown}{3,4,6,7}{orange}
\node[outer sep = 1.2cm,circle] (a) at (4,-4) {};
\node[outer sep = 1.2cm,circle] (b) at (16,4) {};
\draw[line width=2pt,->] (a) to[out=20,in=-160] (b);
\end{tikzpicture}
\end{document}
答案2
创建一\tikzRegConHull组dots节点,这些节点根据列表列表进行连接。,列表中的每个条目都是一个外壳,其中的角由 分隔;。
代码
\documentclass[tikz]{standalone}
\newcommand*\tikzrchset{\pgfqkeys{/tikz/regular convex hull}}
\tikzrchset{
/tikz/rch/.code=\tikzrchset{#1},
dots/.initial=5, dot diameter/.initial=10pt, padding/.initial=5pt,
radius/.initial=1cm, hull opacity/.initial=.5, phase/.initial=0,
dot/.style={shape=circle, fill=black, inner sep=+0pt,
minimum size=\pgfkeysvalueof{/tikz/regular convex hull/dot diameter}},
hull colors/.style={/utils/exec=\def\pgfmathcounter{0},
/utils/rch/.code={\edef\pgfmathcounter{\pgfinteval{\pgfmathcounter+1}}%
\tikzrchset{hull \pgfmathcounter/.append style={##1}}},
/utils/rch/.list={#1}},
hull/.style={draw, fill, line join=round, line cap=round,
line width=(\pgfkeysvalueof{/tikz/regular convex hull/dot diameter})
+(\pgfkeysvalueof{/tikz/regular convex hull/padding})}}
\DeclareDocumentCommand{\tikzrchElemSplit}{>{\SplitList{;}}m}{\tikzrchElemStart#1\relax}
\def\tikzrchElemStart#1#2\relax {\tikzset{insert path=(#1.center)}%
\ProcessList{#2}{\tikzrchElems}\tikzset{insert path=--cycle}}
\newcommand*\tikzrchElems[1]{\tikzset{insert path=--(#1.center)}}
\newcommand*{\tikzRegConHull}[2][]{
\path\pgfextra{\tikzrchset{#1}}
foreach \rchDOTi in {1,...,\pgfkeysvalueof{/tikz/regular convex hull/dots}}{
node[regular convex hull/dot,regular convex hull/dot \rchDOTi/.try]
(rch \rchDOTi) at ({\pgfkeysvalueof{/tikz/regular convex hull/phase}
+360/(\pgfkeysvalueof{/tikz/regular convex hull/dots})*\rchDOTi}:
\pgfkeysvalueof{/tikz/regular convex hull/radius}){}}
foreach[/tikz/behind path, /tikz/name prefix=rch\space, count=\rchELEMi,
/tikz/execute at begin to={\scope[transparency group,
opacity=\pgfkeysvalueof{/tikz/regular convex hull/hull opacity}]},
/tikz/execute at end to=\endscope] \rchELEM in {#2} {
(0,0) edge[regular convex hull/hull, regular convex hull/hull \rchELEMi/.try,
name prefix=rch\space, to path=%
\pgfextra{\expandafter\tikzrchElemSplit\expandafter{\rchELEM}}](0,0)};}
\begin{document}
\newcommand*\makefives[1]{\tikzRegConHull{#1}\pgfmatrixnextcell\tikzRegConHull{#1}
\pgfmatrixnextcell\tikzRegConHull{#1}\pgfmatrixnextcell\tikzRegConHull{#1}
\pgfmatrixnextcell\tikzRegConHull{#1}\pgfmatrixendrow}
\tikz\matrix[
row sep=7mm, column sep=7mm,
every cell/.append code=\tikzrchset{phase=18-72*(\the\pgfmatrixcurrentcolumn-1)},
hull colors/.style args={#1 -> #2}{
/utils/temp/.style={/tikz/row ##1/.append code=\tikzrchset{hull colors={#2}}},
/utils/temp/.list={#1}},
hull colors/.list={{2, 3} -> purple, {4, 5} -> green,
{6, 7, 8} -> {orange, brown!75!black}, 9 -> black,
{10, 11} -> {purple, green}, 12 -> red!70!black}]{
& & \tikzRegConHull{} \\
\makefives{1;5} \makefives{2;4}
\makefives{1;2;4} \makefives{3;4;5}
\makefives{1;5, 2;3} \makefives{2;5, 1;3} \makefives{3;5, 1;2}
\makefives{1;2;3;4}
\makefives{1;2, 3;4;5} \makefives{3;5, 1;2;4}
& & \tikzRegConHull{1;2;3;4;5} \\};
\end{document}





