
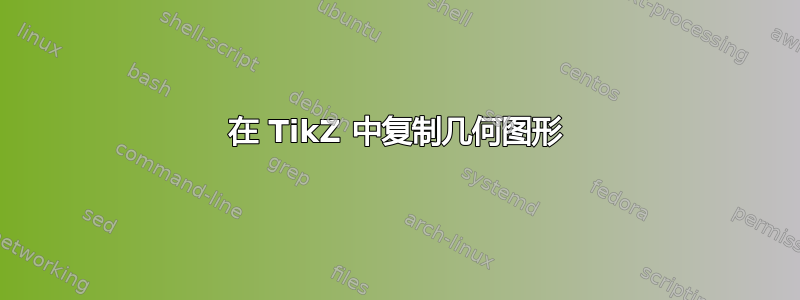
我正在尝试获取这样的图片:
但是,我在让线条跨越箭头之间以及让箭头与图片中的宽度完全一致方面遇到了麻烦。这个问题类似,但它用条的实际长度填充箭头,而不是我需要的等$y_2$。$y_1$
这是我目前的 MWE —— 这与我的需要相差甚远:
\documentclass{standalone}
\usepackage[dvipsnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{quotes,angles}
\usepackage{tkz-euclide}
\usetkzobj{all}
\begin{document}
\begin{tikzpicture}
\draw
(3,0) coordinate (a) node[right] {$A_1$}
-- (0,0) coordinate (b)
-- (-2,2) coordinate (c) node[above] {$A_2$}
pic["$\alpha$",draw=MidnightBlue,<->,angle eccentricity=1.2,angle radius=0.8cm] {angle=a--b--c};
\tkzLabelSegment[below=2pt](a,b){a}
\tkzLabelSegment[left=2pt](b,c){b}
\end{tikzpicture}
\end{document}
此代码的结果是:
答案1
我本来想给你一半,但我决定全部做完,因为一旦完成一半,另一半几乎就相同了,除了一些差异。
这些“矩形”实际上是水平绘制的,但它们被封闭在一个范围内,最后一个矩形被旋转了,见\begin{scope}[rotate around={30:(O)}]。我认为这样更容易。
角度是自动绘制的。因此,要更改角度,请更改矩形的旋转。
如果有任何不清楚的地方,请随时在评论中提问。
输出

代码
\documentclass[margin=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, quotes,angles}
\begin{document}
\begin{tikzpicture}
% Origin
\coordinate (O) at (0,0);
% Upper "rectangle"
\begin{scope}[rotate around={30:(O)}]
\draw[dashed] (O) -- (3,0) coordinate (a);
\draw[ultra thick] (a) -- (5,0) coordinate (b) node[midway, below] {$A_2$};
\draw (O) -- (0,2);
\draw (a) --++ (0,1);
\draw (b) --++ (0,2);
\draw[-{Latex}] (0,.5) -- (0,.5-|a) node[midway, fill=white] {$y_1$};
\draw[-{Latex}] (0,1.5) -- (0,1.5-|b) node[near end, fill=white] {$y_2$};
\end{scope}
% Lower "rectangle"
\begin{scope}[rotate around={-15:(O)}]
\draw[dashed] (O) -- (3.5,0) coordinate (x);
\draw[ultra thick] (x) -- (5.5,0) coordinate (y) node[midway, above] {$A_1$};
\draw (O) -- (0,-2);
\draw (x) --++ (0,-1);
\draw (y) --++ (0,-2);
\draw[-{Latex}] (0,-.5) -- (0,-.5-|x) node[midway, fill=white] {$x_1$};
\draw[-{Latex}] (0,-1.5) -- (0,-1.5-|y) node[near end, fill=white] {$x_2$};
\end{scope}
% Angle (automatic)
\path (b) -- (O) -- (y)
pic["$\alpha$",draw=red,<->,angle eccentricity=1.2,angle radius=2cm] {angle=y--O--b};
\end{tikzpicture}
\end{document}




