
我怎样才能有一个从外部节点到内部节点的箭头,从外部节点离开里面边界。在下面的 MWE 中,箭头从外部离开外部蓝色节点的边界,然后循环回到节点内部,该节点用红色圈出。我想要的是箭头在任何时候都不离开外部节点,而是从外部节点的边界笔直(或弯曲)地到达内部节点的边界。
\documentclass[10pt]{article}
\usepackage{tikz}
\usetikzlibrary{positioning, shapes, arrows}
\begin{document}
\begin{tikzpicture}[remember picture,
class/.style = {shape=rectangle, rounded corners, top color=blue!15, bottom color=blue!5, draw, align=center, inner sep=2mm},
inclass/.style = {class, inner sep=1mm, top color=red!15, bottom color=red!5},
larrow/.style = {draw, -latex, arrows={-triangle 45}}]
\node (LinkedQuadTree) at (5,-3) [class] {\textbf{LinkedQuadTree}\\\\
\begin{tikzpicture}[remember picture]
\node (QuadTreeNode) at (0,1) [inclass] {QuadTreeNode};
\end{tikzpicture}
};
\path [larrow] (LinkedQuadTree) edge [loop, out=0, in=5] (QuadTreeNode);
\end{tikzpicture}
\end{document}
答案1
看看以下 MWE 是否能给出您想要获得的内容:
\documentclass[10pt]{article}
\usepackage{tikz}
\usetikzlibrary{positioning, shapes, arrows}
\begin{document}
\begin{tikzpicture}[
node distance=3mm,
class/.style = {shape=rectangle, rounded corners, draw,
top color=blue!15, bottom color=blue!5,
minimum height=22mm, inner sep=2mm,
align=center},
inclass/.style = {class, minimum height=6mm,
inner sep=1mm, top color=red!15, bottom color=red!5},
larrow/.style = {draw, -latex, arrows=-triangle 45}
]
\node[class] (LQT) at (5,-3) {\hphantom{\textbf{LinkedQuadTree}}};
\node[below=of LQT.north] {\textbf{LinkedQuadTree}};
\node[inclass,above=of LQT.south] (LQN) {QuadTreeNode};
%
\draw[larrow] (LQT.east) to [out=240, in=5] (LQN.east);
\end{tikzpicture}
\end{document}
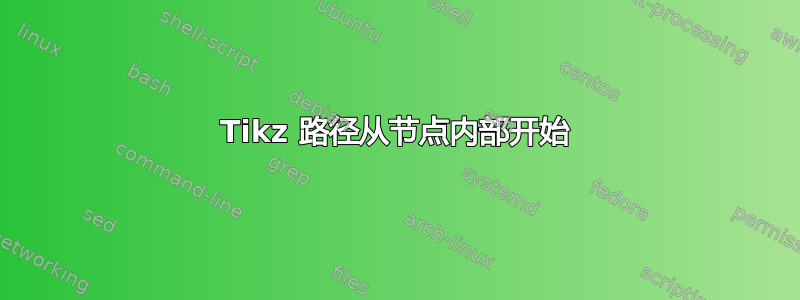
上面的代码给出:
编辑:稍微改进了代码,采用了新的箭头设计和新的猜测,箭头实际上在哪里:
\documentclass[10pt, tikz, border=3mm]{standalone}
\usetikzlibrary{arrows.meta, bending, positioning, shapes}
\begin{document}
\begin{tikzpicture}[
node distance=2mm,
class/.style = {shape=rectangle, rounded corners, draw,
top color=blue!15, bottom color=blue!5,
minimum height=22mm, inner sep=1mm,
align=center},
inclass/.style = {class, minimum height=6mm,
inner sep=1mm, top color=red!15, bottom color=red!5},
larrow/.style = {-{Triangle[flex]}}
]
\node[class,minimum width=42mm] (MN) {};
\node[below=of MN.north] (LQT) {\textbf{LinkedQuadTree}};
\node[inclass,above=of MN.south] (LQN) {QuadTreeNode};
%
\draw[larrow] (LQT.east) to [loop, right, out=-45, in=15] (LQN.east);
\end{tikzpicture}
\end{document}
在这个 MWE 中,我用arrows更强大的库替换了库,添加了通过宏操作箭头的arows.meta库。现在 我使用文档类(您只能看到图像)。bendingflexarticlestandalone
节点名称和使用的样式有细微的变化。从 MWE 代码中很容易看出它们。





