
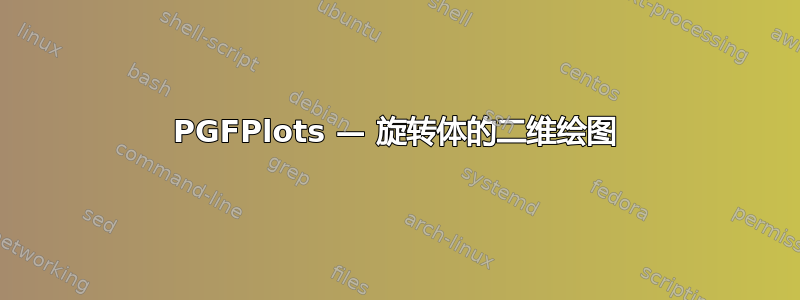
我正在尝试绘制这样的东西:
我可能应该使用如图所示的 3D 图这里但对我来说,这似乎是一个过度的解决方案。所以我想知道是否有比我的解决方案更好的方法来绘制椭圆:
\documentclass[12pt, border=0.5mm]{standalone}
\usepackage{graphicx}
\usepackage[ngerman]{babel}
\usepackage[T1]{fontenc}
\usepackage[sc]{mathpazo}
\usepackage{tikz}
\usepackage{pgfplots}
\pgfplotsset{compat=1.11}
\begin{document}
\begin{tikzpicture}[x=1mm, y=1mm]
\begin{axis}[
axis x line=center,
axis y line=center,
xlabel=$x$,
ylabel=$y$,
xmin=-0.2,
xmax=7.5,
ymin=-1.2,
ymax=1.2,
xlabel style={below right},
ylabel style={above left},
xticklabel=\empty,
ytick={-1, 1},
height=80mm,
width=100mm,
]
\addplot[peter_river, line width=0.25mm, mark=none, samples=150, domain=0:7] {1/x};
\addplot[peter_river, line width=0.25mm, mark=none, samples=150, domain=0:7] {-1/x};
\node[font=\small, anchor=east] at (axis cs:7, 1) {$\pi\cdot\displaystyle\int_{1}^{\infty}{\bigg(\displaystyle\frac{1}{x}\bigg)^2}dx$};
\draw[] (axis cs:2, 0) ellipse (20 and 10);
\draw[] (axis cs:1, 1) -- (axis cs:2, 1);
\draw[] (axis cs:1, -1) -- (axis cs:2, -1);
\begin{scope}
\clip[] (axis cs:1, -1) rectangle (axis cs:1.5, 1);
\draw[dashed] (axis cs:1, 0) ellipse (20 and 10);
\end{scope}
\begin{scope}
\clip[] (axis cs:1, -1) rectangle (axis cs:0.5, 1);
\draw[] (axis cs:1, 0) ellipse (20 and 10);
\end{scope}
\draw[] (axis cs:4, 0) ellipse (10 and 5);
\draw[] (axis cs:2, 0.5) -- (axis cs:4, 0.5);
\draw[] (axis cs:2, -0.5) -- (axis cs:4, -0.5);
\begin{scope}
\clip[] (axis cs:2, -1) rectangle (axis cs:2.5, 1);
\draw[dashed] (axis cs:2, 0) ellipse (10 and 5);
\end{scope}
\begin{scope}
\clip[] (axis cs:2, -1) rectangle (axis cs:1.5, 1);
\draw[] (axis cs:2, 0) ellipse (10 and 5);
\end{scope}
\draw[] (axis cs:4, 0.25) -- (axis cs:7, 0.25);
\draw[] (axis cs:4, -0.25) -- (axis cs:7, -0.25);
\begin{scope}
\clip[] (axis cs:4, -1) rectangle (axis cs:4.5, 1);
\draw[dashed] (axis cs:4, 0) ellipse (5 and 2.5);
\end{scope}
\begin{scope}
\clip[] (axis cs:4, -1) rectangle (axis cs:1.5, 1);
\draw[] (axis cs:4, 0) ellipse (5 and 2.5);
\end{scope}
\node[font=\small] at (axis cs:1.5, 1.1) {$\pi$};
\node[font=\scriptsize] at (axis cs:3, 0.65) {$\displaystyle\frac{\pi}{2}$};
\node[font=\scriptsize] at (axis cs:5.5, 0.4) {$\displaystyle\frac{\pi}{4}$};
\draw[-stealth] (axis cs:0.5, 0.05) to[out=90, in=-20] (axis cs:0.35, 0.15)
to[out=200, in=90] (axis cs:0.2, 0)
to[out=270, in=160] (axis cs:0.35, -0.2)
to[out=20, in=270] (axis cs:0.5, -0.05);
\end{axis}
\end{tikzpicture}
\end{document}
答案1
以下是一个尝试元帖子。与 PGFplots+Tikz 相比,它可能结构性稍差一些,但对于这种半数值图表,这也许能给您更多的艺术自由。对于任何比这些圆柱体要求更高的 3D 要求,我建议使用 Asymptote。
在这个例子中,我使用了luamplib为了便于像 OP 中一样使用 Palatino 进行排版,因此应使用 进行编译lualatex。如果您不使用lualatex进行主文档,则可以使用它从此示例中生成独立的 PDF 图形,或者调整输入以使用包gmp(与 一起使用pdflatex)或单独运行 Metapost。有关详细信息,请参阅链接的文档。
\documentclass[border=5mm]{standalone}
\usepackage{luamplib}
\usepackage{unicode-math}
\setmathfont{TeX Gyre Pagella Math}
\begin{document}
\mplibtextextlabel{enable}
\begin{mplibcode}
beginfig(1);
numeric u, v;
u = 3cm;
v = 2cm;
path xx, yy;
xx = (1/4 left -- 19/4 right) scaled u;
yy = (3/2 down -- 3/2 up) scaled v;
drawarrow xx;
drawarrow yy;
draw (left--right) scaled 2 shifted (0,v);
draw (left--right) scaled 2 shifted (0,-v);
label.lft("$1$", (-2,v));
label.lft("$-1$", (-2,-v));
vardef f(expr x) = if x=0: infinity else: (1/x)**2 fi enddef;
path ff;
numeric s;
s = 1/16;
ff = ((12s, f(12s)) for x=13s step s until 73s+eps: -- (x,f(x)) endfor )
xscaled u yscaled v;
path e[];
e0 = fullcircle rotated 90 xscaled 24;
e1 = e0 yscaled 2(f(1)*v) shifted (1u,0); e2 = e1 shifted (1/2u,0);
e3 = e0 xscaled 1/3;
e4 = e3 yscaled 2(f(3/2)*v) shifted (3/2u,0); e5 = e4 shifted ( u,0);
e6 = e3 xscaled 1/4;
e7 = e6 yscaled 2(f(5/2)*v) shifted (5/2u,0); e8 = e7 shifted ( 2u,0);
drawoptions(withpen pencircle scaled .2 withcolor .7 white);
for t= s step s until 4: draw point t of e1 -- point t of e2; endfor
drawoptions();
draw e2 -- subpath (0,4) of e1 -- point 4 of e2;
drawoptions(withpen pencircle scaled .2 withcolor .7 white);
for t=2s step 2s until 4: draw point t of e4 -- point t of e5; endfor
drawoptions();
draw e5 -- subpath (0,4) of e4 -- point 4 of e5;
drawoptions(withpen pencircle scaled .2 withcolor .7 white);
for t=4s step 4s until 4: draw point t of e7 -- point t of e8; endfor
drawoptions();
draw point 0 of e8 -- subpath (0,4) of e7 -- point 4 of e8;
draw ff withcolor .67 red;
draw ff reflectedabout(left,right) withcolor .67 red;
drawarrow subpath(-3/2,11/2) of e0 xscaled 1/2 yscaled v shifted (1/2u,0);
label.rt ("$x$", point 1 of xx);
label.top("$y$", point 1 of yy);
label(textext("$\displaystyle \pi \int_1^\infty \frac{1}{x^2}\,dx$") scaled 1.2, (4u,5/4v));
label.top("$\pi$", 1/2[point 0 of e1, point 0 of e2]);
label.top("$\pi/2$", 1/2[point 0 of e4, point 0 of e5]);
label.top("$\pi/4$", 1/2[point 0 of e7, point 0 of e8]);
endfig;
\end{mplibcode}
\end{document}





