
也许这个问题很幼稚,但是什么时候我需要使用它edge来代替--?以及如何使用它edge来复制路径常规绘制命令的相同输出--?
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows,positioning,shapes.geometric,calc}
\begin{document}
\begin{tikzpicture}[>=latex',very thick,align=center]
\tikzset{%
block/.style= {draw, rectangle, text width=2cm,minimum height=1cm,align=center}
}
\node [block] (start1) {Start1};
\node [block, right = 1cm of start1.east] (end1) {End1};
\node [block, below= 2cm of start1] (start2) {Start2};
\node [block, right = 1cm of start2] (end2) {End2};
\path[draw,->]
(start1.north) -- ++(0,1cm) -- ++(3.25cm,0) -- (end1.north);
\path[draw,->]
(start2.north) edge ++(0,1cm) edge ++(3.25cm,0) edge (end2.north);
\end{tikzpicture}
\end{document}
答案1
这个答案并不试图涵盖所有细节,而是对一些差异给出“初步”解释。
edge构建一条独立路径,该路径可以具有与主路径完全不同的属性。与主路径上的点不同,边不会移动到任何地方。
事实并非如此,但确实如此仿佛有时候是这样的:
假设我们从一条路径开始
\path [draw=blue, -{Stealth[]}] (0,0)。- 到目前为止,我们实际上还没有去任何地方。我们已经说过应该绘制这条路径,并且它应该有一个特定的箭头。我们已经移动到路径起点的原点。
因此我们继续
++(1,0)。- 这会将我们向右移动 1 个单位,但仍然不绘制任何内容。
现在我们添加
-- ++(1,0)。- 这会将我们向右移动 1,这次路径已绘制完成。如果我们在
;此处放置一个,我们将在此处获得箭头尖。但我们没有这样做,因此目前还不需要箭头。
- 这会将我们向右移动 1,这次路径已绘制完成。如果我们在
现在,我们不再继续主路径,而是添加
edge ++(0,1}。- 我们可以将 TikZ 想象为暂时停止主路径的构建,然后绕道而行,以创建一条小的侧路。这条路径从我们当前位置向上延伸 1 个单位。默认情况下,它继承了主路径的属性,因此它是蓝色的,带有箭头。操作
edge完成后,TikZ 将返回到开始绕道的点。这就像在去接孩子放学的路上,顺便溜进一条小巷,从面包店买一些面包。拿到面包后,你就可以回到主街继续上学。
- 我们可以将 TikZ 想象为暂时停止主路径的构建,然后绕道而行,以创建一条小的侧路。这条路径从我们当前位置向上延伸 1 个单位。默认情况下,它继承了主路径的属性,因此它是蓝色的,带有箭头。操作
我们现在添加
-- ++(1,0)到我们的路径中。- 因此,既然我们已经从绕行路线回来了,我们将继续向右沿直线行驶。
接下来我们添加
edge [draw=red, -{Circle[fill=green]}] ++(0,1)。- 这是另一个转移,但这次,我们用红色绘制边缘并更改箭头尖端。当然,这仅适用于我们的转移。
- 请注意,这在普通路径中是不可能的 - 例如,您不能将其一部分设为红色,将一部分设为蓝色,但
edge可以具有与主路径以及edge作为同一\path命令的一部分绘制的任何其他路径完全不同的属性。
最后,我们用 完成路径
-- ++(1,0);。
完整代码:
\documentclass[tikz,border=10pt,multi]{standalone}
\usetikzlibrary{arrows.meta}
\begin{document}
\begin{tikzpicture}[x=25mm, y=25mm, line width=1pt]
\path [draw=blue, -{Stealth[]}] (0,0) ++(1,0) -- ++(1,0) edge ++(0,1) -- ++(1,0) edge [draw=red, -{Circle[fill=green]}] ++(0,1) -- ++(1,0);
\foreach \i/\j in {(0,0)/{(0,0)},(1,0)/{++(1,0)},(2,0)/{++(1,0)},(3,0)/{++(1,0)},(4,0)/{++(1,0)}} \path \i node [below, ] {\j};
\foreach \i/\j in {(2,1)/{++(0,1)},(3,1)/{++(0,1)}} \path \i node [right, ] {\j};
\end{tikzpicture}
\end{document}
关于。 平均能量损失
对于问题中的例子,你当然可以只写
\documentclass[tikz,border=10pt,multi]{standalone}
\usetikzlibrary{arrows.meta,positioning}
\begin{document}
\begin{tikzpicture}
[
>=Latex,
very thick,
align=center,
block/.style= {draw, rectangle, text width=2cm,minimum height=1cm,align=center},
]
\node [block] (start1) {Start1};
\node [block, right = 1cm of start1.east] (end1) {End1};
\node [block, below= 2cm of start1] (start2) {Start2};
\node [block, right = 1cm of start2] (end2) {End2};
\path [draw, ->] (start1.north) -- ++(0,1cm) -- ++(3.25cm,0) -- (end1.north);
\path [draw, ->] (start2.north) -- ++(0,1cm) -- ++(3.25cm,0) -- (end2.north);
\end{tikzpicture}
\end{document}
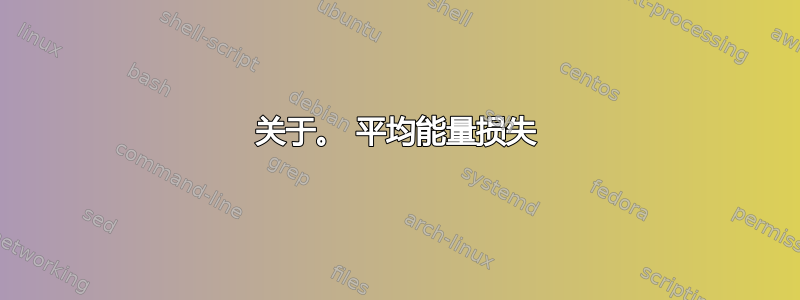
生产
不过,我想您想知道如何一次性完成这一切。
上面的节点和路径命令可以用以下 2 个路径替换
\path [draw, ->] node [block] (start1) {Start1} (start1.north) |- ++(3.25cm,1cm) node [block, right=1cm of start1] (end1) {End1} -- (end1);
\path [draw, ->] node [block, below= 2cm of start1] (start2) {Start2} (start2.north) |- ++(3.25cm,1cm) node [block, right=1cm of start2] (end2) {End2} -- (end2);
产生相同的输出,或者更简洁但不太明显地,
\coordinate (start0);
\foreach \i [evaluate=\i as \j using int(\i-1), evaluate=\j as \k using \j*2] in {1,2}
\path [draw, ->] node [block, below=\k cm of start\j] (start\i) {Start\i} (start\i.north) |- ++(3.25cm,1cm) node [block, right=1cm of start\i] (end\i) {End\i} -- (end\i);









