
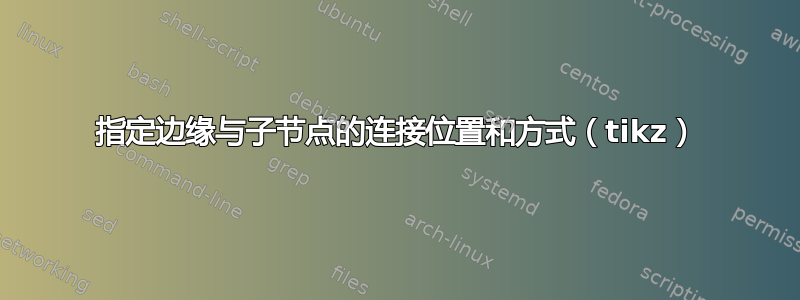
我有以下 tikz 树:
我想将边缘与子项相交的位置改为放置红色圆点的位置。另外,我想让边缘弯曲。我试过 [向左弯曲],但什么也没改变(也没有错误消息)。
我的代码如下:
\begin{tikzpicture}[
grow = right,
level 1/.style={sibling distance=3em,level distance=10em},
level 2/.style={sibling distance=5em, level distance=10em},
edge from parent/.style={thick,draw=blue!40!black!60},
punkt/.style = {shape=rectangle, rounded corners,thick,
draw=blue!40!black!60, align=center,
top color=white, bottom color=black!20!white,text centered,text width=8em, minimum height = 2em}]]
\node[punkt] {\textbf{Question}}
child {
node[punkt] {\scriptsize Question}
child {
node[punkt] {\scriptsize Repetition}
}
edge from parent
node[sloped,above, pos=.5] {{\scriptsize 10\%}}
}
child {
node[punkt] {\scriptsize Rejection}
child {
node[punkt] {\scriptsize Agreement}
}
edge from parent
node[sloped,above, pos=.5] {{\scriptsize 10\%}}
}
child {
node[punkt] {\scriptsize Pass}
child {
node[punkt] {\scriptsize Acceptance}
}
edge from parent
node[sloped,above, pos=.5] {{\scriptsize 10\%}}
}
child {
node[punkt] {\scriptsize Incorrect Answer}
child {node[punkt]
{\scriptsize Correction by Tutor}
}
edge from parent
node[sloped,above, pos=.5] {{\scriptsize 10\%}}
}
child {
node[punkt] {\scriptsize Correct Answer}
child {
node[punkt] {\scriptsize Thanks/Correct}
}
edge from parent
node[sloped,above, pos=.5] {{\scriptsize 60\%}}
}
;
\end{tikzpicture}
我很感激你们的任何想法=)
答案1
您可以使用选项
child anchor=west,
edge from parent macro=\myedgefromparent,
和
\def\myedgefromparent#1#2{
[style=edge from parent,#1]
(\tikzparentnode\tikzparentanchor) to #2 (\tikzchildnode\tikzchildanchor)
}
要得到
代码:
\documentclass[margin=5pt]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
grow = right,
child anchor=west,
edge from parent macro=\myedgefromparent,
level 1/.style={sibling distance=3em},
level 2/.style={sibling distance=5em},
level distance=11em,
edge from parent/.style={thick,draw=blue!40!black!60},
punkt/.style = {shape=rectangle, rounded corners,thick,
draw=blue!40!black!60, align=center,
top color=white, bottom color=black!20!white,text centered,text width=8em, minimum height = 2em},
every child node/.append style={punkt,font=\scriptsize},
edge from parent/.append style={nodes={font=\scriptsize,above,sloped}}
]
\def\myedgefromparent#1#2{
[style=edge from parent,#1]
(\tikzparentnode\tikzparentanchor) to #2 (\tikzchildnode\tikzchildanchor)
}
\node[punkt,font=\bfseries] {Question}
child {
node {Question}
child {
node {Repetition}
}
edge from parent[bend right]
node {10\%}
}
child {
node {Rejection}
child {
node {Agreement}
}
edge from parent[bend right]
node {10\%}
}
child {
node {Pass}
child {
node {Acceptance}
}
edge from parent
node {10\%}
}
child {
node {Incorrect Answer}
child {node[punkt]
{Correction by Tutor}
}
edge from parent[bend left]
node {10\%}
}
child {
node {Correct Answer}
child {
node {Thanks/Correct}
}
edge from parent[bend left]
node {60\%}
}
;
\end{tikzpicture}
\end{document}
答案2
这是一个 Forest 解决方案,它根据子节点的总数和节点在子节点序列中的位置自动计算边的角度。
Forest 的一个主要卖点是,一旦配置了树的前言,树本身的规范就非常简洁。如果您多次需要相同风格的树,则可以从前言中拉出自定义设置,并使用 Forest 样式将前言缩减为一个或两个单词。
\documentclass[tikz,border=10pt,multi]{standalone}
\usepackage{forest}
\begin{document}
\begin{forest}
punkt/.style = {rounded corners, thick, draw=blue!40!black!60, text centered, top color=white, bottom color=black!20!white, text width=8em, minimum height=2em},
for tree={%
grow=0,
punkt,
child anchor=parent,
},
where level=0{%
font=\bfseries,
l sep*=2,
for children={%
if={n()==((n_children("!u")+1)/2)}{}{%
edge path/.wrap pgfmath arg={%
\noexpand\path [\forestoption{edge}] (!u.parent anchor) [out=#1, in=180] to \forestoption{edge label} (.child anchor);}{90-(180*(n_children("!u")+1-n())/(n_children("!u")+1))},
},
},
}{%
font=\scriptsize,
},
before typesetting nodes={%
for tree={%
if edge label={}{}{%
edge label/.wrap value={node [sloped, midway, above, font=\scriptsize] {#1\%}},
}
}
},
[Question
[Question, edge label=10
[Repetition
]
]
[Rejection, edge label=10
[Agreement
]
]
[Pass, edge label=10
[Acceptance
]
]
[Incorrect Answer, edge label=10
[Correction by Tutor
]
]
[Correct Answer, edge label=60
[Thanks/Correct
]
]
]
\end{forest}
\end{document}
您可以使用bend left和,但为了实现自动化,bend right使用角度似乎更容易。out





