
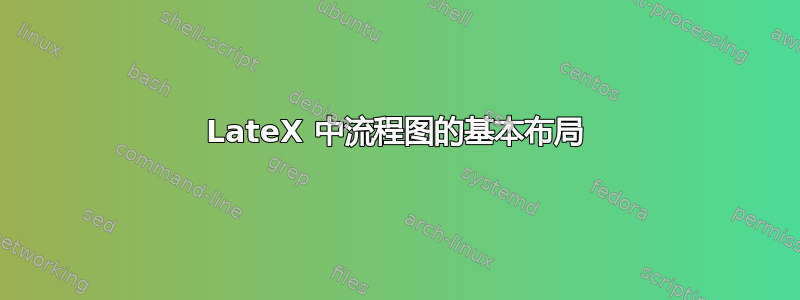
我创建了以下(基本)流程图:
使用以下代码:
\documentclass[11pt]{article}
\usepackage{tikz}
\usetikzlibrary{calc,trees,positioning,arrows,chains,shapes.geometric, decorations.pathreplacing,decorations.pathmorphing,shapes, matrix,shapes.symbols}
\begin{document}
\tikzstyle{block} = [rectangle, draw, text width=10em, text centered, rounded corners, minimum height=3em]
\begin{tikzpicture}
[node distance=1.35cm,
start chain=going below,]
\node (n1) at (0,0) [block] {General framwork};
\node (n2) [block, below of=n1] {Literature study};
\node (n3) [block, below of=n2] {Data-analysis};
\node (n4) [block, below of=n3] {Model set-up (SB \& NH)};
\node (n5) [block, below of=n4] {Simulations};
\node (n6) [block, below of=n5] {Sensitivity analysis};
\node (n7) [block, below of=n6] {Model update};
\node (n8) [block, below of=n7] {Conclusions and recommendations};
% Connectors
\draw [->] (n1) -- (n2);
\draw [->] (n2) -- (n3);
\draw [->] (n3) -- (n4);
\draw [->] (n4) -- (n5);
\draw [->] (n5) -- (n6);
\draw [->] (n6) -- (n7);
\draw [->] (n6) -- (n7);
\draw [->] (n7) -- (n8);
\draw [->] (n7.east) -| ++(1,0) |- (n6.east);
\draw [->] (n7.west) -| ++(-1,0) |- (n5.west);
\end{tikzpicture}
\end{document}
我想要以下内容:
- 将流程图置于中央。流程图位于页面的正中央(类似于
\centering?)。 - 流程图周围的框(类似于
\fbox?)。 - 箭头稍微粗一点,以便更加明显。
- 放置标题和标签(
\caption{}和\label{})。
答案1
将 放在-environmenttikzpicture内部figure将解决问题 1 和 4。请记住,\label需要将其放在 之后\caption。对于箭头,您可以查看 Ignasi 的回答是否可以更改 TikZ/PGF 中箭头的大小?使用 tikz 库arrows.meta。
>您可以通过以下方式为所有箭头设置样式:
\tikzset{>={Latex[width=2mm, length=1.2mm]}}
这是从 Torbjørn T. 的回答中摘录的如何设置 TikZ 中箭头提示的默认样式?
输出
代码
\documentclass[11pt]{article}
\usepackage{lipsum}
\usepackage{tikz}
\usetikzlibrary{calc,trees,positioning,arrows.meta,chains,shapes.geometric, decorations.pathreplacing,decorations.pathmorphing,shapes, matrix,shapes.symbols}
\tikzset{>={Latex[width=2mm, length=1.2mm]}}
\begin{document}
\lipsum[2]
\begin{figure}[hbt]
\centering
\tikzstyle{block} = [rectangle, draw, text width=10em, text centered, rounded corners, minimum height=3em]
%/pgf/arrow keys/length=2mm
\fbox{%
\begin{tikzpicture}
[node distance=1.35cm,
start chain=going below,]
\node (n1) at (0,0) [block] {General framwork};
\node (n2) [block, below of=n1] {Literature study};
\node (n3) [block, below of=n2] {Data-analysis};
\node (n4) [block, below of=n3] {Model set-up (SB \& NH)};
\node (n5) [block, below of=n4] {Simulations};
\node (n6) [block, below of=n5] {Sensitivity analysis};
\node (n7) [block, below of=n6] {Model update};
\node (n8) [block, below of=n7] {Conclusions and recommendations};
% Connectors
\draw [->] (n1) -- (n2);
\draw [->] (n2) -- (n3);
\draw [->] (n3) -- (n4);
\draw [->] (n4) -- (n5);
\draw [->] (n5) -- (n6);
\draw [->] (n6) -- (n7);
\draw [->] (n6) -- (n7);
\draw [->] (n7) -- (n8);
\draw [->] (n7.east) -| ++(1,0) |- (n6.east);
\draw [->] (n7.west) -| ++(-1,0) |- (n5.west);
\end{tikzpicture}
}
\caption{Some title}
\label{fig:title}
\end{figure}
\lipsum[1]
\end{document}
答案2
替代 ...
使用简洁(优化)的代码并将框架作为 TikZ 图像的一部分:
\documentclass[11pt]{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, chains, fit}
\usepackage{lipsum}
\usepackage[showframe]{geometry}
\begin{document}
\lipsum[2]
\begin{figure}[hbt]
\centering
\begin{tikzpicture}[
node distance= 5mm,
start chain = A going below,
block/.style = {rectangle, draw, rounded corners,
text width=10em, minimum height=3em, align=center,
join = by arrow,
on chain},
arrow/.style = {-{Latex[width=3mm, length=1.5mm]},thick}
]
% nodes
\begin{scope}[every node/.style={block}]
\node {General framework}; % A-1
\node {Literature study};
\node {Data-analysis};
\node {Model set-up (SB \& NH)};
\node {Simulations};
\node {Sensitivity analysis};
\node {Model update};
\node {Conclusions and recommendations}; % A-8
\end{scope}
% Connections
\draw [arrow] (A-7.west) -- ++ (-1,0) coordinate (a) |- (A-5.west);
\draw [arrow] (A-7.east) -- ++ ( 1,0) coordinate (b) |- (A-6.east);
% frame
\node[draw, very thin,
inner ysep=3mm, inner xsep=5mm,
fit=(A-1) (A-8) (a) (b)] {};
\end{tikzpicture}
\caption{Some title}
\label{fig:title}
\end{figure}
\lipsum[2]
\end{document}
附录: 关于子问题,子问题 1、2 和 3 没什么可补充的,@Runar Trollet 的回答,关于框架,我建议通过 TikZ 图片中的节点来确定。这样更容易确定图像的边框距离,甚至可以使其更美观(例如使用阴影)。
因此,主要贡献是将 MWE 重写为更简洁的代码,这实际上是题外话(抱歉,我忍不住要利用 MWE 中的所有库和未使用的选项 :-) )。有了这个附录,我稍微进一步减少了上述代码(框架的节点不必像在第一个代码版本中那样在后台)。代码简洁性的主要提升是通过使用chains库及其选项获得的join。
答案3
使用包的不同方法smartdiagram:
代码
\documentclass{article}
\usepackage{smartdiagram}
\usesmartdiagramlibrary{additions}
\usepackage{lipsum}
\begin{document}
\lipsum[2]
\begin{figure}[hbt]
\centering
\smartdiagramset{back arrow disabled=true,
text width=.3\textwidth,
uniform color list=white for all items,
uniform arrow color=true,
arrow color=black!70,
border color=black!70,
arrow line width=2pt,
additions={additional arrow color=black!70,
additional arrow line width=2pt}}
\tikzset{every shadow/.style={fill=none,shadow scale=0},
module/.append style={very thick}}
{\color{lightgray}\framebox[.6\textwidth]{
\smartdiagramadd[flow diagram]{%
General framework,
Literature study,
Data-analysis,
Model set-up\\ (SB \& NH),
Simulations,
Sensitivity analysis,
Model update,
Conclusions and recommendations}{}
\begin{tikzpicture}[remember picture, overlay]
\draw[additional item arrow type] (module7) -- ([xshift=25pt]module7.east) |- (module6);
\draw[additional item arrow type] (module7) -- ([xshift=-25pt]module7.west) |- (module5);
\end{tikzpicture}}}
\caption{A flow diagram with \texttt{smartdiagram}.}
\label{fig:flowdiagram}
\end{figure}
\lipsum[2]
\end{document}






