
我是 TeX 的新手,一直在寻找解决方案。
我正在编写一个包含三列的 multicols 环境的文档。
我想要做的是创建一个宽度为两列的内容框,该内容框可能会被强制放置在页面的左上角、右上角、左下角或右下角的位置。
我从左上角的想法开始,这似乎是最简单的想法。
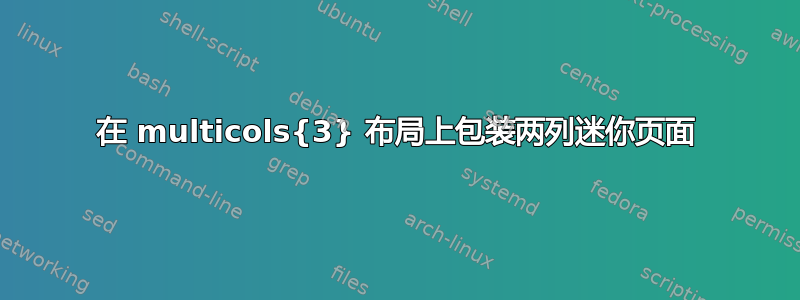
我尝试创建内容的迷你页面并将其放在页面的开头,但在这种情况下,多列会在我的“子内容”顶部写入文本,如下图所示。
这是我用来生成此示例的代码。
\documentclass[10pt,final,hyphenatedtitles]{minimal}
\usepackage[latin]{babel}
\usepackage{multicol}
\usepackage{lipsum}
\setlength{\columnsep}{0.2cm}
\usepackage{color}
\begin{document}
\begin{multicols}{3}
\noindent\colorbox{green}{
\begin{minipage}[l][0.28\textheight]{2\columnwidth}
\lipsum[10]
\end{minipage}
}
\lipsum
\lipsum
\end{multicols}
\end{document}
如何让多列文本环绕我创建的迷你页面?我是否应该使用其他组件?
谢谢
答案1
您可能已经注意到,包越强大,使用起来就越困难。注意:我重复了右列的定义,以确保它们在每一页上都从左到右填充。
\documentclass[10pt,final,hyphenatedtitles]{article}
\usepackage[latin]{babel}
\usepackage{flowfram}
\usepackage{lipsum}
\setlength{\columnsep}{0.2cm}
\setlength{\columnwidth}{\dimexpr \textwidth-2\columnsep}
\setlength{\columnwidth}{0.33333\columnwidth}
\newstaticframe[1]{\dimexpr 2\columnwidth+\columnsep}{0.28\textheight}{0pt}{0.72\textheight}[widecolumn]
\newflowframe[1]{\columnwidth}{0.7\textheight}{0pt}{0pt}
\newflowframe[1]{\columnwidth}{0.7\textheight}{\dimexpr \columnwidth+\columnsep}{0pt}
\newflowframe[1]{\columnwidth}{\textheight}{\dimexpr 2\columnwidth+2\columnsep}{0pt}
\newflowframe[2-3]{\columnwidth}{\textheight}{0pt}{0pt}
\newflowframe[2-3]{\columnwidth}{\textheight}{\dimexpr \columnwidth+\columnsep}{0pt}
\newflowframe[2-3]{\columnwidth}{\textheight}{\dimexpr 2\columnwidth+2\columnsep}{0pt}
\begin{document}
\sloppy% default for multicols
\begin{staticcontents*}{widecolumn}
\lipsum[10]
\end{staticcontents*}
\lipsum[1-9]
\end{document}
\vspace*{\fill}静态框架将文本垂直居中在框架内。您可以使用末尾的强制将其置于顶部。有趣的是,右列看起来略微偏离,不过可以通过添加粘连来解决这个问题。



