
我遇到的问题与之前处理的问题基本相同这里以一种非常巧妙的方式,但针对的是方程式在align环境中列出的特定情况。(我最近打开了一个类似的问题这里但这是一个额外的问题,所以我认为可以打开一个新线程)
我测试了@Qrrbrbirlbel 的不同解决方案,但它们似乎不像在 中定义的方程那样起作用\[ \]。
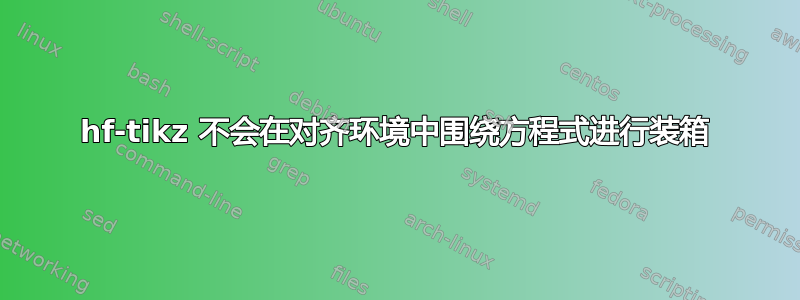
结果如下:
使用以下代码获取
\documentclass{beamer}
\usepackage{pgfplots}
\usepackage{tikz} %inline graphics
\usetikzlibrary{calc}
\usepackage[customcolors,markings,shade]{hf-tikz}
\tikzset{nodeStyleGreen/.style={
draw=green!40!black,
fill=green!50!lime!30,
align=left,
very thick,
rounded corners
}}
\tikzset{nodeStyleRed/.style={
draw=red!40!black,
fill=red!50!lime!30,
align=left,
very thick,
rounded corners
}}
\tikzset{nodeStyleBlue/.style={
draw=blue!40!black,
fill=blue!50!lime!30,
align=left,
very thick,
rounded corners
}}
\tikzset{lineStyleRed/.style={
color=red!40!black,opacity=0.75,line width=2pt,
}}
\tikzset{lineStyleGreen/.style={
color=green!40!black,opacity=0.75,line width=2pt,
}}
\tikzset{lineStyleBlue/.style={
color=blue!40!black,opacity=0.75,line width=2pt,
}}
\begin{document}
\begin{frame}
%
\begin{align*}
\tikzmarkin[nodeStyleRed,mark at=0.5]{firsteq} a &= \int_A^B b \tikzmarkend{firsteq}\\
%
\tikz[remember picture,overlay]{
\node[nodeStyleRed] (firsteq-aa) at ($(firsteq)+(-3.0cm,-1.0cm)$) {
\begin{minipage}{3cm}
My content:\\[-0.5cm]
\begin{itemize}
\item item 1 of a
\item item 2 of a
\end{itemize}
\end{minipage}
};
\path [lineStyleRed,use marker id=1] (firsteq-aa.east) edge[out=0,in=185,-stealth] (0,0);
}
\tikzmarkin[nodeStyleGreen,mark at=0]{secondeq} b &= c \tikzmarkend{secondeq}\\
%
\tikz[remember picture,overlay]{
\node[nodeStyleGreen] (secondeq-aa) at ($(secondeq)+(5.0,1.0)$) {
\begin{minipage}{4cm}My other content:\\[-0.5cm]
\begin{itemize}
\itemsep-0.25em
\item item 1
\item item 2
\item item 3
\end{itemize}
\end{minipage}
};
\path [lineStyleGreen,use marker id=1] (secondeq-aa.west) edge[out=180,in=0,-stealth] (0,0);
}
%
\tikzmarkin[nodeStyleBlue,mark at=0.0]{thirdeq} c &= d \tikzmarkend{thirdeq}
%
\tikz[remember picture,overlay]{
\node[nodeStyleBlue] (thirdeq-aa) at ($(thirdeq)+(4.0,-3.0)$) {
\begin{minipage}{3cm}My final content:\\[-0.5cm]
\begin{itemize}
\itemsep-0.25em
\item item 1
\item item 2
\item item 3
\end{itemize}
\end{minipage}
};
\path [lineStyleBlue,use marker id=1] (thirdeq-aa.west) edge[out=180,in=0,-stealth] (0,0);
}
\end{align*}
%
\end{frame}
\end{document}
答案1
在这种所有内容都被突出显示的情况下,编写方程式然后再添加突出显示和注释等其他操作确实毫无意义。tikzpicture首先将方程式放在 a 中会更简单。
一种方法是使用matrix of math nodes。如果每个方程使用三个节点,则可以使用样式对齐它们column <number>,如 Ti 中的示例所示钾Z 手册。由于矩阵中的节点会自动获得名称,因此可以在节点周围添加突出显示,然后添加注释。使用图层,可以使用库添加方程式后面的填充fit。命名这些节点然后为放置项目列表提供了基础。我使用positioning库来执行此操作,因为它看起来比摆弄更简单calc,但如果您愿意,您显然可以使用它。(我在示例中保留了库的加载,尽管我实际上并不需要它。)
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{calc,matrix,backgrounds,fit,positioning}
\tikzset{%
nodeStyleGreen/.style={
draw=green!40!black,
fill=green!50!lime!30,
align=left,
very thick,
rounded corners
},
nodeStyleRed/.style={
draw=red!40!black,
fill=red!50!lime!30,
align=left,
very thick,
rounded corners
},
nodeStyleBlue/.style={
draw=blue!40!black,
fill=blue!50!lime!30,
align=left,
very thick,
rounded corners
},
lineStyleRed/.style={
color=red!40!black,opacity=0.75,line width=2pt,
},
lineStyleGreen/.style={
color=green!40!black,opacity=0.75,line width=2pt,
},
lineStyleBlue/.style={
color=blue!40!black,opacity=0.75,line width=2pt,
},
}
\begin{document}
\begin{frame}[fragile]
\begin{tikzpicture}
\matrix (m) [matrix of math nodes, row sep=2.5pt, column 3/.style={anchor=mid west}, column 2/.style={anchor=mid}, column 1/.style={anchor=mid east}]
{
a & = & \int_A^B b\\
b & = & c\\
c & = & d\\
};
\begin{scope}[on background layer, every node/.style={inner sep=0pt}]
\node (firsteq) [nodeStyleRed, fit=(m-1-1) (m-1-3)] {};
\node (secondeq) [nodeStyleGreen, fit=(m-2-1) (m-2-3)] {};
\node (thirdeq) [nodeStyleBlue, fit=(m-3-1) (m-3-3)] {};
\end{scope}
\node [nodeStyleRed, text width=27.5mm, below left=of firsteq.mid west] (firsteq-aa) {
My content:
\begin{itemize}
\item item 1 of a
\item item 2 of a
\end{itemize}
};
\path [lineStyleRed] (firsteq-aa.east) edge[out=0,in=185,-stealth] (firsteq);
\node [nodeStyleGreen, text width=32mm, right=of firsteq.north east] (secondeq-aa) {
My other content:
\begin{itemize}
\itemsep-0.25em
\item item 1
\item item 2
\item item 3
\end{itemize}
};
\path [lineStyleGreen] (secondeq-aa.west) edge[out=180,in=0,-stealth] (secondeq);
\node [nodeStyleBlue, text width=30mm, below right=of thirdeq.mid east] (thirdeq-aa) {
My final content:
\begin{itemize}
\itemsep-0.25em
\item item 1
\item item 2
\item item 3
\end{itemize}
};
\path [lineStyleBlue] (thirdeq-aa.west) edge[out=180,in=0,-stealth] (thirdeq);
\end{tikzpicture}
\end{frame}
\end{document}
请注意,您可以直接设置,text width而不必弄乱minipages。




