
答案1
你喜欢么:
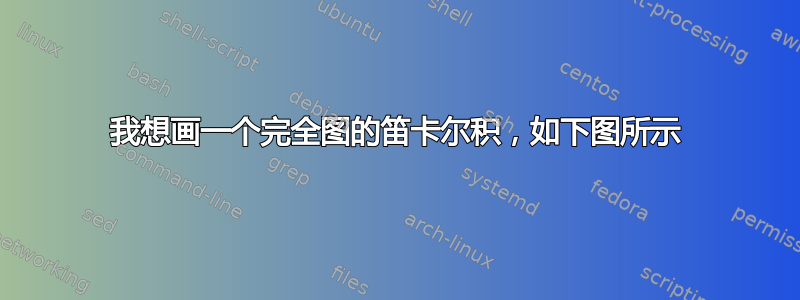
上图生成方式如下:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[
every node/.style = {draw=black, minimum size=2cm},
node distance = 2cm]
\node (A) {};
\node (B) [right=of A] {};
\foreach \pos [count=\i] in {north west, north east, south west, south east}
{
\fill[gray] (A.\pos) circle (2mm) (B.\pos) circle (2mm);
\ifnum\i<3
\draw[green, thick] (A.\pos) to [bend left=30] (B.\pos);
\else
\draw[green, thick] (A.\pos) to [bend right=30] (B.\pos);
\fi
}
\end{tikzpicture}
\end{document}
在上面的代码中,我利用了 TikZ 库,positioning通过该库将第二个节点定位在node distance第一个节点的右侧。圆和绿色圆弧通过\foreach循环绘制,其中圆的定义位置和附加计数器\i用于绘制圆弧:对于上面两个使用bend=left,对于第二个使用bend=right。
答案2
尝试这个
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\node[minimum size=2cm,draw, black] (A) at (0,0){};
\node[minimum size=2cm,draw, black] (B) at (4,0){};
\foreach \pos/\bend in {north east/left, south east/right, north west/left, south west/right}{
\draw[fill] (A.\pos) circle (0.1);
\draw[fill] (B.\pos) circle (0.1);
\draw[green, thick] (A.\pos) to [bend \bend=20] (B.\pos);
}
\end{tikzpicture}
\end{document}





