
正如标题所述,我想创建一个简洁美观的表格,该表格有三列和大约 14 行。如果一个框架无法容纳所有内容,则可以使用两个框架。第一列每行应包含 1 张图片。第二列应仅包含大约 10 到 15 个字符的文本,第三列仅包含数字 - 最多 2 个。这就是为什么我不想让第二列和第三列无缘无故地占用太多空间。这是一个草图:
在 Zarko 的帮助下,我尝试了以下这些,但现在我想把 2 个这样的桌子放在 1 个框架中。我真的很喜欢这些
\documentclass{beamer}
\usetheme{Berlin}
\setbeamercolor{mycolor}{fg=black,bg=blue!30}
\usepackage{tikz}
\usepackage[export]{adjustbox}
\newsavebox\mytable
\newlength{\mytablelength}
\begin{document}
\begin{frame}
\sbox\mytable{\begin{tabular}{@{}p{0.3\textwidth} |c| c| @{}}
\hline
\includegraphics[width=\linewidth,valign=M]{example-image-a}
& longer text & some text \\ \hline
\includegraphics[width=\linewidth,valign=M]{example-image-a}
& longer text & some text \\ \hline
\includegraphics[width=\linewidth,valign=M]{example-image-a}
& longer text & some text \\ \hline
\end{tabular}
}
\settowidth{\mytablelength}{\usebox\mytable}
\hfil%
\begin{beamercolorbox}[wd=\mytablelength,sep=1ex,rounded=true,shadow]{mycolor}
\centering
\usebox\mytable
\end{beamercolorbox}
\end{frame}
\end{document}
标题不是强制性的。
首先要感谢。我只是想改变第二列的宽度,但它会移动分隔行和列的垂直线和水平线。(把它放在这里只是因为缩进与添加注释方法配合不好)
\begin{tabular}{p{0.45\textwidth}|p{0.25\textwidth}}
\textcolor{white}{\bf Head 1} & \textcolor{white}{\bf Head 2} \\
\includegraphics[scale=.1]{Images.png} & \begin{itemize}\item 4\end{itemize}\\ \hline
\begin{itemize}\item 5\end{itemize} & \begin{itemize}\item 6\end{itemize} \\ \hline
\begin{itemize}\item \includegraphics[scale=.15]{Im.png}\end{itemize}
& \begin{itemize}\item 8\end{itemize} \\
\end{tabular}
答案1
您的问题不清楚,因此进一步的一切都是基于猜测您所说的“适当的起点”是什么意思......
作为调整表格(添加垂直线、图片大小、颜色等)的起点可以提供以下 MWE:
\documentclass{beamer}
\usetheme{Berlin}
\setbeamercolor{mycolor}{fg=black,bg=blue!30}
\usepackage{tikz}
\usepackage[export]{adjustbox}
\newsavebox\mytable
\newlength{\mytablelength}
\begin{document}
\begin{frame}
\sbox\mytable{\begin{tabular}{@{}p{0.3\textwidth} c c @{}}
\includegraphics[width=\linewidth,valign=M]{example-image-a}
& some longer text & some text \\
\end{tabular}
}
\settowidth{\mytablelength}{\usebox\mytable}
\hfil%
\begin{beamercolorbox}[wd=\mytablelength,sep=1ex,rounded=true,shadow]{mycolor}
\centering
\usebox\mytable
\end{beamercolorbox}
\end{frame}
\end{document}
这使:
在上面的 MWE 中, 的宽度beamercolorbox被采纳为表格宽度。对于 ,所有复杂功能都添加了保存框,定义新的长度并将宽度设置为用 表格测量。
图像宽度由第一列的宽度决定,即:p{0.3\textwidth}。如果您想更改图片的宽度,只需更改此列的宽度。图片在表格行中垂直居中(因此其他两列中的文本也看起来垂直居中。使用更改valingn选项(随包提供adjustbox)将其更改为 T 或删除它,您可以分别将位置更改为顶部或基线对齐。
附录: 编辑问题后,有些事情变得更加清楚......所以看起来你正在寻找这样的东西:
为此采用了tcolorbox包。MWE(复杂版本):
\RequirePackage[dvipsnames,svgnames,table]{xcolor}
\documentclass{beamer}
\usetheme{Berlin}
\usepackage[utf8]{inputenc}
\usepackage[many]{tcolorbox}
\usepackage[export]{adjustbox}
\usepackage{array,makecell,tabularx}
\renewcommand\theadfont{\large\bfseries\color{blue!70!black}}
\newsavebox\mytable
\newlength{\mytablelength}
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{frame}[allowframebreaks]
\sbox\mytable{\begin{tabular}{|p{0.15\textwidth} | c | c |}
\hline
\includegraphics[width=\linewidth, margin=3pt]{example-image-a}
& \thead{name} & \thead{number:} \\
\end{tabular}
}
\settowidth{\mytablelength}{\usebox\mytable}
\tcbset{enhanced,
width=\mytablelength,
fonttitle=\sffamily\bfseries, fontupper=\small\sffamily,
colback=blue!5, colframe=blue!50!black,
}% end \tcbset
\centering
\begin{tcolorbox}[tabularx={@{} X | c | c }]
\thead{Figure}
& \thead{name} & \thead{number} \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-a}
& image 1\phantom{4} & 1 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-b}
& image 2 & 3 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-c}
& image 3 & 3 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-a}
& image 4 & 4 \\ \hline
\end{tcolorbox}
\framebreak
\begin{tcolorbox}[tabularx={@{} X | c | c }]
\thead{Figure}
& \thead{name} & \thead{number} \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-a}
& image 5\phantom{4} & 5 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-b}
& image 6 & 6 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-c}
& image 7 & 7 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-a}
& image 8 & 8 \\ \hline
\end{tcolorbox}
\framebreak
\begin{tcolorbox}[tabularx={@{} X | c | c }]
\thead{Figure}
& \thead{name} & \thead{number} \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-a}
& image 9 & 9 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-b}
& image 10 & 10 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-c}
& image 11 & 11 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-a}
& image 12 & 12 \\ \hline
\end{tcolorbox}
\framebreak
\begin{tcolorbox}[tabularx={@{} X | c | c }]
\thead{Figure}
& \thead{name} & \thead{number} \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-a}
& image 13 & 13 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=3pt]{example-image-b}
& image 14 & 14 \\ \hline
\end{tcolorbox}
\end{frame}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\end{document}
考虑到一张幻灯片上只能放置四行,您可以将线宽定义为 57mm,并将代码简化为 MWE(更简单的版本):
\RequirePackage[dvipsnames,svgnames,table]{xcolor}
\documentclass{beamer}
\usetheme{Berlin}
\usepackage[utf8]{inputenc}
\usepackage[many]{tcolorbox}
\usepackage[export]{adjustbox}
\usepackage{array,makecell,tabularx}
\renewcommand\theadfont{\large\bfseries\color{blue!70!black}}
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{frame}[allowframebreaks]
\tcbset{enhanced,
width=57mm,
fonttitle=\sffamily\bfseries, fontupper=\small\sffamily,
colback=blue!5, colframe=blue!50!black,
}% end \tcbset
\centering
... further as in MWE above ...
附录(2): 第一个附录中的建议的改进版本。为了区别开来,我为表格选择了不同的颜色,这样可以轻松更改为所需的颜色。
主要区别:
- 专门为表格定义,
tcolorbox表格第一行带有彩色,并添加了模糊阴影(以获得更漂亮的外观) - 所有列宽均已确定宽度,并测量列中最长单元格(为此,现在定义了两个长度和新的列类型,
C用于第二列和第三列的居中) - 表格中图形的放置(与前面一样,但略有不同)使用
adjustbox包。它有助于定义图像的顶部和底部边距以及行中基线的位置(表格的第一部分展示了可能的位置:前两行分别通过选项M和垂直居中m,第三行通过选项顶部对齐t,第三部分底部对齐 /o 选项,默认功能/,其他两部分使用选项M)。
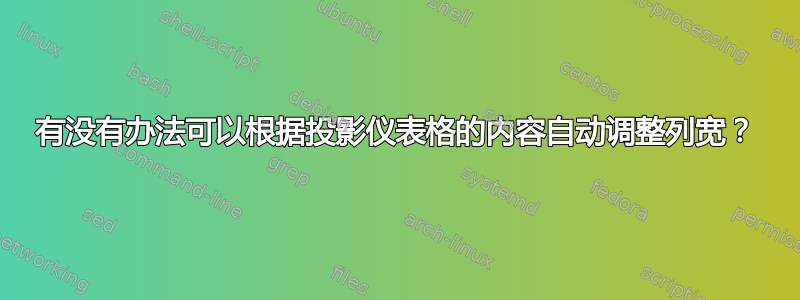
得到的表格第一部分为:
梅威瑟:
\RequirePackage[dvipsnames,svgnames,table]{xcolor}
\documentclass{beamer}
\usetheme{Berlin}
\usepackage[utf8]{inputenc}
\usepackage[many]{tcolorbox}
\usepackage[export]{adjustbox}
\usepackage{array,makecell,tabularx}
\renewcommand\theadfont{\bfseries\color{white}}
\newcolumntype{C}[1]{>{\centering\arraybackslash}p{#1}}
\newsavebox\mytable
\newlength{\mytablelength}
\newlength{\secondcol}
\newlength{\thirdcol}
\newtcolorbox{tctabularx}[1]{%
enhanced,
width=\mytablelength,
arc=0mm,
colback=yellow!20!white, colframe=orange!80!white,
drop fuzzy shadow,
#1,
before upper app={\hline\rowcolor{orange!80!white}}
}% end tctabularx
\begin{document}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{frame}[allowframebreaks]
\settowidth\secondcol{\thead{image 14}} % <-- the longest cell in second column
\settowidth\thirdcol{\thead{number}}
\settowidth{\mytablelength}{\usebox\mytable}
\sbox\mytable{\begin{tabular}{| p{0.145\textwidth}% <-- define width of figures
| p{\secondcol} | p{\thirdcol} |}
a & b & c % <-- dummy table content
\end{tabular}
}
\settowidth{\mytablelength}{\usebox\mytable}
%---------------------------------------------------------------%
\centering
\begin{tctabularx}{tabularx={ X | C{\secondcol} | C{\thirdcol} |} }
\thead{Figure}
& \thead{name} & \thead{number} \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-a}
& image 1 & 1 \\ \hline
\includegraphics[width=\linewidth,valign=m, margin=0pt 2pt]{example-image-b}
& image 2 & 3 \\ \hline
\includegraphics[width=\linewidth,valign=t, margin=0pt 2pt]{example-image-c}
& image 3 & 3 \\ \hline
\includegraphics[width=\linewidth,margin=0pt 2pt]{example-image-a}
& image 4 & 4 \\ \hline
\end{tctabularx}
\framebreak
\begin{tctabularx}{tabularx={ X | C{\secondcol} | C{\thirdcol} |} }
\thead{Figure}
& \thead{name} & \thead{number} \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-a}
& image 5 & 5 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-b}
& image 6 & 6 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-c}
& image 7 & 7 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-a}
& image 8 & 8 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-a}
& image 9 & 9 \\ \hline
\end{tctabularx}
\framebreak
\begin{tctabularx}{tabularx={ X | C{\secondcol} | C{\thirdcol} |} }
\thead{Figure}
& \thead{name} & \thead{number} \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-b}
& image 10 & 10 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-c}
& image 11 & 11 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-a}
& image 12 & 12 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-a}
& image 13 & 13 \\ \hline
\includegraphics[width=\linewidth,valign=M, margin=0pt 2pt]{example-image-b}
& image 14 & 14 \\ \hline
\end{tctabularx}
\end{frame}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\end{document}






