
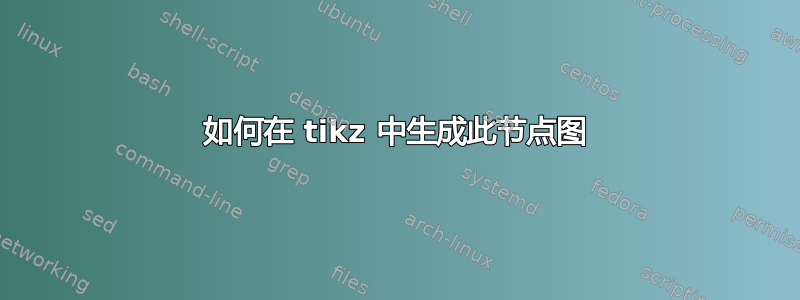
我需要帮助在 tikz 中制作此图表。颜色和阴影无关紧要。
我只能在第二层生成带有圆圈的 3 个层。但我不知道如何让第二层的圆圈消失并绘制虚线。我也不知道如何添加边缘标签。
\documentclass[border=10pt,varwidth]{standalone}
\usepackage{tikz}
\usepackage{comment}
\usetikzlibrary{calc, shapes, backgrounds}
\usepackage{amsmath, amssymb}
\pagecolor{olive!50!yellow!0!white}
\begin{document}
\begin{tikzpicture}
\node [circle,draw]{A} [level distance=10mm,sibling distance=25mm]
child { node [circle,draw]{B} [level distance=10mm ,sibling distance=15mm]
child {node [circle,draw]{D}}
}
child {node [circle,draw] {E} [level distance=10mm ,sibling distance=15mm]
child {node [circle,draw] {F}}
child {node [circle,draw]{G}}
};
\end{tikzpicture}
\end{document}
答案1
您可以对空节点使用节点样式coordinate,为其命名并使用坐标绘制虚线。
至于标签:edge from parent node[left]{label}
\documentclass[border=10pt,varwidth]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\begin{scope}[every child node/.style={circle,draw}]
\node [every child node] {A} [level distance=15mm,sibling distance=30mm]
child { node [coordinate] (i) {}
child {node {B}}
edge from parent node[left] {1}
}
child {node [coordinate] (j) {} [sibling distance=3.5em,
every child/.style={->}]
child {node {C} edge from parent node[left] {3}}
child {node {D} edge from parent node[left] {4}}
child {node {E} edge from parent node[left] {5}}
child {node {F} edge from parent node[left] {6}}
edge from parent node[right] {2}
};
\draw[dotted] (j) +(-15mm,0) -- +(15mm,0);
\end{scope}
\end{tikzpicture}
\end{document}
此外,通过使用样式every child node而不是draw, circle为每个节点提供样式选项,您现在可以轻松地更改树中的所有节点样式,这在您决定节点应该被阴影的情况下非常有用...
編輯 (對於 OP)
\node [every child node] {A} [level distance=15mm,sibling distance=30mm]
child[level distance=30mm] {node {B}
edge from parent node[left] {1}
}





