
我需要什么选项才能在两点之间得到波浪箭头:
\documentclass{article}
\usepackage{tikz}
\usepackage{amssymb}
\usepackage{amsmath}
\usepackage{mathrsfs}
\usepackage{textcomp}
\usetikzlibrary{arrows}
\usetikzlibrary{decorations.pathmorphing}
\pagenumbering{gobble}
\begin{document}
\centering
\vfill
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=3cm,
thick,main node/.style={circle,fill=#1!0,draw,font=\sffamily\Large\bfseries}]
\node[main node=black] (1) {a};
\node[main node=black](2)[right of=1]{b};
\path[every node/.style={font=\sffamily\small}]
(1) edge[<<<WAVY ARROW OPTION>>>, very thick, color=blue] node [] {} (2)
;
\end{tikzpicture}
\end{document}
我认为修复是一个简单的选择,我已经把它放好了<<<WAVY ARROW OPTION>>>。
答案1
\documentclass[tikz, border=3mm]{standalone}
\usetikzlibrary{arrows, decorations.pathmorphing}
\begin{document}
\centering
\begin{tikzpicture}[
->, > = stealth',
shorten > = 1pt,auto,
node distance = 3cm,
decoration = {snake, % <-- added
pre length=3pt,post length=7pt,% <-- for better looking of arrow,
},
main node/.style = {circle,draw,fill=#1,
font=\sffamily\Large\bfseries},
]
\node[main node=black] (1) {a};
\node[main node=black] (2) [right of=1]{b};
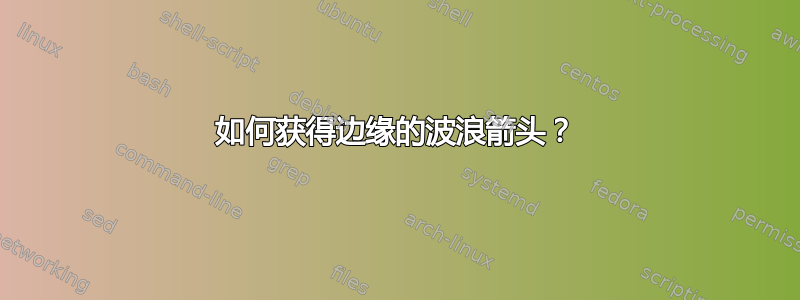
\path[draw=blue, very thick, decorate] (1) -- node[above] {?} (2);
\draw[red] (1) -- node[below] {straight line} (2);
\end{tikzpicture}
\end{document}
在您的 MWE 中,我仅考虑了图像所需的包,即仅 TikZ 库。为了使箭头看起来更好,我添加了“复杂化”,使箭头的起点和终点为直线。
编辑:
仅对带有选项 的路径激活装饰decorate。因此,红线(注意:\draw是 的简写\path[draw])不带有选项decorate。



