
longtable我遇到了这个问题,其中后面的行\multicolumn{1}{r}{Some text}被收缩了:
问题:
以下是一个例子持有我目前使用的所有包:
\documentclass[12pt]{article}
\usepackage{geometry,graphicx,csquotes}
\usepackage{pdfpages,enumitem,xcolor,sidenotes,fancyhdr}
\usepackage{longtable,booktabs,multicol,colortbl,url,pbox,pifont}
\begin{document}
\begin{longtable}{@{}rl@{}}
\rowcolor{tablehead}
\multicolumn{2}{c}{{\color{tabletxt}
\textbf{A header which is multicolumn}}}
\\ \addlinespace[2mm]
\rowcolor{tableodd}
\multicolumn{1}{c}{Text}
&
\multicolumn{1}{c}{Website}
\\ \addlinespace[-1mm]
\midrule \addlinespace[2mm]
% HEADER END
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{tableodd} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\end{longtable}
\end{document}
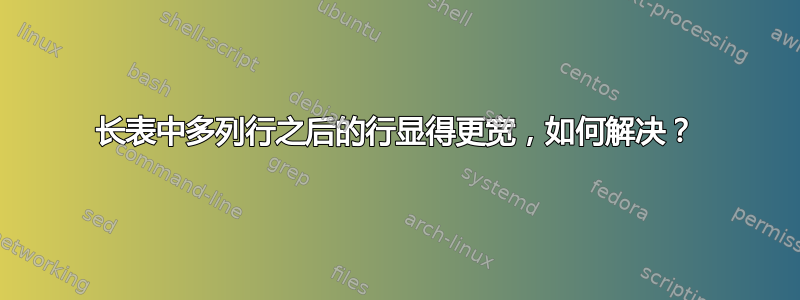
得到下表(注意宽度的差异):
解决方案一:
在所有单元格中使用时\multicolumn{}{}{},这解决了问题:
\documentclass[12pt]{article}
\usepackage{geometry,graphicx,csquotes}
\usepackage{pdfpages,enumitem,xcolor,sidenotes,fancyhdr}
\usepackage{longtable,booktabs,multicol,colortbl,url,pbox,pifont}
\begin{document}
\begin{longtable}{@{}rl@{}}
\rowcolor{tablehead}
\multicolumn{2}{c}{{\color{tabletxt}
\textbf{A header which is multicolumn}}}
\\ \addlinespace[2mm]
\rowcolor{tableodd}
\multicolumn{1}{c}{Multicolumn text}
&
\multicolumn{1}{c}{Multicolumn website}
\\ \addlinespace[-1mm]
\midrule \addlinespace[2mm]
% HEADER END
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\rowcolor{tableodd}
\multicolumn{1}{r}{Some Text}
& \multicolumn{1}{l}{\url{http://www.example.com/example}} \\
\end{longtable}
\end{document}
其解析结果如下表:
进一步阅读
在第 4 节“多列条目”中长桌文档中,David Carlisle 描述了\kill和\setlongtables命令。但我不清楚这些如何解决问题。我尝试在顶部的空行上使用 kill,甚至在跨两列的多列上使用 kill。
即使经过多次尝试,我似乎也无法让行对齐。我坚信有比在每个单元格中使用多列更好的选择。
有任何想法吗?
答案1
导致您出现问题的原因是colortbl包,请参阅包文档第 1 节和第 2 节中的解释。
@{}最简单的解决方案是不要使用longtable列:而不是\begin{longtable}{@{}rl@{}}你应该只使用\begin{longtable}{rl}:
\documentclass[12pt]{article}
\usepackage{geometry}
\usepackage[table]{xcolor}
\usepackage{booktabs, longtable}
\usepackage{url}
\begin{document}
\begin{longtable}{rl}
\rowcolor{gray}
\multicolumn{2}{c}{{\color{white}
\scshape \textbf{A header which is multicolumn}}}
\\ \addlinespace[2mm]
\rowcolor{gray!30}
\multicolumn{1}{c}{Text}
&
\multicolumn{1}{c}{Website}
\\ \addlinespace[-1mm]
\midrule \addlinespace[2mm]
% HEADER END
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\rowcolor{gray!30} Some text & \url{http://www.example.com/example} \\
Some text & \url{http://www.example.com/example} \\
\end{longtable}
\end{document}
笔记:如上所述米科在他的评论中,Computer Modern 字体没有采用粗体小型大写字体形状/字体。





