
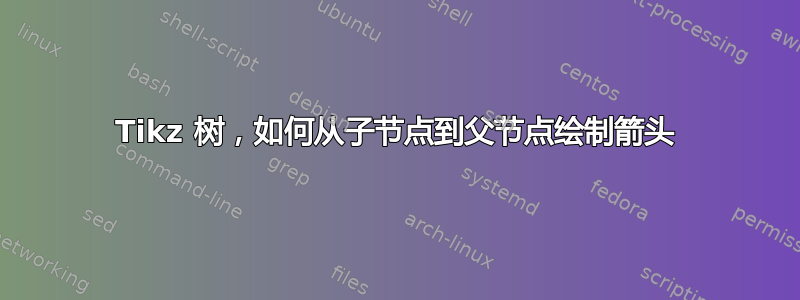
我想要 (1) 从子级到父级绘制一个箭头 [图表上绿色的插图],(2) 绘制带有文字的外箭头,如下图所示 [红色的插图]。
\documentclass{article}
\usepackage{tikz-qtree}
\begin{document}
\begin{figure}[!h]
\centering
\scalebox{0.9}{
\begin{tikzpicture}
[every tree node/.style={draw,circle},
level distance=1.25cm,sibling distance=.5cm,
edge from parent path={(\tikzparentnode) -- (\tikzchildnode)}]
\Tree [.\node[label=right:n,red] {nn};
[.\node[label=left:{$C_{O5}=C_{O1}*C_{O2}*C_{P5}$}] {5};
[.\node[label=left:{$C_{O1}=C_{P1}$}] {1}; ] [.\node[label=right:{$C_{O2}=C_{P2}$}] {2}; ]
]
[.\node[label=right:{$C_{O6}=C_{O3}*C_{O4}*C_{P6}$}] {6};
[.\node[label=left:{$C_{O3}=C_{P3}$}] {3}; ] [.\node[label=right:{$C_{O4}=C_{P4}$}] {4}; ]
] ]
\end{tikzpicture}
}
\end{figure}
\end{document}
答案1
tikz-qtree您已经在评论中给出了答案,但这里还有一个使用 Forest 的替代方法,我会在这里使用它,因为它是一棵树。
默认情况下,设置带有更多标签和节点内容的树是有问题的,因为 Forest 在打包树时会忽略标签。但是,如果我们将标签放入更多节点,那么我们就不必担心手动设置兄弟节点间距来为它们腾出空间,因为 Forest 会为我们处理间距。
尽管有您的图像,我还是避免在标签上画红色箭头,但如果您确实想要的话,您可以调整位置。
\documentclass{standalone}
\usepackage{forest}
\usetikzlibrary{arrows.meta}
\begin{document}
\begin{forest}
for tree={
draw,
circle,
edge+={Stealth-, green!75!black, thick},
},
before typesetting nodes={
for tree={
split option={content}{:}{content,label me},
},
},
label me/.style={
if level=0{
label=right:{$#1$},
}{
if n'=1{
insert after={[{#1}, math content, no edge]},
}{
insert before={[{#1}, math content, no edge]},
},
},
},
tikz+={
\draw [thick, red!75!black, -Stealth] (!r22.south) ++(-15pt,0) -- ([shift=(135:2.5pt)]!r2.north west) -- ([shift=(135:2.5pt)]!r.north west) node [midway, sloped, above] {text here};
},
[nn:n, red
[5:{C_{O5}=C_{O1}*C_{O2}*C_{P5}}
[1:{C_{O1}=C_{P1}}]
[2:{C_{O2}=C_{P2}}]
]
[6:{C_{O6}=C_{O3}*C_{O4}*C_{P6}}
[3:{C_{O3}=C_{P3}}]
[4:{C_{O4}=C_{P4}}]
]
]
\end{forest}
\end{document}




