
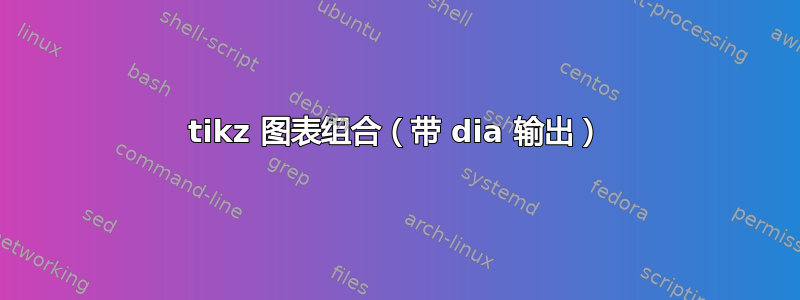
我正在尝试创建这个图表:
我设法用此代码创建了框
\begin{tikzpicture}[node distance=1cm, auto,]
\node[punkt] (market) {Update tree};
\node[ above=of market] (dummy) {};
\node[punkt, above=of dummy] (dummy3) {Draw $\Delta t$};
\node[punkt, right=of dummy] (t) {Draw $\rho | \Delta t, y$};
\node[punkt, left=of dummy] (comparison) {Compare with observed tree};
\end{tikzpicture}
并在 dia 中创建箭头,我甚至可以获得具有非常复杂的生成代码的箭头的乳胶代码(请参见最后,我不知道是否应该添加它)。
但当我将两个代码组合在一起时,出现了错误,无法绘制图表。任何帮助都非常感谢。
\ifx\du\undefined
\newlength{\du}
\fi
\setlength{\du}{15\unitlength}
\begin{tikzpicture}
\pgftransformxscale{1.000000}
\pgftransformyscale{-1.000000}
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetstrokecolor{dialinecolor}
\definecolor{dialinecolor}{rgb}{1.000000, 1.000000, 1.000000}
\pgfsetfillcolor{dialinecolor}
% image rendering not supported\pgfsetlinewidth{0.100000\du}
\pgfsetdash{}{0pt}
\pgfsetdash{}{0pt}
\pgfsetbuttcap
{
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetfillcolor{dialinecolor}
% was here!!!
\pgfsetarrowsend{stealth}
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetstrokecolor{dialinecolor}
\draw (-403.700000\du,42.500000\du)--(-403.700000\du,42.500000\du);
}
\pgfsetlinewidth{0.100000\du}
\pgfsetdash{}{0pt}
\pgfsetdash{}{0pt}
\pgfsetbuttcap
{
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetfillcolor{dialinecolor}
% was here!!!
\pgfsetarrowsend{stealth}
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetstrokecolor{dialinecolor}
\pgfpathmoveto{\pgfpoint{-417.949962\du}{9.949999\du}}
\pgfpatharc{269}{143}{1.429551\du and 1.429551\du}
\pgfusepath{stroke}
}
\pgfsetlinewidth{0.100000\du}
\pgfsetdash{}{0pt}
\pgfsetdash{}{0pt}
\pgfsetbuttcap
{
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetfillcolor{dialinecolor}
% was here!!!
\pgfsetarrowsend{stealth}
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetstrokecolor{dialinecolor}
\pgfpathmoveto{\pgfpoint{-411.049840\du}{13.600048\du}}
\pgfpatharc{287}{251}{7.759989\du and 7.759989\du}
\pgfusepath{stroke}
}
\pgfsetlinewidth{0.100000\du}
\pgfsetdash{}{0pt}
\pgfsetdash{}{0pt}
\pgfsetbuttcap
{
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetfillcolor{dialinecolor}
% was here!!!
\pgfsetarrowsend{stealth}
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetstrokecolor{dialinecolor}
\pgfpathmoveto{\pgfpoint{-415.650500\du}{14.649839\du}}
\pgfpatharc{108}{70}{7.125443\du and 7.125443\du}
\pgfusepath{stroke}
}
\pgfsetlinewidth{0.100000\du}
\pgfsetdash{}{0pt}
\pgfsetdash{}{0pt}
\pgfsetbuttcap
{
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetfillcolor{dialinecolor}
% was here!!!
\pgfsetarrowsend{stealth}
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetstrokecolor{dialinecolor}
\pgfpathmoveto{\pgfpoint{-419.057248\du}{15.891588\du}}
\pgfpatharc{196}{113}{1.974003\du and 1.974003\du}
\pgfusepath{stroke}
}
\pgfsetlinewidth{0.100000\du}
\pgfsetdash{}{0pt}
\pgfsetdash{}{0pt}
\pgfsetbuttcap
{
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetfillcolor{dialinecolor}
% was here!!!
\pgfsetarrowsend{stealth}
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetstrokecolor{dialinecolor}
\pgfpathmoveto{\pgfpoint{-416.112627\du}{12.991865\du}}
\pgfpatharc{115}{2}{1.629642\du and 1.629642\du}
\pgfusepath{stroke}
}
\pgfsetlinewidth{0.100000\du}
\pgfsetdash{}{0pt}
\pgfsetdash{}{0pt}
\pgfsetbuttcap
{
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetfillcolor{dialinecolor}
% was here!!!
\pgfsetarrowsend{stealth}
\definecolor{dialinecolor}{rgb}{0.000000, 0.000000, 0.000000}
\pgfsetstrokecolor{dialinecolor}
\pgfpathmoveto{\pgfpoint{-408.800310\du}{18.349868\du}}
\pgfpatharc{114}{-118}{4.669774\du and 4.669774\du}
\pgfusepath{stroke}
}
答案1
仅限 Tikz:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
punkt/.style={
draw,
rounded corners = 2pt,
align=center,
text width=2.5cm
},
%
myarrows/.style={
->,
shorten <=2pt,
shorten >=2pt
}
}
\begin{document}
\begin{tikzpicture}[node distance=1cm, auto,]
\node[punkt] (market) {Update tree};
\node[above=of market] (dummy) {};
\node[punkt, above=of dummy] (dummy3) {Draw $\Delta t$};
\node[punkt, right=of dummy] (t) {Draw $\rho | \Delta t, y$};
\node[punkt, left=of dummy] (comparison) {Compare with observed tree};
\draw[myarrows] (market.east) arc (225:495:2);
\draw[myarrows] (comparison.east) to [bend right] (t.west);
\draw[myarrows] (t.west) to [bend right] (comparison.east);
\draw[myarrows] (comparison.north east) to [bend right] (dummy3.south);
\draw[myarrows] (dummy3.west) to [bend right] (comparison.north) ;
\end{tikzpicture}
\end{document}




