
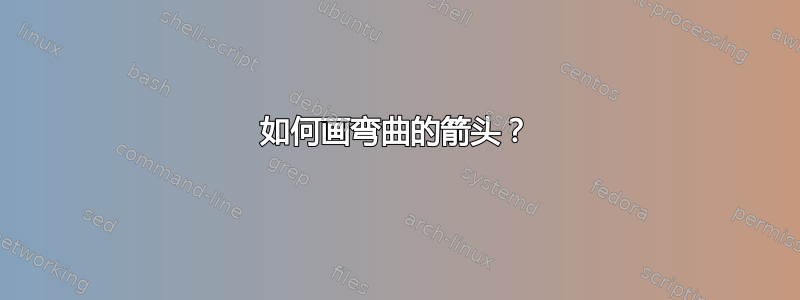
在下面的图片中,使用以下线条绘制弯曲箭头
\documentclass[x11names]{beamer}
\usetheme{default}
\usecolortheme{default}
\usefonttheme{professionalfonts}
\let\familydefault\rmdefault
\usepackage[english]{babel}
\usepackage{tikz}
\usetikzlibrary{arrows,angles}
\usetikzlibrary{calc,chains,decorations.markings,fit}
\usetikzlibrary{shapes.geometric,scopes}
\usetikzlibrary{positioning, quotes}
\begin{document}
\newcommand\ppbb{path picture bounding box}
\def\myrad{0.75cm}% radius of the circle
\def\myang{45}% angle for the arc
\tikzstyle{rarrow} = [thick,->,>=stealth]
\newcommand{\cercle}[6]{
\node[circle,inner sep=0,minimum size={2*#2}](a) at (#1) {};
\draw[#6,line width=#5] (a.#3) arc (#3:{#3+#4}:#2);
}
\begin{tikzpicture}[
node distance = 0mm,
my angle/.style = {draw, thick, -stealth,
angle radius=1cm,"$\theta$"}
]
% Gridline
\draw [step=0.5cm,draw=gray] (-4,-4) grid (4,4);
\node (ref1) [circle,draw=none,fill=red,inner sep=0pt,text width=0.001mm] at (-3.5,2.5) {};
\node (ref2) [circle,draw=none,fill=blue,inner sep=0pt,text width=0.01mm] at (-4,-1.5) {};
% BackGround Boxes
\node (BG1) [draw=gray, fill=yellow, fill opacity=0.2, thick,minimum width=8cm,minimum height=5cm,anchor=north west] at (-4,4){};
\node (BG2) [draw=gray, fill=gray!10, thick,minimum width=8cm,minimum height=2cm,anchor=north west] at (-4,-1.5){};
% BG1
\node (BG1-Block1) [draw=none, fill=none, thick,minimum width=1cm,minimum height=1cm] at (ref1.east) {$\mathbf{X}$};
\node (BG1-Block2) [draw=red, fill=red!10,thick, minimum width=1.5cm,minimum height=0.75cm,right=of BG1-Block1,xshift=1cm] {B1};
\node (BG1-Block21) [draw=red, fill=red!10,thick, minimum width=1.5cm,minimum height=0.75cm,below=of BG1-Block2,yshift=-0.5cm] {B2};
\node (BG1-Block22) [draw=none, fill= none, minimum width=1.5cm,minimum height=0.75cm,below=of BG1-Block21,yshift=-0cm] {$\vdots$};
\node (BG1-Block23) [draw=red, fill=red!10,thick, minimum width=1.5cm,minimum height=0.75cm,below=of BG1-Block22,yshift=-0.2cm] {Bn};
\node (BG1-Block3) [circle,draw=red, fill=red!10,thick, right=of BG1-Block2, xshift=1.5cm,inner sep=0pt,text width=0.75cm] {};
\node (BG1-Block4) [draw=none, fill=none, align=center] at (BG1-Block3.center) {$\mathbf{+}$};
\node (BG1-Block5) [draw=none, fill=none, thick,minimum width=0.75cm,minimum height=1cm, right=of BG1-Block4,xshift=1.5cm] {$\mathbf{Y}$};
\draw [rarrow] (BG1-Block1) -- (BG1-Block2);
\draw [rarrow] (BG1-Block2) -- node[above] {$\mathbf{Y}_1$} (BG1-Block3);
\draw [rarrow] (BG1-Block3) -- node[right] {} (BG1-Block5);
\node (ref3) [circle,draw=none,fill=green,inner sep=0pt,text width=1mm] at (-2.5,2.5) {};
\draw [rarrow] (ref3) |- (BG1-Block21);
\draw [rarrow] (ref3) |- (BG1-Block22);
\draw [rarrow] (ref3) |- (BG1-Block23);
\draw [rarrow] (BG1-Block21) -| (BG1-Block3.south west);
\end{tikzpicture}
\end{document}
此代码会生成具有直角的弯曲箭头。是否可以绘制角度小于/大于 90 度的弯曲箭头(如绿色箭头所示)?
答案1
以下是一个建议:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning, arrows.meta}
\begin{document}
\begin{tikzpicture}
\node[draw=red, fill=pink] (Block2) {B2};
\node[draw=red, fill=pink, circle, above right= of Block2] (plus) {+};
\draw[->, thick, draw=green] (Block2.east) -- ([xshift=20pt]Block2.east) node[above left] {$Y_{2}$} -- (plus);
\end{tikzpicture}
\end{document}
编辑: 使用您的(不那么)最小示例:
\documentclass[x11names]{beamer}
\usetheme{default}
\usecolortheme{default}
\usefonttheme{professionalfonts}
\let\familydefault\rmdefault
\usepackage[english]{babel}
\usepackage{tikz}
\usetikzlibrary{arrows,arrows.meta,angles}
\usetikzlibrary{calc,chains,decorations.markings,fit}
\usetikzlibrary{shapes.geometric,scopes}
\usetikzlibrary{positioning, quotes}
\begin{document}
\newcommand\ppbb{path picture bounding box}
\def\myrad{0.75cm}% radius of the circle
\def\myang{45}% angle for the arc
\tikzstyle{rarrow} = [thick,->,>=stealth]
\newcommand{\cercle}[6]{
\node[circle,inner sep=0,minimum size={2*#2}](a) at (#1) {};
\draw[#6,line width=#5] (a.#3) arc (#3:{#3+#4}:#2);
}
\begin{tikzpicture}[
node distance = 0mm,
my angle/.style = {draw, thick, -stealth,
angle radius=1cm,"$\theta$"}
]
% Gridline
\draw [step=0.5cm,draw=gray] (-4,-4) grid (4,4);
\node (ref1) [circle,draw=none,fill=red,inner sep=0pt,text width=0.001mm] at (-3.5,2.5) {};
\node (ref2) [circle,draw=none,fill=blue,inner sep=0pt,text width=0.01mm] at (-4,-1.5) {};
% BackGround Boxes
\node (BG1) [draw=gray, fill=yellow, fill opacity=0.2, thick,minimum width=8cm,minimum height=5cm,anchor=north west] at (-4,4){};
\node (BG2) [draw=gray, fill=gray!10, thick,minimum width=8cm,minimum height=2cm,anchor=north west] at (-4,-1.5){};
% BG1
\node (BG1-Block1) [draw=none, fill=none, thick,minimum width=1cm,minimum height=1cm] at (ref1.east) {$\mathbf{X}$};
\node (BG1-Block2) [draw=red, fill=red!10,thick, minimum width=1.5cm,minimum height=0.75cm,right=of BG1-Block1,xshift=1cm] {B1};
\node (BG1-Block21) [draw=red, fill=red!10,thick, minimum width=1.5cm,minimum height=0.75cm,below=of BG1-Block2,yshift=-0.5cm] {B2};
\node (BG1-Block22) [draw=none, fill= none, minimum width=1.5cm,minimum height=0.75cm,below=of BG1-Block21,yshift=-0cm] {$\vdots$};
\node (BG1-Block23) [draw=red, fill=red!10,thick, minimum width=1.5cm,minimum height=0.75cm,below=of BG1-Block22,yshift=-0.2cm] {Bn};
\node (BG1-Block3) [circle,draw=red, fill=red!10,thick, right=of BG1-Block2, xshift=1.5cm,inner sep=0pt,text width=0.75cm] {};
\node (BG1-Block4) [draw=none, fill=none, align=center] at (BG1-Block3.center) {$\mathbf{+}$};
\node (BG1-Block5) [draw=none, fill=none, thick,minimum width=0.75cm,minimum height=1cm, right=of BG1-Block4,xshift=1.5cm] {$\mathbf{Y}$};
\draw [rarrow] (BG1-Block1) -- (BG1-Block2);
\draw [rarrow] (BG1-Block2) -- node[above] {$\mathbf{Y}_1$} (BG1-Block3);
\draw [rarrow] (BG1-Block3) -- node[right] {} (BG1-Block5);
\node (ref3) [circle,draw=none,fill=green,inner sep=0pt,text width=1mm] at (-2.5,2.5) {};
\draw [rarrow] (ref3) |- (BG1-Block21);
\draw [rarrow] (ref3) |- (BG1-Block22);
\draw [rarrow] (ref3) |- (BG1-Block23);
\draw [rarrow] (BG1-Block21.east) -- ([xshift=20pt]BG1-Block21.east) node[shift={(-10pt,-10pt)}, right] {$\mathbf{Y}_{2}$} -- (BG1-Block3.south west);
\end{tikzpicture}
\end{document}
或者更简单:
\draw [rarrow] (BG1-Block21.east) -- +(20pt,0) node[shift={(-10pt,-10pt)}, right] {$\mathbf{Y}_{2}$} -- (BG1-Block3.south west);





