
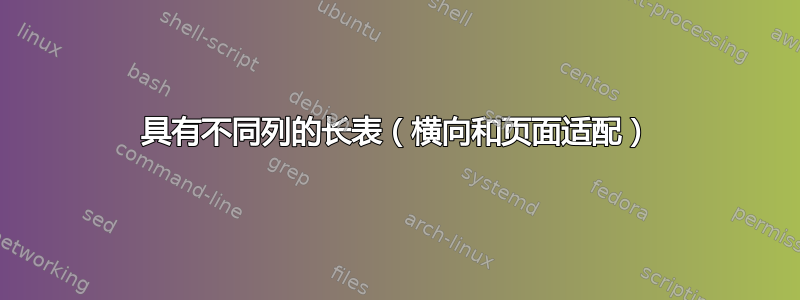
我想要一张如下所示的长表:
我尝试了以下方法:
% Please add the following required packages to your document preamble:
% \usepackage{multirow}
% \usepackage[table,xcdraw]{xcolor}
% If you use beamer only pass "xcolor=table" option, i.e. \documentclass[xcolor=table]{beamer}
\begin{table}[]
\centering
\caption{My caption}
\label{my-label}
\begin{tabular}{|l|l|l|l|}
\hline
\multicolumn{2}{|l|}{\cellcolor[HTML]{000000}{\color[HTML]{FFFFFF} \textbf{Issue}}} & \multicolumn{2}{l|}{\cellcolor[HTML]{000000}{\color[HTML]{FFFFFF} \textbf{Findings}}} \\ \hline
\multicolumn{2}{|l|}{\cellcolor[HTML]{C0C0C0}{\color[HTML]{000000} \textbf{Theme 1}}} & \multicolumn{2}{l|}{\cellcolor[HTML]{C0C0C0}{\color[HTML]{000000} \textbf{Name of Theme 1}}} \\ \hline
Project 1 & Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam,nonumy eirmod. & MS 1: & Vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan,et iusto odio dignissim qui blandit praesent luptatum \\ \hline
& & MS 2: & Ut wisi enim ad minim veniam, quis nostrud exerci tation \\ \cline{3-4}
& & MS 3: & Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse,molestie consequat \\ \cline{3-4}
\multirow{-3}{*}{Project 2} & \multirow{-3}{*}{At vero eos et accusam et justo duo dolores et ea rebum. Stet clita,kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.} & MS 4: & Stet clita kasd gubergren, no sea takimata sanctus est. \\ \hline
\multicolumn{2}{|l|}{\cellcolor[HTML]{C0C0C0}\textbf{Theme 2}} & \multicolumn{2}{l|}{\cellcolor[HTML]{C0C0C0}\textbf{Name of Theme 2}} \\ \hline
Project 3 & Ullamcorper suscipit lobortis nisl ut aliquip ex ea,commodo consequat. & MS 5: & Sed diam nonumy eirmod tempor invidunt ut labore et dolore magna,aliquyam erat. \\ \hline
Project 4 & Justo duo dolores et ea rebum. Stet clita kasd gubergren & MS 6: & Dignissim qui blandit praesent luptatum zzril delenit augue duis,dolore te feugait nulla facilisi. \\ \hline
\multicolumn{2}{|l|}{\cellcolor[HTML]{C0C0C0}\textbf{Theme 3}} & \multicolumn{2}{l|}{\cellcolor[HTML]{C0C0C0}\textbf{Name of Theme 3}} \\ \hline
Project 5 & Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt,ut labore et dolore magna aliquyam erat. & MS 7: & Nam liber tempor cum soluta nobis eleifend option congue nihil,imperdiet doming id quod mazim placerat facer possim assum. \\ \hline
\end{tabular}
\end{table}
但是,这看起来不像我想要的桌子。有人能帮帮我吗?
答案1
- 因为你没有提供姆韦-- 一份完整的小文档,以以下内容开头
\documentclass{...}和结尾:\end{document}我猜你的文档序言中有什么,页面布局是如何定义的 - 对于具有多行内容的单元格,您需要定义列类型
p{...}或X从包中定义tabularx - 对于具有多行内容的多行单元格,您需要定义其宽度。 最新版本套餐
multirow优惠选项{=}超越了列格式。 - 我假设,在多行单元格中,您希望将文本放在单元格顶部。此定位使用的选项
[t]也在最新版本的multirow包中定义。
\documentclass{article}
\usepackage{ragged2e}
\usepackage[table]{xcolor}
\usepackage{booktabs, multirow, tabularx}
\newcolumntype{L}{>{\RaggedRight}X}
\usepackage{hhline}
\usepackage[skip=1ex]{caption}
\begin{document}
\begin{table}[htb]
\centering
\setlength\tabcolsep{4pt}
\caption{My caption}
\label{my-label}
\begin{tabularx}{\linewidth}{|l|L|l|L|}
\hhline{|--|--|}
\rowcolor{black}
\multicolumn{2}{|l|}{\color{white} \textbf{Issue}}
& \multicolumn{2}{l|}{\color{white} \textbf{Findings}} \\
\hhline{|--|--|}
\rowcolor{gray!50}
\multicolumn{2}{|l|}{\textbf{Theme 1}}
& \multicolumn{2}{l|}{\textbf{Name of Theme 1}} \\
\hhline{|--|--|}
Project 1
& Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam,nonumy eirmod. & MS 1: & Vel illum dolore eu feugiat nulla facilisis at vero
eros et accumsan, et iusto odio dignissim qui
blandit praesent luptatum \\ \hline
\multirow[t]{10}{*}{Project 2}
& \multirow[t]{10}{=}{At vero eos et accusam et justo duo dolores
et ea rebum. Stet clita,kasd gubergren,
no sea takimata sanctus est Lorem ipsum
dolor sit amet.}
& MS 2: & Ut wisi enim ad minim veniam,
quis nostrud exerci tation \\ \cline{3-4}
& & MS 3: & Duis autem vel eum iriure dolor in hendrerit
in vulputate velit esse,molestie consequat \\ \cline{3-4}
& & MS 4: & Stet clita kasd gubergren, no sea takimata
sanctus est. \\
\hhline{|--|--|}
\rowcolor{gray!50}
\multicolumn{2}{|l|}{\textbf{Theme 2}}
& \multicolumn{2}{l|}{\textbf{Name of Theme 2}} \\
\hhline{|--|--|}
Project 3
& Ullamcorper suscipit lobortis nisl ut aliquip ex ea,
commodo consequat. & MS 5: & Sed diam nonumy eirmod tempor invidunt ut labore
et dolore magna, aliquyam erat. \\ \hline
Project 4
& Justo duo dolores et ea rebum. Stet clita kasd gubergren
& MS 6: & Dignissim qui blandit praesent luptatum
zzril delenit augue duis,dolore te feugait
nulla facilisi. \\ \hline
\rowcolor{gray!50}
\multicolumn{2}{|l|}{\textbf{Theme 3}}
& \multicolumn{2}{l|}{\textbf{Name of Theme 3}} \\ \hline
Project 5
& Consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt,
ut labore et dolore magna aliquyam erat. & MS 7: & Nam liber tempor cum soluta nobis eleifend option
congue nihil, imperdiet doming id quod mazim placerat
facer possim assum. \\
\hline
\end{tabularx}
\end{table}
\end{document}
笔记:
我上面姆韦我认为你的姆韦而不是您问题的“longtable”标签。multirow软件包的最新版本是发布 2016/11/25,版本 v2.2。




