
为了了解不同 latex beamer 布局(主题)中为文本保留的区域的大小,我用 \blindtext 填充了文本区域。这适用于具有单列内容的简单框架。但是当使用多列环境时,会出现垂直文本溢出。这在列和小页面环境中都会发生。
除了标题中提出的问题之外,如果有人知道一种方法来直观地显示为不同主题的不同内容(如标题、文本、页眉、页脚等)保留的最大空间,那就太好了。
梅威瑟:
\documentclass{beamer}
\usepackage{blindtext}
\usetheme{Frankfurt}
%#############################################################
\begin{document}
\begin{frame}
\blindtext
\end{frame}
% Two columns using minipage
\begin{frame}
\begin{minipage}{0.5\textwidth}
\blindtext
\end{minipage}%
\begin{minipage}{0.5\textwidth}
\blindtext
\end{minipage}
\end{frame}
% Two columns using columns
\begin{frame}
\begin{columns}[onlytextwidth]
\begin{column}{.5\textwidth}
\blindtext
\end{column}
\begin{column}{.5\textwidth}
\blindtext
\end{column}
\end{columns}
\end{frame}
\end{document}
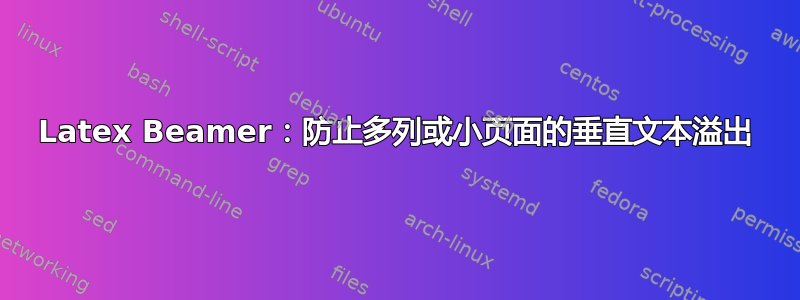
上述 MWE 的三个输出帧如下所示:
答案1
您的示例中占用的所有空间都是可用空间。用户有责任确保内容适合框架,如果框架上放置了太多文本,文本就会溢出底部(使用 的框架除外allowframebreak,但这仅应作为紧急解决方案,例如用于参考书目)。
如果您在单列示例中使用较长的文本(例如\blindtext \blindtext),您将看到相同的效果。
如果您想要一个长度更灵活的盲文来演示您的主题,我建议lipsum使用包,因为它可以选择应该使用示例文本的哪一段:
\documentclass{beamer}
\usetheme{Frankfurt}
\usepackage{lipsum}
%#############################################################
\begin{document}
\begin{frame}
\lipsum[21]
\end{frame}
% Two columns using minipage
\begin{frame}
\begin{minipage}{0.48\textwidth}
\lipsum[11]
\end{minipage}%
\hfill
\begin{minipage}{0.48\textwidth}
\lipsum[11]
\end{minipage}
\end{frame}
% Two columns using columns
\begin{frame}
\begin{columns}[onlytextwidth]
\begin{column}{.48\textwidth}
\lipsum[11]
\end{column}
\begin{column}{.48\textwidth}
\lipsum[11]
\end{column}
\end{columns}
\end{frame}
\end{document}




