
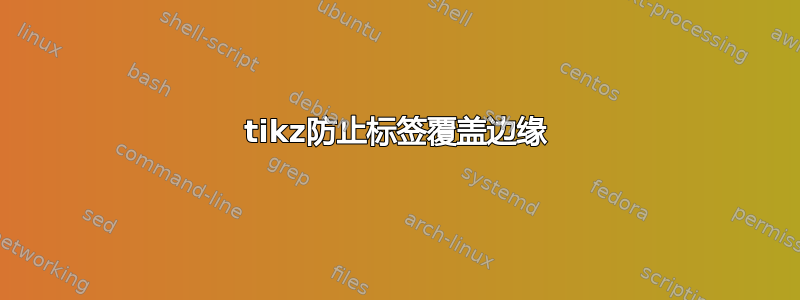
以下代码绘制了一个包含 4 个节点的简单图形。不幸的是,标签覆盖/重叠了箭头(我用圆圈标记了两个问题区域。)
如何防止标签覆盖这些箭头?
\documentclass[]{scrartcl}
\usepackage{tkz-graph}
\usetikzlibrary{positioning, fit, patterns, arrows.meta}
\begin{document}
\begin{center}
\begin{tikzpicture}
[scale=0.6,auto=left,every node/.style={circle,fill=black!20, minimum size=2.5em}]
\tikzset{vertex/.style = {shape=circle,draw,minimum size=1.5em}}
\tikzset{>={Latex[length=2.5mm]}}
\node (s) at (0,5){s};
\node (v1) at (6,9){1};
\node (v2) at (6,1){2};
\node (t) at (12,5){t};
\tikzset{EdgeStyle/.style={->}}
\Edge[label=$1/10^6$, color=red](s)(v1);
\Edge[label=$1/10^6$](s)(v2);
\Edge[label=$1/1$, color=red](v1)(v2);
\Edge[label=$1/10^6$](v1)(t);
\Edge[label=$1/10^6$, color=red](v2)(t);
\end{tikzpicture}
\end{center}
\end{document}
答案1
你的问题是样式的定义every node/.style={...}。它还定义了标签的样式。如果你删除它并将其用于节点vertex,你的图表就会变得很好。
利用 tikz 库,positioning您的代码是:
\documentclass[]{scrartcl}
\usepackage{tkz-graph}
\usetikzlibrary{positioning, fit, patterns, arrows.meta}
\begin{document}
\begin{center}
\begin{tikzpicture}
[auto=left,
node distance=28 mm and 50mm,
% every node/.style={circle,fill=black!20, minimum size=2.5em},
vertex/.style = {shape=circle,draw,fill=black!20,minimum size=2.5em},
EdgeStyle/.style={-{Latex[length=2.5mm]}}
]
\node[vertex] (s) {s};
\node[vertex,above right=of s] (v1) {1};
\node[vertex,below right=of s] (v2) {2};
\node[vertex,above right=of v2] (t) {t};
\Edge[label=$1/10^6$, color=red](s)(v1);
\Edge[label=$1/10^6$](s)(v2);
\Edge[label=$1/1$, color=red](v1)(v2);
\Edge[label=$1/10^6$](v1)(t);
\Edge[label=$1/10^6$, color=red](v2)(t);
\end{tikzpicture}
\end{center}
\end{document}
答案2
干得好:
\documentclass[]{scrartcl}
\usepackage{tkz-graph}
\usetikzlibrary{positioning, fit, patterns, arrows.meta}
\begin{document}
\begin{center}
\begin{tikzpicture}
[
scale=0.6,
auto=left,
customNode/.style={shape = circle, fill = black!20, minimum size = 2.5em}
]
\tikzset{>={Latex[length=2.5mm]}}
\node [customNode] (s) at (0,5){s};
\node [customNode] (v1) at (6,9){1};
\node [customNode] (v2) at (6,1){2};
\node [customNode] (t) at (12,5){t};
\draw[->, color = red] (s) -- node [midway] {$1/10^6$} (v1);
\draw[->] (s) -- node [midway] {$1/10^6$}(v2);
\draw[->, color = red] (v1) -- node [midway] {$1/1$} (v2);
\draw[->] (v1) -- node [midway] {$1/10^6$} (t);
\draw[->, color = red] (v2) -- node [midway] {$1/10^6$} (t);
\end{tikzpicture}
\end{center}
\end{document}
答案3
这是一个自动化\Edge命令以更易于使用的解决方案:
\documentclass[]{scrartcl}
\usepackage{tkz-graph}
\usetikzlibrary{positioning, fit, patterns, arrows.meta}
\let\oldEdge\Edge
\renewcommand{\Edge}[4][\empty]{\ifx{[#1]}\empty\oldEdge(#3)(#4);\else\draw[->, color = #2] (#3) -- node [midway,color=black] {#1} (#4);\fi}%\oldEdge[](#2)(#3)node[midway]{#1};\fi}
\begin{document}
\begin{center}
\begin{tikzpicture}
[scale=0.6,auto=left,every node/.style={circle,fill=black!20, minimum size=2.5em}]
\tikzset{vertex/.style = {shape=circle,draw,minimum size=1.5em}}
\tikzset{>={Latex[length=2.5mm]}}
\node (s) at (0,5){s};
\node (v1) at (6,9){1};
\node (v2) at (6,1){2};
\node (t) at (12,5){t};
\tikzset{every node/.style={circle,minimum size=1em}}
\Edge[$1/10^6$]{red}{s}{v1};
\Edge{black}{s}{v2};
\Edge[$1/1$]{red}{v1}{v2};
\Edge[$1/10^6$]{black}{v1}{t};
\Edge[$1/10^6$]{red}{v2}{t};
\end{tikzpicture}
\end{center}
\end{document}
我无法将 \Edge 与自定义节点一起使用,而是使用了\draw类似@Sam 的命令。
我在命令every node中使用它之前重新定义了样式。\Edge
\Edge 可以不带可选参数,因为没有标签。




