
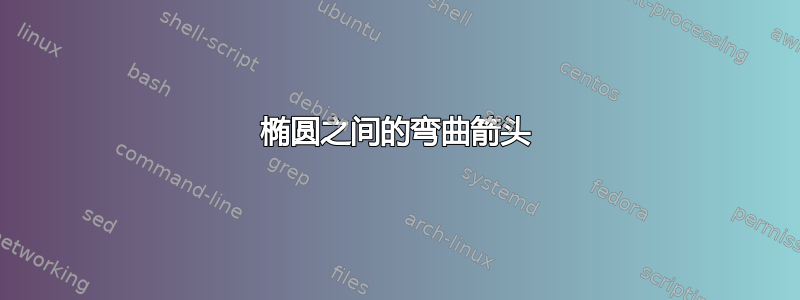
我想将下图中的双箭头改为两个弯曲箭头,每个箭头都以椭圆开始和结束。我在下图中用颜料更精确地说明了我的意思:
\begin{tikzpicture}
\def\firstellipse{(0,0) ellipse (2 and 1)}
\def\secondellipse{(5,0) ellipse (2 and 1)}
\def\thirdellipse{(2.5,2.5) ellipse (2 and 1)}
\filldraw[fill=red!20]\firstellipse;
\filldraw[fill=blue!20]\secondellipse;
\filldraw[fill=green!20]\thirdellipse;
\node (A) at (2.5,2.5) {Variation};
\node (B) at (5,0) {Modifikation};
\node (C) at (0,0) {Reflexion};
\draw [thick,densely dotted, latex -latex] (A)->(B);
\draw [thick,densely dotted, latex -latex] (A)->(C);
\draw [thick,densely dotted, latex -latex] (C)->(B);
\end{tikzpicture}
答案1
如果您使用节点来绘制椭圆,那就变得非常容易,因为您使用例如a.120作为坐标,其中a是节点名称,120是角度。
这是一种可能的实现,其中使用 添加文本label。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}[
ell/.style 2 args={
ellipse,
minimum width=4cm,
minimum height=2cm,
draw,
label={[name=#1]center:#2}
},
connection/.style={thick,densely dotted, latex-latex}
]
\node [ell={A}{Variation}, fill=green!20] (a) at (2.5,2.5) {};
\node [ell={B}{Modifikation},fill=red!20] (b) at (5,0) {};
\node [ell={C}{Reflexion}, fill=blue!20] (c) at (0,0) {};
\draw [connection] (A)->(B);
\draw [connection] (A)->(C);
\draw [connection] (C)->(B);
\draw [-latex] (b.120) to[bend right] (a.330);
\draw [-latex] (a.300) to[bend right] (b.150);
\end{tikzpicture}
\end{document}
答案2
出色地,Torbjørn T.午餐时间咬我一下 :-( 无论如何,我的(非常相似的)解决方案:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{arrows.meta, positioning, shapes}
\begin{document}
\begin{tikzpicture}[
node distance = 7mm and 7mm,
E/.style = {ellipse, draw,
fill=#1,
minimum width=22mm, inner xsep=0mm, inner ysep=3mm},
DL/.style = {thick, densely dotted, Latex-Latex,
shorten >=#1, shorten <=#1},
DL/.default = 4mm,
BL/.style = {thick, -Latex, bend left}
]
\node (A) [E=green!20] {Variation};
\node (B) [E=green!20, below left =of A.south] {Modifikation};
\node (C) [E=green!20, below right=of A.south] {Reflexion};
\draw [DL] (A.center) -- (B.center);
\draw [DL] (A.center) -- (C.center);
\draw [DL=-4mm] (B.east) -- (C.west);
%
\draw[BL] (A) to (C);
\draw[BL] (C) to (A);
\end{tikzpicture}
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{arrows.meta, positioning, shapes}
\begin{document}





