
我正在尝试使用 Tikz 生成流程图,我想使用双重复制阴影来表示使用不同输入多次重复相同的计算。问题是,当我将双重复制阴影应用于箭头时,箭头会出现在节点上方。
这是我正在使用的代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,positioning,shadows}
\tikzset{
boxSolidLine/.style = { fill=white, draw=black, thick, centered },
shadowbox/.style={boxSolidLine, double copy shadow={shadow xshift=-1ex, shadow yshift=1ex}},
arrowshadow/.style = { thick, color=black, ->, >=Triangle,double copy shadow={shadow xshift=-1ex, shadow yshift=1ex}},
}
\begin{document}
\begin{figure}[h]
\begin{center}
\begin{tikzpicture}[node distance = 1.5cm, auto]
% Place nodes
\node [shadowbox] (node1) {Node 1};
\node [shadowbox, right= of node1] (node2) {Node 2};
\node [shadowbox, right= of node2] (node3) {Node 3};
% Draw edges
\draw [arrowshadow] (node1) -- (node2);
\draw [arrowshadow] (node2) -- (node3);
\end{tikzpicture}
\caption{Test figure.}
\end{center}
\end{figure}
\end{document}
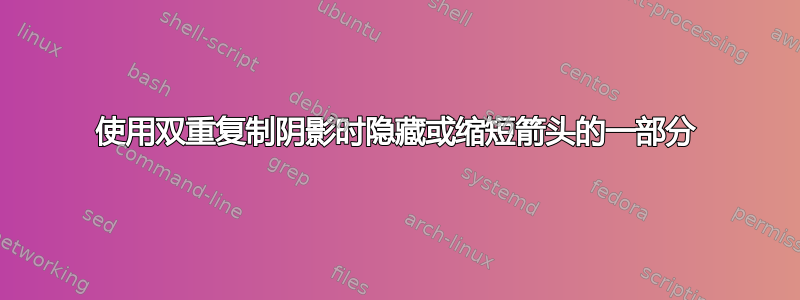
这就是我得到的:
如您所见,线条位于箭头开头的节点上方。我尝试过使用图层,但无法将它们与双重复制阴影箭头一起使用。此外,为什么只有第一个箭头很粗,而其他两个箭头却不粗?
先感谢您。
答案1
正如您所说的,使用层可能是这里的解决方法。
请记住,虽然基本上要计算物体的位置,我们需要按照 1 -> 2 -> 3 的顺序进行。但我们真的很想反向绘制所有东西。
因此,我设置了 3 个图层node1ground,,,,并使用 来排列图层的顺序,node2ground以便它们以 结尾绘制在其他图层之上node3ground\pgfsetlayersnode1ground
这是我使用图层的解决方案。无需添加任何其他包,无需多次重新绘制 :)
(请注意,foreground和background可以被删除,但是这样可以更容易地看出哪一个在顶部,哪一个在底部,因为它们的名称是不言自明的)
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,positioning,shadows}
\tikzset{
boxSolidLine/.style = { fill=white, draw=black, thick, centered },
shadowbox/.style={boxSolidLine, double copy shadow={shadow xshift=-1ex, shadow yshift=1ex}},
arrowshadow/.style = { thick, color=black, ->, >=Triangle,double copy shadow={shadow xshift=-1ex, shadow yshift=1ex}},
}
\pgfdeclarelayer{node3ground}
\pgfdeclarelayer{node2ground}
\pgfdeclarelayer{node1ground}
\pgfdeclarelayer{foreground}
\pgfdeclarelayer{background}
\pgfsetlayers{background,main,node3ground,node2ground,node1ground,foreground}
\begin{document}
\begin{figure}[h]
\begin{center}
\begin{tikzpicture}[node distance = 1.5cm, auto]
\begin{pgfonlayer}{node1ground} %On top
\node [shadowbox] (node1) {Node 1};
\end{pgfonlayer}
\begin{pgfonlayer}{node2ground} %On middle
\node [shadowbox, right= of node1] (node2) {Node 2};
\end{pgfonlayer}
\begin{pgfonlayer}{node3ground} %On bottom
\node [shadowbox, right= of node2] (node3) {Node 3};
\draw [arrowshadow] (node2) -- (node3);
\end{pgfonlayer}
\begin{pgfonlayer}{node2ground} %On middle, after node 2 is draw
\draw [arrowshadow] (node1) -- (node2);
\end{pgfonlayer}
\end{tikzpicture}
\caption{Test figure.}
\end{center}
\end{figure}
\end{document}
答案2
您可以按正确的顺序重新绘制节点(我还在阴影样式中添加了粗阴影):
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,positioning,shadows}
\tikzset{
boxSolidLine/.style = { fill=white, draw=black, thick, centered },
shadowbox/.style={boxSolidLine, double copy shadow={shadow xshift=-1ex, shadow yshift=1ex}},
arrowshadow/.style = { thick, color=black, ->, >=Triangle,double copy shadow={thick,shadow xshift=-1ex, shadow yshift=1ex}},
}
\begin{document}
\begin{figure}[h]
\begin{center}
\begin{tikzpicture}[node distance = 1.5cm, auto]
% Place nodes
\node [shadowbox] (node1) {Node 1};
\node [shadowbox, right= of node1] (node2) {Node 2};
\node [shadowbox, right= of node2] (node3) {Node 3};
\draw [arrowshadow] (node2) -- (node3);
\node [shadowbox, right= of node1] (node2) {Node 2};
\draw [arrowshadow] (node1) -- (node2);
\node [shadowbox] (node1) {Node 1};
\end{tikzpicture}
\caption{Test figure.}
\end{center}
\end{figure}
\end{document}





