
我有一张表格,我将表格的宽度缩放到文本的 120%。但是表格中的文本无法读取。
这是可重现的示例
\documentclass{scrartcl}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{booktabs}
\usepackage{adjustbox}
\newcommand{\tabitem}{~~\llap{\textbullet}~~}
\begin{document}
\begin{table}[]
\centering
\begin{adjustbox}{width=1.2\textwidth,center=\textwidth}
\begin{tabular}{@{}lll@{}}
\toprule
COLUMN 1 & COLUMN 2 & COLUMN 3 \\ \midrule
\begin{tabular}[c]{@{}l@{}}\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita\\ \tabitem Lorem ipsum dolor sit\\ \tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor\end{tabular} & \begin{tabular}[c]{@{}l@{}}\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing \\ \tabitem Lorem ipsum dolor sit\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor\\ \tabitem Lorem ipsum\end{tabular} & \begin{tabular}[c]{@{}l@{}}\tabitem Lorem ipsum\\ \tabitem Lorem ipsum\end{tabular} \\
\begin{tabular}[c]{@{}l@{}}\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing \\ \tabitem Lorem ipsum dolor sit\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor\end{tabular} & \begin{tabular}[c]{@{}l@{}}\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing\\ \tabitem Lorem ipsum dolor sit\\ \tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor\\ \tabitem Lorem ipsum\\ \tabitem Lorem ipsum\end{tabular} & \begin{tabular}[c]{@{}l@{}}\tabitem Lorem ipsum\\ \tabitem Lorem ipsum\end{tabular} \\ \bottomrule
\end{tabular}
\end{adjustbox}
\caption{My caption}
\label{my-label}
\end{table}
\end{document}
我想要的是表格中的文本与文档中的文本大小相同。\normalsize之后插入\begin{table}[]没有任何效果。
答案1
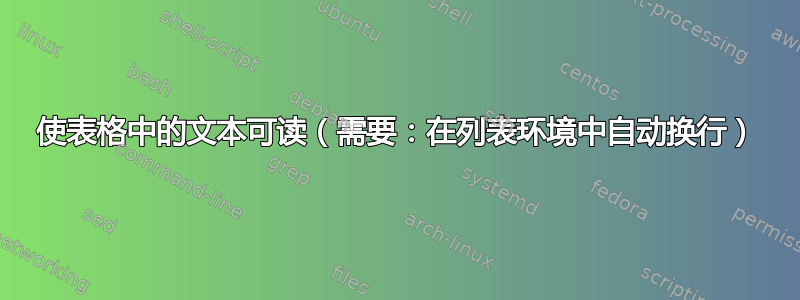
我建议您加载 (a)tabularx允许自动换行的包和 (b)enumitem创建紧凑的条目化环境的包。我还建议将三列中的材料排版为右对齐而不是完全对齐。
顺便说一句,我假设您希望三列宽度相等。如果不是这样,请告诉我。
\documentclass{scrartcl}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{booktabs,tabularx,ragged2e}
\newcolumntype{L}{>{\RaggedRight\arraybackslash}X}
\usepackage{enumitem}
\begin{document}
\begin{table}
\begin{tabularx}{\textwidth}{@{} LLL @{}}
\toprule
COLUMN 1 & COLUMN 2 & COLUMN 3 \\
\midrule
\begin{itemize}[nosep,wide]
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{itemize} &
\begin{itemize}[nosep,wide]
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\end{itemize} &
\begin{itemize}[nosep,wide]
\item Lorem ipsum
\item Lorem ipsum
\end{itemize} \\
\begin{itemize}[nosep,wide]
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{itemize} &
\begin{itemize}[nosep,wide]
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{itemize} &
\begin{itemize}[nosep,wide]
\item Lorem ipsum
\item Lorem ipsum
\end{itemize} \\
\bottomrule
\end{tabularx}
\caption{My caption}
\label{my-label}
\end{table}
\end{document}
附录回答 OP 的后续问题:如果三列不应该等宽,我建议您使用类似于以下示例中提供的设置。在这里,我将环境替换tabularx为tabular*环境,整体宽度仍设置为\textwidth。tabular*环境设置了三个(修改后的)p-type 列;参数是列的分数宽度。例如,表示p{0.35}“p宽度为 的 -type 列0.35\textwidth。您要做的就是确保三个分数宽度的总和略小于 1。在下面的例子中,三个宽度的总和为0.96\textwidth;因此,两个列间空格的宽度均为0.02\textwidth。请注意,该示例还具有一个定制的逐项列表环境,称为mylist,它是在包的帮助下定义的enumitem。
\documentclass{scrartcl}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{booktabs,array,ragged2e}
\newcolumntype{P}[1]{>{\RaggedRight\arraybackslash}p{#1\textwidth}}
\usepackage{enumitem}
%% Create a very compact itemized list environment
\newlist{mylist}{itemize}{1}
\setlist[mylist]{label=\textbullet, nosep, wide,
leftmargin=*, % for hanging indentation
before=\vspace{-0.50\baselineskip},
after =\vspace{-0.8\baselineskip}}
\begin{document}
\begin{table}
\setlength\tabcolsep{0pt} % <--- important
\begin{tabular*}{\linewidth}{@{\extracolsep{\fill}}
P{0.38}P{0.38}P{0.2}} %% 0.38+0.38+0.2 = 0.96 < 1!
\toprule
Column 1 & Column 2 & Column 3 \\
\midrule
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace % or: \midrule
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\bottomrule
\end{tabular*}
\caption{My caption}
\label{my-label}
\end{table}
\end{document}
第二附录,以解决 OP 的请求,即如何将前面的表格(重新)创建为longtable。开始吧。没有发布单独的屏幕截图,因为它实际上与前面的屏幕截图完全相同(显然是按照设计)。
\documentclass{scrartcl}
\usepackage[utf8]{inputenc}
\usepackage[english]{babel}
\usepackage{booktabs,array,ragged2e,longtable}
\newcolumntype{P}[1]{>{\RaggedRight\arraybackslash}p{#1\textwidth}}
\usepackage{enumitem}
%% Create a very compact itemized list environment
\newlist{mylist}{itemize}{1}
\setlist[mylist]{label=\textbullet, nosep, wide,
leftmargin=*, % hanging indentation
before=\vspace{-0.50\baselineskip},
after =\vspace{-0.8\baselineskip}}
\begin{document}
% keep scope of longtable-related instructions local to current TeX group
\begingroup
\setlength\tabcolsep{0pt} % <--- important
\setlength\LTleft{0pt}
\setlength\LTright{0pt}
\begin{longtable}{@{\extracolsep{\fill}}P{0.38}P{0.38}P{0.2}}
\caption{My caption} \label{my-label}\\
\toprule
Column 1 & Column 2 & Column 3 \\
\midrule
\endfirsthead
\multicolumn{3}{l}{(Table \ref{my-label}, cont'd)}\\ % re-state table number
\addlinespace
\toprule
Column 1 & Column 2 & Column 3 \\
\midrule
\endhead
\bottomrule
\addlinespace
\multicolumn{3}{r}{(cont'd on next page)}\\
\endfoot
\bottomrule
\endlastfoot
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\addlinespace
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
%\addlinespace % omit if at page break
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\end{mylist} &
\begin{mylist}
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} &
\begin{mylist}
\item Lorem ipsum
\item Lorem ipsum
\end{mylist} \\
\end{longtable}
\endgroup % end of TeX group that encases the 'longtable' material
\end{document}
答案2
如果希望它可读,则需要用宽度换取高度。
注意:\\根据环境改变定义。在表格中,它用于结束一行,因此在 内使用\newline或。\par\parbox
\usepackage{booktabs}
\usepackage{adjustbox}
\newcommand{\tabitem}{\par\makebox[1em]{\textbullet}}
\begin{document}
\begin{table}[]
\centering
\begin{tabular}{@{}p{.3\textwidth}p{.3\textwidth}p{.3\textwidth}@{}}
\toprule
COLUMN 1 & COLUMN 2 & COLUMN 3
\\ \midrule
\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita \tabitem Lorem ipsum dolor sit \tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
& \tabitem Lorem ipsum dolor sit amet, consetetur sadipscing \tabitem Lorem ipsum dolor sit \tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor \tabitem Lorem ipsum
& \tabitem Lorem ipsum \tabitem Lorem ipsum
\\
\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing \tabitem Lorem ipsum dolor sit\tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
& \tabitem Lorem ipsum dolor sit amet, consetetur sadipscing \tabitem Lorem ipsum dolor sit \tabitem Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor \tabitem Lorem ipsum \tabitem Lorem ipsum
& \tabitem Lorem ipsum \tabitem Lorem ipsum
\\ \bottomrule
\end{tabular}
\caption{My caption}
\label{my-label}
\end{table}
答案3
当然,由于文本的自然宽度比页面宽得多,因此文本将无法阅读。我提出了一种解决方案,即使用一种新的列类型,tabularx该类型包括在进入和离开单元格时自动进入和离开 itemize 环境。它还需要enumitem:
\documentclass[english]{scrartcl}
\usepackage[utf8]{inputenc}
\usepackage[showframe]{geometry}
\usepackage{babel}
\usepackage{booktabs, tabularx, makecell}
\usepackage{enumitem}
\makeatletter
\newcommand*{\compress}{\@minipagetrue}
\makeatother
\newcolumntype{L}{>{\compress\itemize}X<{\enditemize}}
\begin{document}
\begin{table}[!htb]
\centering
\setlist[itemize]{wide = 0pt, nosep, leftmargin = *, after = \vspace*{\dimexpr-\baselineskip + 1.5ex}}
%\begin{adjustbox}{width=1.2\textwidth,center=\textwidth}
\begin{tabularx}{\linewidth}{@{}LLL@{}}
\toprule
\multicolumn{1}{c}{COLUMN 1} & \multicolumn{1}{c}{COLUMN 2} & \multicolumn{1}{c}{COLUMN 3} \\ \midrule
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor %
& \item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
& \item Lorem ipsum
\item Lorem ipsum \\
\item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
& \item Lorem ipsum dolor sit amet, consetetur sadipscing
\item Lorem ipsum dolor sit
\item Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
\item Lorem ipsum
\item Lorem ipsum
& \item Lorem ipsum
\item Lorem ipsum \\
\bottomrule
\end{tabularx}
%\end{adjustbox}
\caption{My caption}
\label{my-label}
\end{table}
\end{document}







