
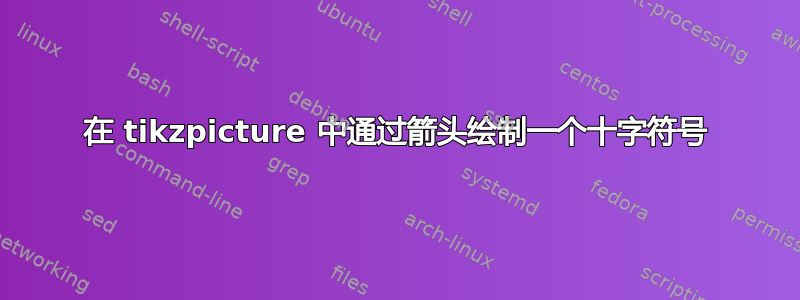
我想在下面的树中绘制一个穿过箭头的十字符号。我正在寻找类似于下面所附图像的东西。
\documentclass[12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz-qtree-compat}
\tikzset{every tree node/.style={baseline=(top.base),
level distance=2em, sibling distance=4em, align=center,
parent anchor=south, child anchor=north, anchor=north}, sibling distance=15pt}
\usetikzlibrary{positioning}
\begin{document}
\begin{center}
\begin{tikzpicture} [inv/.style={overlay, coordinate }, sibling distance=10pt]
\Tree [.XP \node(AA){X}; [.YP [.Y ] [.ZP Z \node(BB){X}; ] ]]]]
\draw[ -> ] (AA.south)
.. controls +(south:5em)
and +(south:2em) .. (BB.south);
\end{tikzpicture}
\end{center}
\end{document}
答案1
一些简单的解决方案:
\documentclass[12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz-qtree-compat}
\tikzset{every tree node/.style={baseline=(top.base),
level distance=2em, sibling distance=4em, align=center,
parent anchor=south, child anchor=north, anchor=north}, sibling distance=15pt}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations}
\begin{document}
\begin{center}
\begin{tikzpicture} [inv/.style={overlay, coordinate }, sibling distance=10pt]
\Tree [.XP \node(AA){X}; [.YP [.Y ] [.ZP Z \node(BB){X}; ] ]]]]
\draw[ ->,red] (AA.south)
.. controls +(south:5em)
and +(south:2em) .. (BB.south) node[pos=0.3,sloped]{\Large$X$};
\draw[ -> ,blue] ([xshift=-15,yshift=-15]AA.south)
.. controls +(south:5em)
and +(south:2em) .. ([xshift=-15,yshift=-15]BB.south) node[pos=0.3,sloped,rotate=45]{\Large$|$}node[pos=0.3,rotate=-65]{\Large$|$};
\end{tikzpicture}
\end{center}
\end{document}
PS:移位只是为了互相展示
答案2
\documentclass[12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz-qtree-compat}
\tikzset{every tree node/.style={baseline=(top.base),
level distance=2em, sibling distance=4em, align=center,
parent anchor=south, child anchor=north, anchor=north}, sibling distance=15pt}
\usetikzlibrary{positioning}
\tikzset{pics/.cd,
% Marque croix en diagonale
Cross/.style args={#1 and #2}{%
code = {%
\draw[#2,rotate=45,scale=1.4,very thick]
(0,#1 pt) -- (0,-#1 pt) ;
\draw[#2,rotate=-45,scale=1.4,very thick]
(0,#1 pt) -- (0,-#1 pt) ;
}
},
Cross/.default={2.5 and gray!25!black}}
\begin{document}
\begin{center}
\begin{tikzpicture} [inv/.style={overlay, coordinate }, sibling distance=10pt]
\Tree [.XP \node(AA){X}; [.YP [.Y ] [.ZP Z \node(BB){X}; ] ]]]]
\draw[ -> ] (AA.south)
.. controls +(south:5em)
and +(south:2em) .. (BB.south) pic[pos=.35,-,rotate=30] {Cross={4 and red}} ;
\end{tikzpicture}
\end{center}
\end{document}
答案3
还有另一项提议,基于这个答案,主要是说伊格纳西前段时间干过这个事。
\documentclass[12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz-qtree-compat}
\usetikzlibrary{shapes.misc}
\usetikzlibrary{decorations.markings}
\tikzset{every tree node/.style={baseline=(top.base),
level distance=2em, sibling distance=4em, align=center,
parent anchor=south, child anchor=north, anchor=north}, sibling distance=15pt}
\usetikzlibrary{positioning}
% from https://tex.stackexchange.com/a/124064/121799
\tikzset{cross/.style={cross out, draw,
minimum size=2*(#1-\pgflinewidth),
inner sep=0pt, outer sep=0pt}}
\begin{document}
\begin{center}
\begin{tikzpicture} [inv/.style={overlay, coordinate }, sibling distance=10pt]
\Tree [.XP \node(AA){X}; [.YP [.Y ] [.ZP Z \node(BB){X}; ] ]]]]
\draw[ ->] (AA.south)
.. controls +(south:5em)
and +(south:2em) .. (BB.south) node[pos=0.4,cross=5pt,sloped]{};
\end{tikzpicture}
\end{center}
\end{document}
答案4
例如,我使用过tikz-cd。这是解决问题的另一种方法。
\documentclass[a4paper,12pt]{article}
\usepackage{tikz-cd}
\usepackage{mathabx}
\usepackage{relsize, xcolor}
\begin{document}
\begin{tikzcd}
& XP \arrow[dash,ld] \arrow[dash,rd] & & & \\
X \arrow[rrrrdd, bend right=49, "\textcolor{red}{\mathlarger{\mathlarger{\mathlarger{\bigtimes}}}}" description] & & YP \arrow[dash,ld] \arrow[dash,rd] & & \\
& Y & & ZP \arrow[dash,ld] \arrow[dash,rd] & \\
& & Z & & X
\end{tikzcd}
\end{document}







