
我有一张该任务的概览图(我们称之为 A)。该任务分为两个部分。我有每个子任务的详细描述(我们称之为 B 和 C)。
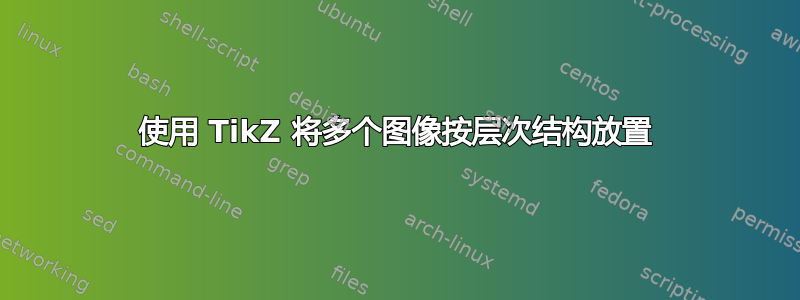
我正在尝试使用 TikZ 将它们放在一起。我正在尝试生成类似这样的内容-

请参阅下面的代码片段-
\documentclass{standalone}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows, positioning}
\tikzset{
box/.style = {draw, rectangle, minimum width=2cm, minimum height=2cm, line width=0.5mm},
line/.style = {line width=0.5mm},
}
\begin{document}
\begin{tikzpicture}[node distance=2cm]
\node (a) {\includegraphics[width=4cm]{image-a}};
\node (b) [box, draw=green, fill=green!20, below of=a, yshift=-2cm] {\includegraphics[width=10cm]{image-b}};
\node (c) [box, draw=orange, fill=orange!20, below of=b, yshift=-2cm] {\includegraphics[width=10cm]{image-c}};
\coordinate[left of=a, xshift=-2cm] (t1);
\coordinate[right of=a, xshift=2cm] (t2);
\draw [line, draw=green] (a) -- (t1);
\draw [line, draw=green] (t1) -- (b);
\draw [line, draw=orange] (a) -- (t2);
\draw [line, draw=orange] (t2) -- (c);
\end{tikzpicture}
\end{document}
以下是生成的图表存在的问题-
- 线条的定位。不推荐倾斜的线条。最好使用垂直线条。
- 橙色线穿过图像 B,看起来不太好看。最好把它保留下来。
- 为了放置这些图像,需要在代码中完成大量手动定位。
我如何才能得到与第一个图表类似的图表?我当然希望减少手动定位。
答案1
对于定位,您正在加载positioning库,但您没有使用它的功能。例如,使用below=ofnot below of=。后者已弃用,并且使用它来测量节点中心之间的距离。使用 来below=of测量节点边界之间的距离。请参阅PGF/TikZ 中“right of=”和“right=of”之间的区别
对于线条,您可以使用垂直坐标和路径规范,请参阅TikZ:箭头的 |- 符号到底起什么作用?对此进行解释。
要将红色路径放置在线后面,您可以使用backgrounds库,然后放置路径on background layer。
如果您想避免定义t1和t2坐标,您可以用下面的代码替换绘制线条的代码:
\draw [line, draw=green] (a) -| ([xshift=-1cm]a.west |- b.north);
\scoped[on background layer]
\draw [line, draw=orange] (a) -| ([xshift=1cm]a.east |- c.north);
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{
backgrounds, % <-- added
positioning
}
\tikzset{
box/.style = {draw, rectangle, minimum width=2cm, minimum height=2cm, line width=0.5mm},
line/.style = {line width=0.5mm},
}
\begin{document}
\begin{tikzpicture}[node distance=1cm] % changed 2cm to 1cm
\node (a) {\includegraphics[width=4cm]{example-image-a}};
\node (b) [box, draw=green,
fill=green!20, below=of a % use below=of
] {\includegraphics[width=10cm,height=3cm]{example-image-b}};
\node (c) [box, draw=orange,
fill=orange!20, below=of b] % below=of here as well
{\includegraphics[width=10cm,height=3cm]{example-image-c}};
% left=of/right=of, not left of=/right of=
\coordinate[left=of a] (t1);
\coordinate[right=of a] (t2);
\draw [line, draw=green] (a) -| (t1 |- b.north);
\scoped[on background layer] % means that the following path is placed on the background layer
\draw [line, draw=orange] (a) -| (t2 |- c.north);
\end{tikzpicture}
\end{document}




