
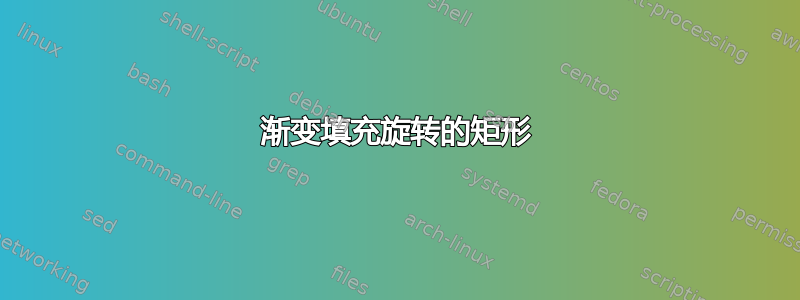
我有一个带有各种线条的图形,需要在一侧有渐变,如下图所示:
渐变的方向应该垂直于红色粗线,从线本身的深绿色开始,然后变得完全透明(现在是黑色)。
我如何修复渐变的位置(因为它的起点似乎在矩形之外)并使黑色完全透明(使用transparent似乎无法正常工作)?我知道我应该使用画布变换,但我无法正确执行此操作,因为我无法再使用我保存的坐标。
以下是用于生成图像的 MWE:
\documentclass{article}
\usepackage{tikz,pgf}
\usetikzlibrary{shapes,positioning,decorations.pathreplacing,intersections,calc}
\usepackage{color}
\definecolor{darkgreen}{rgb}{0,0.4,0}
%Length and angle for a segment in tikz
\makeatletter
\newcommand{\getAngle}[2]{%
\pgfmathanglebetweenpoints{\pgfpointanchor{#1}{center}}
{\pgfpointanchor{#2}{center}}
\global\let\angle\pgfmathresult % we need a global macro
}
\makeatother
\begin{document}
\begin{tikzpicture}
\draw[->] (0,0) coordinate(origin)
++(-.2,0) -- ++(6.5,0) node[right]{$x_1$};
\draw[->] (origin) ++(0,-.2) -- ++(0,5.5) node[above]{$x_2$};
\draw[blue,shorten >= -.1cm, shorten <=-.1cm] (4,0) coordinate(v1_1) -- (4,5) coordinate(v1_2); % eq 1
\path ($(v1_1)!-.1cm!(v1_2)$) coordinate(v1_1) ($(v1_2)!-.1cm!(v1_1)$) coordinate(v1_2);
\draw[red,shorten >= -.1cm, shorten <=-.1cm] (0,5) coordinate(v2_1) -- (4,5) coordinate(v2_2);% eq 2
\path ($(v2_1)!-.1cm!(v2_2)$) coordinate(v2_1) ($(v2_2)!-.1cm!(v2_1)$) coordinate(v2_2);
\path[shorten >= 1.1cm, shorten <=-.1cm] (6,0) coordinate(v3_1) -- (2,6) coordinate(v3_2); % eq 3
\path ($(v3_1)!-.1cm!(v3_2)$) coordinate(v3_1) ($(v3_2)!1.1cm!(v3_1)$) coordinate(v3_2);
\getAngle{v3_1}{v3_2}
\begin{scope}[rotate=\angle]
\path (v3_2) -- ++(90:.7) coordinate(v3_3) (v3_1) -- ++(90:.7) coordinate(v3_4);
% Here black should become transparent
\shade[left color=black,right color=darkgreen,shading angle=\angle] (v3_3) rectangle (v3_1);
\end{scope}
\draw[red,ultra thick] (v3_1) -- (v3_2);
\end{tikzpicture}
\end{document}
答案1
我怀疑你正在寻找这个:
tikz我稍微重写了你的 mwe。我使用具有矩形形状和库的节点而不是矩形fadings。我还删除了所有未使用的坐标。
\documentclass[tikz, margin=3pt]{standalone}
\usetikzlibrary{calc,
fadings,
scopes}
\usepackage{xcolor}
\definecolor{darkgreen}{rgb}{0,0.4,0}
%Length and angle for a segment in tikz
\newcommand{\getAngle}[2]{%
\pgfmathanglebetweenpoints{\pgfpointanchor{#1}{center}}
{\pgfpointanchor{#2}{center}}
\global\let\angle\pgfmathresult % we need a global macro
}
\begin{document}
\begin{tikzpicture}[
shorten <>/.style = {shorten <=#1, shorten >=#1}
]
% axis
\draw[->] (-.2,0) -- ++ (6.5,0) node[right] {$x_1$};
\draw[->] (0,-.2) -- ++ (0,5.5) node[above] {$x_2$};
%
\draw[blue,shorten <>=-.1cm] (4,0) -- (4,5); % eq 1, coordinate (v2_1) isn't used ...
\draw[red, shorten <>=-.1cm] (0,5) -- (4,5); % eq 2, coordinate (v2_2) isn't used ...
% shape coordinates
\coordinate (v3_1) at (6,0);
\coordinate (v3_2) at (2,6);
% coordinates position correction
\path ($(v3_1)!-.1cm!(v3_2)$) coordinate(v3_1)
($(v3_2)!1.1cm!(v3_1)$) coordinate(v3_2);
\getAngle{v3_1}{v3_2}
\scoped[transform canvas={rotate around={\angle:(v3_2)}}]
\path let \p1 = ($(v3_1)-(v3_2)$),
\n1 = {veclen(\y1,\x1)} in
node [minimum width=\n1, minimum height=7mm,
path fading=north,
top color=black, bottom color=darkgreen,
anchor=south west,
] at (v3_2) {};
\draw[red,ultra thick] (v3_1) -- (v3_2);
\end{tikzpicture}
\end{document}
注意:由于使用的transform canvas节点形状溢出了图像边界框。
答案2
这可能不是最佳选择,因为我不是 LaTeX 专家,但下面是我设法实现我想要的结果的方法(目标是对所有其他线条执行相同的操作,但对于垂直线和水平线来说更容易):
\usetikzlibrary{fadings} % Put in preamble
\begin{tikzpicture}
\draw (0,0) coordinate(origin);
\path[shorten >= -.1cm, shorten <=-.1cm] (4,0) coordinate(v1_1) -- (4,5) coordinate(v1_2); % eq 1
\path[shorten >= -.1cm, shorten <=-.1cm] (0,5) coordinate(v2_1) -- (4,5) coordinate(v2_2);% eq 2
\path[shorten >= .5cm, shorten <=-.1cm] (6,0) coordinate(v3_1) -- (2,6) coordinate(v3_2); % eq 3
\path (origin) ++(-.1,0) coordinate(v4_1) (v1_1) ++(.1,0) coordinate(v4_2);
\fill[opacity=.5,gray,path fading=north] (v4_1) ++(0,.7) rectangle (v4_2);
\path (origin) ++(0,-.1) coordinate(v5_1) (v2_1) ++(0,.1) coordinate(v5_2);
\fill[opacity=.5,gray,path fading=east] (v5_1) ++(.7,0) rectangle (v5_2);
\path ($(v1_1)!-.1cm!(v1_2)$) coordinate(v1_1) ($(v1_2)!-.1cm!(v1_1)$) coordinate(v1_2);
\fill[opacity=.5,blue,path fading=west] (v1_2) ++(-.7,0) rectangle (v1_1);
\draw[blue] (v1_1) -- (v1_2);
\path ($(v2_1)!-.1cm!(v2_2)$) coordinate(v2_1) ($(v2_2)!-.1cm!(v2_1)$) coordinate(v2_2);
\fill[opacity=.5,red,path fading=south] (v2_2) ++(0,-.7) rectangle (v2_1);
\draw[red] (v2_1) -- (v2_2);
\path ($(v3_1)!-.1cm!(v3_2)$) coordinate(v3_1) ($(v3_2)!.5cm!(v3_1)$) coordinate(v3_2);
\getAngle{v3_1}{v3_2}
%Rotated rectangle with gradient
\begin{scope}[transform canvas={rotate around={\angle:(v3_1)}}]
%Rotate the canvas to simplify gradient drawing
% Inverse transform the global coordinate defined outside the rotate scope
\path ([rotate around={-\angle:(v3_1)}] v3_2) coordinate(v3_2_in);
\path (v3_2_in) -- ++(90:.7) coordinate(v3_3);
% Fill a rectangle (with one side over the desired line) with the desired color, then fade the opposite side
\fill[opacity=.5,darkgreen,path fading=north] (v3_3) rectangle (v3_1);
\end{scope}
\draw[darkgreen,name path=v3] (v3_1) -- (v3_2);
\draw[->,name path=ax1] ++(-.2,0) -- ++(6.5,0) node[right]{$x_1$};
\draw[->] (origin) ++(0,-.2) -- ++(0,5.5) node[above]{$x_2$};
\path[name intersections={of=v3 and ax1,by=ax1_6}];
\path (origin |- v2_2) node[left]{5} (origin -| v1_2) node[below]{4} (ax1_6) node[below]{6};
\end{tikzpicture}





