
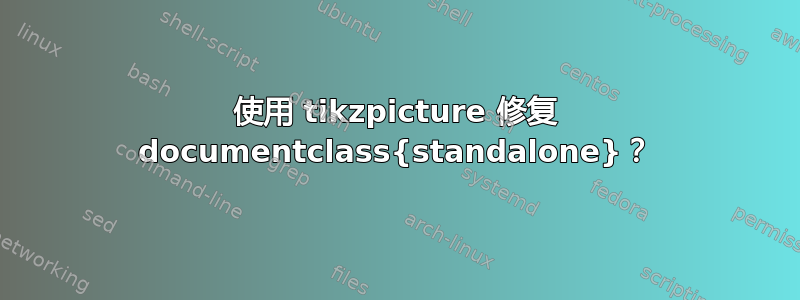
我创建了一个脚本,可以生成如下张量的 3D 可视化效果:
\documentclass{minimal}
\usepackage{tikz}
\usetikzlibrary{matrix}
\begin{document}
\begin{tikzpicture}
\def\x{2}
\def\y{2}
\def\z{3}
\def\yscale{0.850000}
\def\zslant{1.000000}
\def\xlab{x}
\def\ylab{y}
\def\zlab{z}
\def\gridcol{black!80}
\def\shadecolA{white}
\def\shadecolB{black!20}
\tikzset{
grid matrix/.style={
nodes in empty cells,
matrix of nodes,
column sep=-\pgflinewidth, row sep=-\pgflinewidth,
nodes={
rectangle,
draw=gray,
minimum height=1cm,
anchor=center,
align=center,
text width=1cm,
text height=2ex,
text depth=0.5ex,
inner sep=0pt,
outer sep=0pt,
}
},
grid matrix/.default=1.2em
}
\begin{scope}
% top matrix
\begin{scope}[transform canvas={xslant=\zslant, yscale=\yscale, shift={(-0.5*\z, 0.5 * \x)}, },transform shape]
\draw[color=black, thick, ] (-0.5* \z,-0.5* \x) rectangle (0.5* \z, 0.5* \x);
\shade[bottom color=\shadecolA, top color=\shadecolB] (-0.5* \z,-0.5* \x) rectangle (0.5* \z, 0.5* \x);
\matrix (top) [grid matrix]{
|[fill=none]| 4 & |[fill=none]| 8 & |[fill=none]| 12 \\
|[fill=none]| 2 & |[fill=none]| 4 & |[fill=green]| 6 \\
};
\node [above, rotate=90, text width=\x * 1cm, align=center] at (top.west) {\xlab};
\end{scope}
% front matrix
\begin{scope}[shift={(-0.5*\z, -0.5 * \y)}]
\draw[color=black, thick, fill=\shadecolA] (-0.5* \z,-0.5* \y) rectangle (0.5* \z, 0.5* \y);
%\shade[left color=gray!10, right color=black!60] (-0.5* \z,-0.5* \y) rectangle (0.5* \z, 0.5* \y);
\matrix (front) [grid matrix]{
|[fill=none]| 1 & |[fill=none]| 2 & |[fill=green]| 3 \\
|[fill=red]| 1 & |[fill=red]| 2 & |[fill=red]| 3 \\
};
\node [below, text width=\z * 1cm, align=center] at (front.south) {\zlab};
\node [above, rotate=90, text width=\y * 1cm, align=center] at (front.west) {\ylab};
\end{scope}
% side matrix
\begin{scope}[transform canvas={yslant=1/\zslant, xscale=\yscale*\zslant, shift={(0.5*\x,-0.5*\y)}, },transform shape]
\draw[color=black, thick] (-0.5* \x,-0.5* \y) rectangle (0.5* \x, 0.5* \y);
\shade[left color=\shadecolA, right color=\shadecolB] (-0.5* \x,-0.5* \y) rectangle (0.5* \x, 0.5* \y);
\matrix (side) [grid matrix]{
|[fill=green]| 1 & |[fill=none]| 2 \\
|[fill=red]| 3 & |[fill=red]| 4 \\
};
\end{scope}
\end{scope}
\end{tikzpicture}
\end{document}
但我想重复利用这个图形,并将其与其他图形组合起来。因此,我尝试将其更改\documentclass{minimal}为\documentclass{standalone}。
结果:
我该如何修复这个问题并将长方体裁剪为正确的尺寸?
答案1
transform canvas使用时,将倾斜矩阵推出图片边界框。可能的解决方案是在transform canvas立方体的右上角定义(不带)一个辅助空节点:
\documentclass[tikz, margin=0mm]{standalone}
\usetikzlibrary{matrix}
\begin{document}
\begin{tikzpicture}
\def\x{2}
\def\y{2}
\def\z{3}
\def\yscale{0.850000}
\def\zslant{1.000000}
\def\xlab{x}
\def\ylab{y}
\def\zlab{z}
\def\gridcol{black!80}
\def\shadecolA{white}
\def\shadecolB{black!20}
\tikzset{
grid matrix/.style={
nodes in empty cells,
matrix of nodes,
column sep=-\pgflinewidth, row sep=-\pgflinewidth,
nodes={
rectangle,
draw=gray,
minimum height=1cm,
anchor=center,
align=center,
text width=1cm,
text height=2ex,
text depth=0.5ex,
inner sep=0pt,
outer sep=0pt,
}
},
grid matrix/.default=1.2em
}
\node[coordinate,above=4\z,right=4\x,label={}] {};% <--- new node
\begin{scope}
% top matrix
\begin{scope}[transform canvas={xslant=\zslant, yscale=\yscale, shift={(-0.5*\z, 0.5 * \x)}, },transform shape]
\draw[color=black, thick, ] (-0.5* \z,-0.5* \x) rectangle (0.5* \z, 0.5* \x);
\shade[bottom color=\shadecolA, top color=\shadecolB] (-0.5* \z,-0.5* \x) rectangle (0.5* \z, 0.5* \x);
\matrix (top) [grid matrix]{
|[fill=none]| 4 & |[fill=none]| 8 & |[fill=none]| 12 \\
|[fill=none]| 2 & |[fill=none]| 4 & |[fill=green]| 6 \\
};
\node [above, rotate=90, text width=\x * 1cm, align=center] at (top.west) {\xlab};
\end{scope}
% front matrix
\begin{scope}[shift={(-0.5*\z, -0.5 * \y)}]
\draw[color=black, thick, fill=\shadecolA] (-0.5* \z,-0.5* \y) rectangle (0.5* \z, 0.5* \y);
%\shade[left color=gray!10, right color=black!60] (-0.5* \z,-0.5* \y) rectangle (0.5* \z, 0.5* \y);
\matrix (front) [grid matrix]{
|[fill=none]| 1 & |[fill=none]| 2 & |[fill=green]| 3 \\
|[fill=red]| 1 & |[fill=red]| 2 & |[fill=red]| 3 \\
};
\node [below, text width=\z * 1cm, align=center] at (front.south) {\zlab};
\node [above, rotate=90, text width=\y * 1cm, align=center] at (front.west) {\ylab};
\end{scope}
% side matrix
\begin{scope}[transform canvas={yslant=1/\zslant, xscale=\yscale*\zslant, shift={(0.5*\x,-0.5*\y)}, },transform shape]
\draw[color=black, thick] (-0.5* \x,-0.5* \y) rectangle (0.5* \x, 0.5* \y);
\shade[left color=\shadecolA, right color=\shadecolB] (-0.5* \x,-0.5* \y) rectangle (0.5* \x, 0.5* \y);
\matrix (side) [grid matrix]{
|[fill=green]| 1 & |[fill=none]| 2 \\
|[fill=red]| 3 & |[fill=red]| 4 \\
};
\end{scope}
\end{scope}
\end{tikzpicture}
\end{document}





