
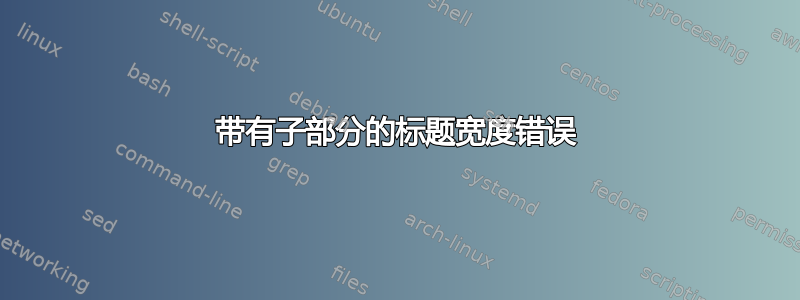
使用 tabulary 插入多行表后
关联,只有表格后面的子节和子子节的标题宽度会发生变化。我尝试使用titlesec包,但不起作用。
另外,一些行的格式已经改变。下图显示了这个错误。
我正在使用文章文档类。
有什么想法吗
编辑2:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage[headheight=12.95494pt,,margin=1in,includefoot]{geometry}
\usepackage{lipsum}
\usepackage{fancyhdr}
\usepackage{setspace}
\usepackage{newunicodechar}
\usepackage{hyperref}
\usepackage{xcolor}
\usepackage{graphicx}
\usepackage{float}
\usepackage{titlesec}
\usepackage{helvet}
\usepackage{tabularx}
\usepackage{comment}
\usepackage[page,toc,titletoc,title]{appendix}
\usepackage{multirow}
\usepackage{tabulary}
\newenvironment{vcenterpage}
{\newpage\vspace*{\fill}}
{\vspace*{\fill}\par\pagebreak}
\renewcommand{\familydefault}{\sfdefault}
\usepackage[normalem]{ulem}
\titleformat{\section}
{\large\bfseries\centering}
{\thesection}{4em}{}
\titleformat{\paragraph}
{\normalfont\normalsize\bfseries}{\theparagraph}{1em}{}
\titlespacing*{\paragraph}
{0pt}{3.25ex plus 1ex minus .2ex}{1.5ex plus .2ex}
\setcounter{secnumdepth}{4}
\newunicodechar{fi}{fi}
\newunicodechar{ff}{ff}
%\usepackage[T1]{fontenc}
\renewcommand{\baselinestretch}{1.7}
\renewcommand{\headrulewidth}{1pt}
\renewcommand{\footrulewidth}{0pt}
\renewcommand{\contentsname}{table de matière }
\renewcommand{\listfigurename}{liste des figures }
\renewcommand{\listtablename}{liste des tableaux}
\setcounter{section}{1}
\pagestyle{fancy}
\fancyhead[R]{rapport de stage}
\begin{document}
\section*{Chapitre 3 : Planification et architecture du projet}
\addcontentsline{toc}{section}{\numberline{}Chapitre 3 : Planification et architecture du projet}
\end{center}
\setcounter{subsection}{0}
\subsection*{Introduction}
\addcontentsline{toc}{subsection}{Introduction}
Dans ce chapitre, nous expliquons la démarche adoptée lors de la réalisation de notre projet afin de clarifier la planification de ce dernier. Nous allons identifier les besoins de notre client en recensant les exigences fonctionnelles et techniques traduites par les besoins non fonctionnels. Ceci se fera par l'identification de l’équipe et leurs rôles ainsi que les acteurs de notre système et la modélisation des différents besoins à l’aide de diagramme du cas d’utilisation global. Ainsi, nous présentons l’environnement de travail.
\subsection{Présentation de l'équipe}
Avant d’entamer la mise en œuvre de notre plateforme Marketplace, nous avons étudié les mécanismes utilisés dans le monde de E-Commerce.
Notre mission était d’analyser et de comprendre la méthodologie de travail afin de commencer la spécification des besoins et conception.\\
En se basant sur un ordre prioritaire, nous avons décomposé les modules à
réaliser en des séries d’itérations, appelées release.\\
Les tâches sont désignées aux membres d’équipe en se basant sur les rôles définis par la
méthode Scrum comme illustré dans le tableau ci-dessous :
\begin{table}[H]
\centering
\label{tab:tab1}
\begin{tabularx}{\textwidth}{|X|X|}
\hline
\bfseries{ Rôles Scrum} &\bfseries{ Personnes affectés} \\ \hline
Product Owner& aaa \\
\hline
Scrum Master& aaaa \\
\hline
Team&aaa, aaaa.\\
\hline
\end{tabularx}
\caption[tableau1 : Identification de l'équipe scrum]{Identification de l'équipe scrum}
\end{table}Après avoir identité la procédure de division des fonctionnalités, nous allons définir les
acteurs de notre système et extraire les besoins fonctionnels et non fonctionnels.
\subsection{Analyse des besoins}
\subsubsection{Identification des acteurs}
Un acteur est la personne ou le matériel qui interagit avec notre système afin de réaliser une
valeur ajoutée. La plateforme de Marketplace fait intervenir deux acteurs principaux.
\begin{itemize}
\item Le vendeur: il a pour rôle principale de publier ses produits ainsi que gérer les stocks.
\item L'opérateur: En plus des activités effectuées par le vendeur, l'opérateur peut gérer la liste des vendeurs ainsi que gérer les catalogues et les catégories de produits.
\end{itemize}
\subsubsection{Backlog du produit}
Le Backlog du produit est l’artefact le plus important de Scrum. En effet, il est l’ensemble des
caractéristiques fonctionnelles qui constituent le produit. Les caractéristiques fonctionnelles
sont appelées des histoires utilisateurs (user story).\\
Chaque histoire utilisateur est caractérisée par une priorité définie par le Product Owner. Dans
ce qui suit nous présenterons le Backlog produit de notre futur système.
\centering
\label{tab:tab3}
\begin{table}
\begin{tabulary}{\linewidth}{|c|l|l|L|c|}
\hline
\bfseries{ID Module} & \bfseries{Module} & \bfseries{ID Scenario} & \bfseries{Scenario} & \bfseries{Priorité} \\
\hline
1 & Gestion de l'inscription & 1.1 & En tant qu’utilisateur, Je peux créer un compte pour accéder à l'application & Basse \\
\hline
2 & Gestion d'authentification & 2.1 & En tant qu’utilisateur , je peux m'authentifier pour accéder à mon compte. & Basse \\
\hline
\multirow{2}{*}{3} & \multirow{2}{*}{Gestion des comptes} & 3.1 & En tant qu’administrateur , je veux gérer les utilisateurs de plateforme.
& Basse \\
& & 3.2 & En tant qu’utilisateur, je veux gérer mon compte. & Moyenne \\
\hline
\multirow{4}{*}{4} & \multirow{4}{*}{Gestion de stock} & 4.1 & En tant qu’utilisateur, je peux consulter les stocks.
& Moyenne \\
& & 4.2 & En tant qu’administrateur , je peux ajouter un stock.
& Moyenne \\
& & 4.3 & En tant qu’administrateur , je peux modifier mon stock.
& Moyenne \\
& & 4.4 & En tant qu’administrateur , je peux supprimer un stock.
& Moyenne \\
\hline
\multirow{4}{*}{5} & \multirow{4}{*}{Gestion de catégorie} & 5.1 & En tant qu’utilisateur, je peux consulter les catégories.
& Moyenne \\
& & 5.2 & En tant qu’administrateur , je peux ajouter une catégorie.
& Moyenne \\
& & 5.3 & En tant qu’administrateur , je peux modifier une catégorie.
& Moyenne \\
& & 5.4 & En tant qu’administrateur , je peux supprimer une catégorie.
& Moyenne \\
\hline
\multirow{4}{*}{6} & \multirow{4}{*}{Gestion de catalogues} & 6.1 & En tant qu’utilisateur, je peux consulter la liste des catalogues.
& Moyenne \\
& & 6.2 & En tant qu'administrateur , je peux ajouter une catalogue.
& Moyenne \\
& & 6.3 & En tant qu'administrateur , je peux modifier une catalogue.
& Moyenne \\
& & 6.4 & En tant qu’utilisateur , je peux supprimer une catalogue.
& Moyenne \\
\hline
\end{tabulary}
\end{table}
\newpage
\begin{table}
\begin{tabulary}{\linewidth}{|c|l|l|L|c|}
\hline
\bfseries{ID Module} & \bfseries{Module} & \bfseries{ID Scenario} & \bfseries{Scenario} & \bfseries{Priorité} \\
\hline
\multirow{4}{*}{7} & \multirow{4}{*}{Gestion de produits} & 7.1 & En tant que vendeur, je peux consulter la liste de mes produits.
& Elevee \\
& & 7.2 & En tant que vendeur, je peux ajouter un produit.
& Elevee \\
& & 7.3 & En tant que vendeur, je peux modifier un produit.
& Elevee \\
& & 7.4 & En tant que vendeur, je peux supprimer un produit.
& Elevee \\
& & 7.5 & En tant qu'administrateur, je peux détecter le doublement de produit.
& Elevee \\
\hline
8 & Gestion des ventes & 8.1 & En tant que vendeur, je peux consulter la liste de mes ventes & Elevee \\
\hline
\end{tabulary}
\caption[tableau3 : Backlog de produit]{Backlog de produit}
\end{table}
\subsubsection{Les besoins fonctionnels}
Les besoins fonctionnels expriment les fonctionnalités du futur système, qui répondent aux
besoins de notre client. Ces besoins consistent en :
\begin{itemize}
\item Gérer les vendeurs.
\item Gérer les produits.
\item Gérer les produits issus de vendeurs différents.
\item Gérer les catalogues et les versions des catalogues.
\item Gérer les catégories.
\item Gérer les commandes
\item Consulter les statistiques des ventes.
\end{itemize}
\subsubsection{Les besoins non fonctionnels}
Notre système met l'accent sur plusieurs besoins non fonctionnels, qui se rapportent
à des spécifications et des concepts techniques pouvant influencer son évaluation et sa
valeur. Nous présentons dans la suite ces besoins :
\begin{itemize}
\item \textbf{L'ergonomie}: L'application doit avoir une interface conviviale et la densité des éléments doit être minimale dans la page. L'interface devra aussi protéger l'utilisateur des erreurs de saisie.
\item \textbf{L'architecture technique modulaire}: La conception de la solution doit être modulaire et orientée objet, permettant facilement d'ajouter de nouvelles fonctionnalités.
\item \textbf{Performance}: Les performances d'exécution du système doivent être optimales
et le temps de réponse doit être le plus court possible.
\item \textbf{La flexibilité}: Ajouter des modules à l'application ou modier ceux existants
ne doit en aucun cas présenter des dicultés au développeur..
\item \textbf{La Sécurité}: L'accès à l'application doit s'effectuer par une authentication et
chacun des utilisateurs aura son propre droit d'accès.
\end{itemize}
\subsection{Spécification des besoins}
\subsubsection{Diagramme du cas d’utilisation global}
Le diagramme du cas d’utilisation global définit l’ensemble de fonctions offertes par notre système afin de répondre aux différents besoins.\\
Dans la figure ci-dessous nous avons regroupé tous les cas d’utilisation possibles.
\begin{figure}[H]
\centering
\includegraphics[width=7in ,height=8in]{GeneralUseCaseDiagram.jpg}
\caption[Figure7 : Diagramme du cas d'utilisation global ]{ Diagramme du cas d'utilisation global }
\label{fig:pic7}
\end{figure}
\subsubsection{Architecture}
\paragraph{Architecture du système}
Notre solution utilise l’architecture opérationnelle trois tiers. Comme illustrée dans la figure
ci-après, la solution que nous avons choisie obéit à la même structure laissant apparaitre les
tiers suivants :
\begin{itemize}
\item Un client léger qui n’est autre qu’un navigateur web permettant à son utilisateur d’accéder à l’application via internet.
\item Un middle tiers : le serveur d’application qui héberge toutes les couches de l’application.
\item Un tiers de données qui n’est autre que le serveur de base de données.
\end{itemize}
\begin{figure}[H]
\centering
\includegraphics[width=6in ,height=3in]{architecture3tiers.PNG}
\caption[Figure7 : Architecture trois tiers ]{ Architecture trois tiers }
\label{fig:pic7}
\end{figure}
\paragraph{Architecture de l’application}
Dans cette section, nous commençons par présenter l'architecture MVC choisie pour la
réalisation de notre application. En effet, il est primordial à la phase de conception de
toute application de déterminer l'architecture la plus adéquate afin d'assurer un bon
fonctionnement, une meilleure performance ainsi qu'une maintenance facile. Ces avantages
sont les raisons pour lesquelles nous avons opté pour l'architecture MVC.
\begin{figure}[H]
\centering
\includegraphics[width=6in ,height=2.5in]{architectureMVC.PNG}
\caption[Figure8 : Architecture MVC]{ Architecture MVC }
\label{fig:pic8}
\end{figure}
La plateforme Marketplace est basée sur le concept MVC qui signifie Modèle, Vue et contrôleur
dans le but de mieux organiser le code de notre système.\\
Cette architecture, comme illustrer ci-dessus, propose une séparation en trois couches : entités
de données, interface et traitement de données.
\begin{itemize}
\item Le Modèle représente les données de l'application généralement stockées dans une
base de données.
\item La Vue correspond à l'IHM (Interface Homme Machine).
\item Le Contrôleur assure les échanges entre la vue et le modèle.
\end{itemize}
En effet, le contrôleur orchestre la procédure entre une vue et un modèle. Il analyse la requête
envoyée par le client de notre site, effectue les contrôles nécessaires afin d'appeler le modèle
convenable.\\
Ce dernier réalise les différentes requêtes SQL afin de récupérer les données en question.
Ce modèle passe les données récupérées au contrôleur pour qu'il puisse les retournées à la vue
concernée.\\
Enfin, La vue affichera les interfaces demandées par l'utilisateur de notre application.
\subsection{Environnement de travail}
Nous allons consacrer cette partie à la présentation des langages et outils de programmation
utilisés pour la mise en œuvre de ce projet.\\
Nous commençons tout d’abord par l’exposition de l’environnement matériels et logiciels.
\subsubsection{Environnement matériel}
L'architecture matérielle utilisée pour la réalisation de l'application est la suivante :
\begin{table}[H]
\centering
\label{tab:tab2}
\begin{tabularx}{\textwidth}{|X|X|}
\hline
Machines & Asus \\ \hline
Processeur & I7\\
\hline
RAM & 8 GO \\
\hline
Système d’exploitation & Windows 10 \\
\hline
\end{tabularx}
\caption[tableau2 : Environnement matérielle]{Environnement matérielle}
\end{table}
\subsubsection{Environnement logiciel}
\paragraph{Outils de développement et modélisation}
\begin{itemize}
\item \textbf{Robo 3T}: est plateforme qui se caractérise par une interface de gestion des tables dans la base de donnée mongoDB.
\item \textbf{MongoDB}: est un système de gestion de base de données orientée documents ne nécessitant pas de schéma prédéfini des données.
\item \textbf{Visual Studio Code}: éditeur de code cross-platform, open source et gratuit, supportant une dizaine de langages.
\item \textbf{IntelliJ IDEA}: Environnement de production des logiciels libres en s'appuyant principalement sur Java.
\item \textbf{Visual Paradigm}: est un logiciel de modélisation et de conception UML.
\end{itemize}
\paragraph{Langages de programmation}
Les langages de programmation utilisés pour le développement de notre système sont :
\begin{itemize}
\item \textbf{Java}: est un langage de programmation orienté objet créé par James Gosling et Patrick Naughton, employés de Sun Microsystems, avec le soutien de Bill Joy, présenté officiellement le 23 mai 1995 au SunWorld.
\item \textbf{TypeScript}: est un langage de programmation libre et open source développé par Microsoft qui a pour but d'améliorer et de sécuriser la production de code JavaScript. C'est un sur-ensemble de JavaScript.
\item \textbf{HTML5}: « Hyper Text Markup Langage 5 » considéré comme l’une des nouvelles
technologies les plus importantes, qui était émergé en 2010, et qui est encore un travail n’est
pas totalement finalisées par le W3C.
\item \textbf{CSS3}: « Cascading Style Sheets » permet d’arrondir les images, faire des ombres sur les div,des ombres sur du texte, des polices de caractères plus fun, des bordures d’images, etc. Et
surtout l’ajout de l’animation.
\end{itemize}
\paragraph{Framework utilisé}
\begin{itemize}
\item \textbf{Spring Boot}:
Un framework est une suite d’outils et de bibliothèques facilitant et accélérant le
développement d’un logiciel. Il contient toutes les fonctions de base utiles au développement
d’un type particulier de programme et permet alors de ne pas avoir besoin de réécrire les
mêmes fonctions chaque fois qu’on crée un programme.\\
Pour la réalisation de notre projet nous avons opté pour le Spring Boot. Ce choix n’a pas été fait
au hasard, en effet Spring Boot est un Framework aux multiples avantages, du fait qu’il est basé
sur l’architecture MVC, qu’il est open-source et écrit en java et surtout qu’il est orienté
objet. Ses fonctionnalités principales sont:
\begin{itemize}
\item La différentiation du code en trois couches suivant le modelé MVC.
\item Un système de cache garantissant un meilleur temps de réponse et des performances.
\item Un système qui gère les langues permettant la création de site multilingues.
\item Une couche ORM (Object relationnel mapping) et une couche d’abstraction des
données.
\item Supporte l'architecture micro-services ainsi que les services Rest.
\end{itemize}
Spring Boot se base sur plusieurs outils telle que : \\
\begin{itemize}
\item[$\bigcirc$]\textbf{Spring Data}: offre une API qui fait abstraction des APIsde bas niveau et s'interface avec plusieurs sources de données parmi lesquelles JPA, Neo4j, MongoDB, GemFire, Hadoop, ElasticSearch, REST, Redis, Couchbase et quelques autres.
\item[$\bigcirc$]\textbf{Spring Security}: Commencé en 2003, il est l'un des projets les murs du Spring. Il permet de gérer l'authentification et d'autorisation des utilisateurs dans l'application développée sous ce framework.
\end{itemize}
\item \textbf{Angular}: est une plateforme d'application Web open-source basée sur TypeScript et dirigée par l'équipe Angular de Google. Angular est une réécriture complète d'AngularJS.
\item \textbf{PrimeNG}: est une collection de composants UI riches pour Angular. Tous les widgets sont open source et peuvent être utilisés gratuitement sous licence MIT.
\end{itemize}
\subsection{Planification des sprints}
\subsection*{Conclusion}
\addcontentsline{toc}{subsection}{Conclusion}
\end{document}
答案1
两个问题:
你的代码中有一个
\end{center}不带\begin{center}。编译过程中的错误应该告诉你这一点您遇到的奇怪格式是由于使用
\centering \label{tab:tab3}在
table环境之外。您可能想将其移到内部……
其他一些评论:
有些标签被定义多次,例如
fig:pic7\begin{figure}[H]基本上可以保证图形位置不好,我建议[htbp]改用\includegraphics[width=6in ,height=3in]{...}会使图像扭曲。请指定宽度或高度,但不能同时指定两者hyperref应在其他包之后加载。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage[headheight=12.95494pt,,margin=1in,includefoot]{geometry}
\usepackage{lipsum}
\usepackage{fancyhdr}
\usepackage{setspace}
\usepackage{newunicodechar}
\usepackage{hyperref}
\usepackage{xcolor}
\usepackage{graphicx}
\usepackage{float}
\usepackage{titlesec}
\usepackage{helvet}
\usepackage{tabularx}
\usepackage{comment}
\usepackage[page,toc,titletoc,title]{appendix}
\usepackage{multirow}
\usepackage{tabulary}
\newenvironment{vcenterpage}
{\newpage\vspace*{\fill}}
{\vspace*{\fill}\par\pagebreak}
\renewcommand{\familydefault}{\sfdefault}
\usepackage[normalem]{ulem}
\titleformat{\section}
{\large\bfseries\centering}
{\thesection}{4em}{}
\titleformat{\paragraph}
{\normalfont\normalsize\bfseries}{\theparagraph}{1em}{}
\titlespacing*{\paragraph}
{0pt}{3.25ex plus 1ex minus .2ex}{1.5ex plus .2ex}
\setcounter{secnumdepth}{4}
\newunicodechar{fi}{fi}
\newunicodechar{ff}{ff}
%\usepackage[T1]{fontenc}
\renewcommand{\baselinestretch}{1.7}
\renewcommand{\headrulewidth}{1pt}
\renewcommand{\footrulewidth}{0pt}
\renewcommand{\contentsname}{table de matière }
\renewcommand{\listfigurename}{liste des figures }
\renewcommand{\listtablename}{liste des tableaux}
\setcounter{section}{1}
\pagestyle{fancy}
\fancyhead[R]{rapport de stage}
\begin{document}
\section*{Chapitre 3 : Planification et architecture du projet}
\addcontentsline{toc}{section}{\numberline{}Chapitre 3 : Planification et architecture du projet}
%\end{center}
\setcounter{subsection}{0}
\subsection*{Introduction}
\addcontentsline{toc}{subsection}{Introduction}
Dans ce chapitre, nous expliquons la démarche adoptée lors de la réalisation de notre projet afin de clarifier la planification de ce dernier. Nous allons identifier les besoins de notre client en recensant les exigences fonctionnelles et techniques traduites par les besoins non fonctionnels. Ceci se fera par l'identification de l’équipe et leurs rôles ainsi que les acteurs de notre système et la modélisation des différents besoins à l’aide de diagramme du cas d’utilisation global. Ainsi, nous présentons l’environnement de travail.
\subsection{Présentation de l'équipe}
Avant d’entamer la mise en œuvre de notre plateforme Marketplace, nous avons étudié les mécanismes utilisés dans le monde de E-Commerce.
Notre mission était d’analyser et de comprendre la méthodologie de travail afin de commencer la spécification des besoins et conception.\\
En se basant sur un ordre prioritaire, nous avons décomposé les modules à
réaliser en des séries d’itérations, appelées release.\\
Les tâches sont désignées aux membres d’équipe en se basant sur les rôles définis par la
méthode Scrum comme illustré dans le tableau ci-dessous :
\begin{table}[H]
\centering
\label{tab:tab1}
\begin{tabularx}{\textwidth}{|X|X|}
\hline
\bfseries{ Rôles Scrum} &\bfseries{ Personnes affectés} \\ \hline
Product Owner& aaa \\
\hline
Scrum Master& aaa \\
\hline
Team&aaa, aaa.\\
\hline
\end{tabularx}
\caption[tableau1 : Identification de l'équipe scrum]{Identification de l'équipe scrum}
\end{table}Après avoir identité la procédure de division des fonctionnalités, nous allons définir les
acteurs de notre système et extraire les besoins fonctionnels et non fonctionnels.
\subsection{Analyse des besoins}
\subsubsection{Identification des acteurs}
Un acteur est la personne ou le matériel qui interagit avec notre système afin de réaliser une
valeur ajoutée. La plateforme de Marketplace fait intervenir deux acteurs principaux.
\begin{itemize}
\item Le vendeur: il a pour rôle principale de publier ses produits ainsi que gérer les stocks.
\item L'opérateur: En plus des activités effectuées par le vendeur, l'opérateur peut gérer la liste des vendeurs ainsi que gérer les catalogues et les catégories de produits.
\end{itemize}
\subsubsection{Backlog du produit}
Le Backlog du produit est l’artefact le plus important de Scrum. En effet, il est l’ensemble des
caractéristiques fonctionnelles qui constituent le produit. Les caractéristiques fonctionnelles
sont appelées des histoires utilisateurs (user story).\\
Chaque histoire utilisateur est caractérisée par une priorité définie par le Product Owner. Dans
ce qui suit nous présenterons le Backlog produit de notre futur système.
%\centering
\label{tab:tab3}
\begin{table}
\begin{tabulary}{\linewidth}{|c|l|l|L|c|}
\hline
\bfseries{ID Module} & \bfseries{Module} & \bfseries{ID Scenario} & \bfseries{Scenario} & \bfseries{Priorité} \\
\hline
1 & Gestion de l'inscription & 1.1 & En tant qu’utilisateur, Je peux créer un compte pour accéder à l'application & Basse \\
\hline
2 & Gestion d'authentification & 2.1 & En tant qu’utilisateur , je peux m'authentifier pour accéder à mon compte. & Basse \\
\hline
\multirow{2}{*}{3} & \multirow{2}{*}{Gestion des comptes} & 3.1 & En tant qu’administrateur , je veux gérer les utilisateurs de plateforme.
& Basse \\
& & 3.2 & En tant qu’utilisateur, je veux gérer mon compte. & Moyenne \\
\hline
\multirow{4}{*}{4} & \multirow{4}{*}{Gestion de stock} & 4.1 & En tant qu’utilisateur, je peux consulter les stocks.
& Moyenne \\
& & 4.2 & En tant qu’administrateur , je peux ajouter un stock.
& Moyenne \\
& & 4.3 & En tant qu’administrateur , je peux modifier mon stock.
& Moyenne \\
& & 4.4 & En tant qu’administrateur , je peux supprimer un stock.
& Moyenne \\
\hline
\multirow{4}{*}{5} & \multirow{4}{*}{Gestion de catégorie} & 5.1 & En tant qu’utilisateur, je peux consulter les catégories.
& Moyenne \\
& & 5.2 & En tant qu’administrateur , je peux ajouter une catégorie.
& Moyenne \\
& & 5.3 & En tant qu’administrateur , je peux modifier une catégorie.
& Moyenne \\
& & 5.4 & En tant qu’administrateur , je peux supprimer une catégorie.
& Moyenne \\
\hline
\multirow{4}{*}{6} & \multirow{4}{*}{Gestion de catalogues} & 6.1 & En tant qu’utilisateur, je peux consulter la liste des catalogues.
& Moyenne \\
& & 6.2 & En tant qu'administrateur , je peux ajouter une catalogue.
& Moyenne \\
& & 6.3 & En tant qu'administrateur , je peux modifier une catalogue.
& Moyenne \\
& & 6.4 & En tant qu’utilisateur , je peux supprimer une catalogue.
& Moyenne \\
\hline
\end{tabulary}
\end{table}
\newpage
\begin{table}
\begin{tabulary}{\linewidth}{|c|l|l|L|c|}
\hline
\bfseries{ID Module} & \bfseries{Module} & \bfseries{ID Scenario} & \bfseries{Scenario} & \bfseries{Priorité} \\
\hline
\multirow{4}{*}{7} & \multirow{4}{*}{Gestion de produits} & 7.1 & En tant que vendeur, je peux consulter la liste de mes produits.
& Elevee \\
& & 7.2 & En tant que vendeur, je peux ajouter un produit.
& Elevee \\
& & 7.3 & En tant que vendeur, je peux modifier un produit.
& Elevee \\
& & 7.4 & En tant que vendeur, je peux supprimer un produit.
& Elevee \\
& & 7.5 & En tant qu'administrateur, je peux détecter le doublement de produit.
& Elevee \\
\hline
8 & Gestion des ventes & 8.1 & En tant que vendeur, je peux consulter la liste de mes ventes & Elevee \\
\hline
\end{tabulary}
\caption[tableau3 : Backlog de produit]{Backlog de produit}
\end{table}
\subsubsection{Les besoins fonctionnels}
Les besoins fonctionnels expriment les fonctionnalités du futur système, qui répondent aux
besoins de notre client. Ces besoins consistent en :
\begin{itemize}
\item Gérer les vendeurs.
\item Gérer les produits.
\item Gérer les produits issus de vendeurs différents.
\item Gérer les catalogues et les versions des catalogues.
\item Gérer les catégories.
\item Gérer les commandes
\item Consulter les statistiques des ventes.
\end{itemize}
\subsubsection{Les besoins non fonctionnels}
Notre système met l'accent sur plusieurs besoins non fonctionnels, qui se rapportent
à des spécifications et des concepts techniques pouvant influencer son évaluation et sa
valeur. Nous présentons dans la suite ces besoins :
\begin{itemize}
\item \textbf{L'ergonomie}: L'application doit avoir une interface conviviale et la densité des éléments doit être minimale dans la page. L'interface devra aussi protéger l'utilisateur des erreurs de saisie.
\item \textbf{L'architecture technique modulaire}: La conception de la solution doit être modulaire et orientée objet, permettant facilement d'ajouter de nouvelles fonctionnalités.
\item \textbf{Performance}: Les performances d'exécution du système doivent être optimales
et le temps de réponse doit être le plus court possible.
\item \textbf{La flexibilité}: Ajouter des modules à l'application ou modier ceux existants
ne doit en aucun cas présenter des dicultés au développeur..
\item \textbf{La Sécurité}: L'accès à l'application doit s'effectuer par une authentication et
chacun des utilisateurs aura son propre droit d'accès.
\end{itemize}
\subsection{Spécification des besoins}
\subsubsection{Diagramme du cas d’utilisation global}
Le diagramme du cas d’utilisation global définit l’ensemble de fonctions offertes par notre système afin de répondre aux différents besoins.\\
Dans la figure ci-dessous nous avons regroupé tous les cas d’utilisation possibles.
\begin{figure}[H]
\centering
\includegraphics[width=7in ,height=8in]{example-image}
\caption[Figure7 : Diagramme du cas d'utilisation global ]{ Diagramme du cas d'utilisation global }
\label{fig:pic7}
\end{figure}
\subsubsection{Architecture}
\paragraph{Architecture du système}
Notre solution utilise l’architecture opérationnelle trois tiers. Comme illustrée dans la figure
ci-après, la solution que nous avons choisie obéit à la même structure laissant apparaitre les
tiers suivants :
\begin{itemize}
\item Un client léger qui n’est autre qu’un navigateur web permettant à son utilisateur d’accéder à l’application via internet.
\item Un middle tiers : le serveur d’application qui héberge toutes les couches de l’application.
\item Un tiers de données qui n’est autre que le serveur de base de données.
\end{itemize}
\begin{figure}[H]
\centering
\includegraphics[width=6in ,height=3in]{example-image}
\caption[Figure7 : Architecture trois tiers ]{ Architecture trois tiers }
\label{fig:pic7}
\end{figure}
\paragraph{Architecture de l’application}
Dans cette section, nous commençons par présenter l'architecture MVC choisie pour la
réalisation de notre application. En effet, il est primordial à la phase de conception de
toute application de déterminer l'architecture la plus adéquate afin d'assurer un bon
fonctionnement, une meilleure performance ainsi qu'une maintenance facile. Ces avantages
sont les raisons pour lesquelles nous avons opté pour l'architecture MVC.
\begin{figure}[H]
\centering
\includegraphics[width=6in ,height=2.5in]{example-image}
\caption[Figure8 : Architecture MVC]{ Architecture MVC }
\label{fig:pic8}
\end{figure}
La plateforme Marketplace est basée sur le concept MVC qui signifie Modèle, Vue et contrôleur
dans le but de mieux organiser le code de notre système.\\
Cette architecture, comme illustrer ci-dessus, propose une séparation en trois couches : entités
de données, interface et traitement de données.
\begin{itemize}
\item Le Modèle représente les données de l'application généralement stockées dans une
base de données.
\item La Vue correspond à l'IHM (Interface Homme Machine).
\item Le Contrôleur assure les échanges entre la vue et le modèle.
\end{itemize}
En effet, le contrôleur orchestre la procédure entre une vue et un modèle. Il analyse la requête
envoyée par le client de notre site, effectue les contrôles nécessaires afin d'appeler le modèle
convenable.\\
Ce dernier réalise les différentes requêtes SQL afin de récupérer les données en question.
Ce modèle passe les données récupérées au contrôleur pour qu'il puisse les retournées à la vue
concernée.\\
Enfin, La vue affichera les interfaces demandées par l'utilisateur de notre application.
\subsection{Environnement de travail}
Nous allons consacrer cette partie à la présentation des langages et outils de programmation
utilisés pour la mise en œuvre de ce projet.\\
Nous commençons tout d’abord par l’exposition de l’environnement matériels et logiciels.
\subsubsection{Environnement matériel}
L'architecture matérielle utilisée pour la réalisation de l'application est la suivante :
\begin{table}[H]
\centering
\label{tab:tab2}
\begin{tabularx}{\textwidth}{|X|X|}
\hline
Machines & Asus \\ \hline
Processeur & I7\\
\hline
RAM & 8 GO \\
\hline
Système d’exploitation & Windows 10 \\
\hline
\end{tabularx}
\caption[tableau2 : Environnement matérielle]{Environnement matérielle}
\end{table}
\subsubsection{Environnement logiciel}
\paragraph{Outils de développement et modélisation}
\begin{itemize}
\item \textbf{Robo 3T}: est plateforme qui se caractérise par une interface de gestion des tables dans la base de donnée mongoDB.
\item \textbf{MongoDB}: est un système de gestion de base de données orientée documents ne nécessitant pas de schéma prédéfini des données.
\item \textbf{Visual Studio Code}: éditeur de code cross-platform, open source et gratuit, supportant une dizaine de langages.
\item \textbf{IntelliJ IDEA}: Environnement de production des logiciels libres en s'appuyant principalement sur Java.
\item \textbf{Visual Paradigm}: est un logiciel de modélisation et de conception UML.
\end{itemize}
\paragraph{Langages de programmation}
Les langages de programmation utilisés pour le développement de notre système sont :
\begin{itemize}
\item \textbf{Java}: est un langage de programmation orienté objet créé par James Gosling et Patrick Naughton, employés de Sun Microsystems, avec le soutien de Bill Joy, présenté officiellement le 23 mai 1995 au SunWorld.
\item \textbf{TypeScript}: est un langage de programmation libre et open source développé par Microsoft qui a pour but d'améliorer et de sécuriser la production de code JavaScript. C'est un sur-ensemble de JavaScript.
\item \textbf{HTML5}: « Hyper Text Markup Langage 5 » considéré comme l’une des nouvelles
technologies les plus importantes, qui était émergé en 2010, et qui est encore un travail n’est
pas totalement finalisées par le W3C.
\item \textbf{CSS3}: « Cascading Style Sheets » permet d’arrondir les images, faire des ombres sur les div,des ombres sur du texte, des polices de caractères plus fun, des bordures d’images, etc. Et
surtout l’ajout de l’animation.
\end{itemize}
\paragraph{Framework utilisé}
\begin{itemize}
\item \textbf{Spring Boot}:
Un framework est une suite d’outils et de bibliothèques facilitant et accélérant le
développement d’un logiciel. Il contient toutes les fonctions de base utiles au développement
d’un type particulier de programme et permet alors de ne pas avoir besoin de réécrire les
mêmes fonctions chaque fois qu’on crée un programme.\\
Pour la réalisation de notre projet nous avons opté pour le Spring Boot. Ce choix n’a pas été fait
au hasard, en effet Spring Boot est un Framework aux multiples avantages, du fait qu’il est basé
sur l’architecture MVC, qu’il est open-source et écrit en java et surtout qu’il est orienté
objet. Ses fonctionnalités principales sont:
\begin{itemize}
\item La différentiation du code en trois couches suivant le modelé MVC.
\item Un système de cache garantissant un meilleur temps de réponse et des performances.
\item Un système qui gère les langues permettant la création de site multilingues.
\item Une couche ORM (Object relationnel mapping) et une couche d’abstraction des
données.
\item Supporte l'architecture micro-services ainsi que les services Rest.
\end{itemize}
Spring Boot se base sur plusieurs outils telle que : \\
\begin{itemize}
\item[$\bigcirc$]\textbf{Spring Data}: offre une API qui fait abstraction des APIsde bas niveau et s'interface avec plusieurs sources de données parmi lesquelles JPA, Neo4j, MongoDB, GemFire, Hadoop, ElasticSearch, REST, Redis, Couchbase et quelques autres.
\item[$\bigcirc$]\textbf{Spring Security}: Commencé en 2003, il est l'un des projets les murs du Spring. Il permet de gérer l'authentification et d'autorisation des utilisateurs dans l'application développée sous ce framework.
\end{itemize}
\item \textbf{Angular}: est une plateforme d'application Web open-source basée sur TypeScript et dirigée par l'équipe Angular de Google. Angular est une réécriture complète d'AngularJS.
\item \textbf{PrimeNG}: est une collection de composants UI riches pour Angular. Tous les widgets sont open source et peuvent être utilisés gratuitement sous licence MIT.
\end{itemize}
\subsection{Planification des sprints}
\subsection*{Conclusion}
\addcontentsline{toc}{subsection}{Conclusion}
\end{document}



