
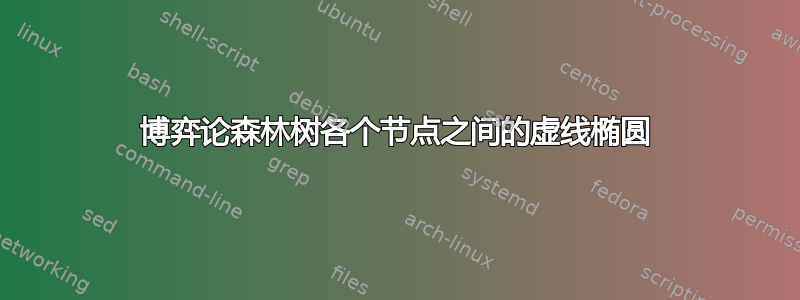
我目前有一个如下的森林二叉树:
这是由以下代码生成的:
% Adapted from https://tex.stackexchange.com/questions/425238/horizontal-probability-tree-using-forest-with-edge-labels
\documentclass{standalone}
\usepackage{standalone}
\usepackage[T1]{fontenc}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{decorations.pathreplacing}
\usepackage{xcolor}
\usepackage{forest}
\usepackage{amsmath}
\usepackage{MnSymbol}
\usepackage{commath}
\forestset{
ptree/.style={
for tree={
grow'=0,
parent anchor=children,
child anchor=parent,
l=2.4cm,
s sep=0.5cm,
fit=rectangle
},
before typesetting nodes={
for tree={
split option={content}{:}{content, my edge label},
},
},
},
my edge label/.style={
if={
> O_= {n'}{1}
}{
edge label={node [midway, fill=white, font=\color{red}\footnotesize] {#1} }
}{
edge label={node [midway, fill=white, font=\color{red}\footnotesize] {#1} }
},
}
}
\begin{document}
\begin{forest}
ptree
[1
[2: 1
[1: 1
[2: 1
[{(1,-1)}: 1]
]
[{(-1,1)}: 2]
]
[1: 2
[{(-1,1)}: 1]
]
]
[2: 2
[1: 1
[{(-1,1)}: 1]
]
[{(1,-1)}: 2]
]
]
\end{forest}
\end{document}
这完全符合我的需要,只是我希望推动包含任意椭圆的虚线椭圆,通常在同一棵树中有多个。我在下面举了一个例子来说明我的意思。
另外,为了更容易快速编码(因为我用它来做讲座笔记),我希望简单地修改森林树使其看起来像:
\begin{forest}
ptree
[1
[2: 1
[1: 1: A
[2: 1
[{(1,-1)}: 1]
]
[{(-1,1)}: 2]
]
[1: 2: A
[{(-1,1)}: 1]
]
]
[2: 2: B
[1: 1: B
[{(-1,1)}: 1]
]
[{(1,-1)}: 2]
]
]
\end{forest}
其中A和B将用于指定两个单独的椭圆。此外,有时这些椭圆可能包含三个或更多节点,所以我希望它们可以根据需要扩展。
任何帮助改变的帮助\forestset都将非常感激!
答案1
一个相当类似的问题已经得到回答这里但我不确定它是否适用于森林,更重要的是,旋转椭圆。对于后者,我使用了一个建议这个答案。我很想使用 fit,但当节点垂直分离时,它会失败。在这里,我围绕给定节点和相对节点语法中指定的另一个节点绘制椭圆,请参阅森林手册第 8 页。
\documentclass[tikz,border=3.14pt]{standalone}
\usepackage[T1]{fontenc}
\usetikzlibrary{decorations.pathreplacing,shapes.geometric,calc}
\usepackage{xcolor}
\usepackage{forest}
\usepackage{amsmath}
\usepackage{MnSymbol}
\usepackage{commath}
\forestset{
ptree/.style={
for tree={
grow'=0,
parent anchor=children,
child anchor=parent,
l=2.4cm,
s sep=0.5cm,
fit=rectangle
},
before typesetting nodes={
for tree={
split option={content}{:}{content, my edge label},
},
},
},
my edge label/.style={
if={
> O_= {n'}{1}
}{
edge label={node [midway, fill=white, font=\color{red}\footnotesize] {#1} }
}{
edge label={node [midway, fill=white, font=\color{red}\footnotesize] {#1} }
},
},
myellipse/.style={ tikz={% from https://tex.stackexchange.com/a/186673/121799
\path let
\p1 = ($()-(#1)$),
\p2 = ($(.north east)-(.south west)$),
\p3 = ($(#1.north east)-(#1.south west)$),
\n2 = {veclen(\p2)},
\n3 = {veclen(\p3)},
\n1 = {veclen(\p1)+0.5*(\n2+\n3)}
in %\pgfextra{\typeout{\n1,\n2,\n3}}
() -- (#1)
node[midway, sloped, draw, ellipse,dashed,
minimum width=\n1, minimum height={max(\n2,\n3)}] {};
}}
}
\begin{document}
\begin{forest}
ptree
[1
[2: 1
[1: 1
[2: 1
[{(1,-1)}: 1]
]
[{(-1,1)}: 2]
]
[1: 2,myellipse=!s
[{(-1,1)}: 1]
]
]
[2: 2
[1: 1,myellipse=!u
[{(-1,1)}: 1]
]
[{(1,-1)}: 2]
]
]
\end{forest}
\end{document}
编辑:用相应节点的大小替换硬编码的附加距离。
答案2
另一种解决方案istgame包(版本 2.0)。您可以简单地使用宏\xtInfosetO来绘制倾斜椭圆类型的信息集。
\documentclass{standalone}
\usepackage{istgame}
\begin{document}
\begin{istgame}
\setistgrowdirection'{east}
\tikzset{oval node/.style={ellipse node,draw=none}}
\tikzset{move/.style={red,fill=white}}
\xtdistance{25mm}{25mm}
\istroot(0)[null node]<180>{1}+25mm..40mm+
\istb{1}[move] \istb{2}[move] \endist
\istrooto(1)(0-1){2}
\istb{1}[move] \istb{2}[move] \endist
\istrooto(2)(0-2){2}
\istb{1}[move] \istb{2}[move]{(-1,1)} \endist
\istrooto(3)(1-1){1}
\istb{1}[move] \istb{2}[move]{(-1,1)} \endist
\istrooto(4)(1-2){1}
\istb{1}[move]{(-1,1)} \endist
\istrooto(5)(2-1){1}
\istb{1}[move]{(-1,1)} \endist
\istrooto(6)(3-1){2}
\istb{1}[move]{(-1,1)} \endist
\setxtinfosetlayer{main}
\xtInfosetO[dashed,thick](3)(4)(1.5em)
\xtInfosetO[ellipse,dashed,thick](2)(5)(2em)
\end{istgame}
\end{document}






