
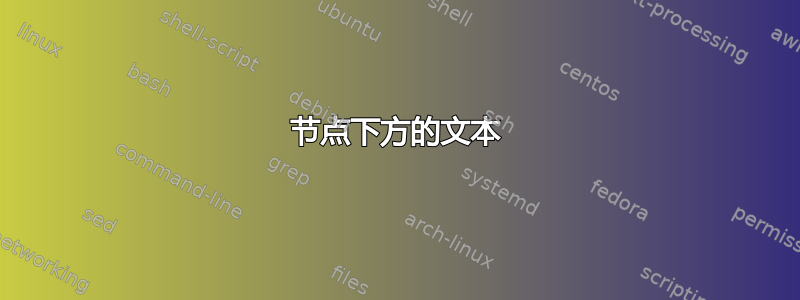
答案1
\documentclass[tikz,border=5mm]{standalone}
\usetikzlibrary{positioning,arrows.meta} %
\usetikzlibrary{shadows.blur}
\begin{document}
\tikzset{shadowcirc/.style={circle,draw,blur shadow,minimum width=0.6cm},
Lbox/.style={draw,minimum width=0.6cm,minimum height=0.7cm,path picture={\draw (path picture bounding box.south west)
to[out=45,in=260] ++(0.1,0.1) -- (path picture bounding box.north);
\draw (path picture bounding box.south east)
to[out=135,in=310] ++(-0.1,0.1) -- (path picture bounding box.north);}}}
\begin{tikzpicture}
\begin{scope}[font=\tiny\sffamily]
\node[shadowcirc,fill=yellow!80!gray!30] (L){I};
\xdef\LastNode{L}
\foreach \ColA/\ColB [count=\Z] in
{cyan!30/blue,yellow!80!gray!30/black,yellow!80!gray!30/black,cyan!30/blue}
{\foreach \X [count=\Y] in {beg,mid,end}
{\node[right=0.5cm of \LastNode,shadowcirc,fill=\ColA] (node-\Z-\Y) {\X};
\draw[thick,-latex] (\LastNode) -- (node-\Z-\Y);
\draw[thick,-latex,\ColB] (node-\Z-\Y) to[out=120,in=60,looseness=7] (node-\Z-\Y);
\node[below=0.8cm of node-\Z-\Y,Lbox,fill=\ColA] (node-\Z-\Y-low){};
\draw[dashed,-{Latex[open]}] (node-\Z-\Y)-- (node-\Z-\Y-low);
\xdef\LastNode{node-\Z-\Y}
} }
\node[right=0.5cm of \LastNode,shadowcirc,fill=yellow!80!gray!30] (E) {E};
\draw[thick,-latex] (\LastNode) -- (E);
\end{scope}
\begin{scope}[font=\sffamily]
\node[below=0.3cm of node-1-2-low] (s1) {/s/};
\node[below=0.3cm of node-2-2-low] (ih) {/ih/};
\node[below=0.3cm of node-3-2-low] (k) {/k/};
\node[below=0.3cm of node-4-2-low] (s2) {/s/};
\node[below=0.6cm of node-2-3-low] (six) {"six"};
\end{scope}
\end{tikzpicture}
\end{document}
附录:如何解释这段代码?这有点难。但让我试试。当我看到这个节点链时,立即想到的可能是使用库chain(pgfmanual 第 46 节),但随后很明显,存在某种模式需要循环,\foreach这使得该链变得不必要。除了两个外部节点外,该图片还由 3 个不同颜色的节点重复组成。所以我所做的就是将其写入两个嵌套\foreach循环中。至于下部节点,有很多选择,也许我选择的不是最自然的,pic可能更自然。但这会给故事添加另一个元素,这使其更难理解。
你怎么能独自做出这样的事?一种方法是启动 Google 图片搜索,可能site:tex.stackexchange.com在其中包含一些关键词,例如、circle node等,然后查看看起来很有希望的图片代码并开始修改它,直到您对结果满意为止。如果您在途中遇到问题,您仍然可以在这里提问,但由于您有 MWE,所以问题会得到更好的接受。 chainshadow




