
我希望 hop1 在每组条形图上跳过 6 个图块,但我无法创建它。同样,我想在为每一跳绘制的趋势线上添加类似的标题。非常感谢您的帮助。
谢谢。
以下是可编译的代码
\RequirePackage{filecontents}
\begin{filecontents*}{hop1}
1pkt/5sec 492
1pkt/10sec 483
1pkt/20sec 479
1pkt/30sec 420
1pkt/40sec 493
1pkt/50sec 500
\end{filecontents*}
\begin{filecontents*}{hop2}
1pkt/5sec 457
1pkt/10sec 409
1pkt/20sec 440
1pkt/30sec 50
1pkt/40sec 490
1pkt/50sec 498
\end{filecontents*}
\begin{filecontents*}{hop3}
1pkt/5sec 407
1pkt/10sec 438
1pkt/20sec 399
1pkt/30sec 322
1pkt/40sec 412
1pkt/50sec 497
\end{filecontents*}
\begin{filecontents*}{hop4}
1pkt/5sec 63
1pkt/10sec 156
1pkt/20sec 370
1pkt/30sec 331
1pkt/40sec 357
1pkt/50sec 496
\end{filecontents*}
\begin{filecontents*}{hop5}
1pkt/5sec 90
1pkt/10sec 206
1pkt/20sec 368
1pkt/30sec 323
1pkt/40sec 379
1pkt/50sec 490
\end{filecontents*}
\begin{filecontents*}{hop6}
1pkt/5sec 56
1pkt/10sec 240
1pkt/20sec 0
1pkt/30sec 324
1pkt/40sec 376
1pkt/50sec 484
\end{filecontents*}
\documentclass[conference]{IEEEtran}
\ifCLASSINFOpdf
\else
\fi
\usepackage[pdftex]{graphics}
\usepackage{pgfplots,pgfplotstable}
\usetikzlibrary{patterns}
\usepgfplotslibrary{dateplot}
\usepackage{cite}
\usepackage{url}
\usepgfplotslibrary{patchplots}
\pgfplotsset{compat=1.7}
\hyphenation{op-tical net-works semi-conduc-tor}
\pgfplotstableread{hop1}\a
\pgfplotstableset{create on use/x/.style={create col/expr={\pgfplotstablerow}}}
\pgfplotstableread{hop2}\b
\pgfplotstableset{create on use/x/.style={create col/expr={\pgfplotstablerow}}}
\pgfplotstableread{hop3}\c
\pgfplotstableset{create on use/x/.style={create col/expr={\pgfplotstablerow}}}
\pgfplotstableread{hop4}\d
\pgfplotstableset{create on use/x/.style={create col/expr={\pgfplotstablerow}}}
\pgfplotstableread{hop5}\e
\pgfplotstableset{create on use/x/.style={create col/expr={\pgfplotstablerow}}}
\pgfplotstableread{hop6}\f
\pgfplotstableset{create on use/xnum/.style={create col/expr={\pgfplotstablerow}}}
\begin{document}
\begin{figure*}[t]
\begin{tikzpicture}
\begin{axis}[
height=6cm, width=13.5cm,
%x tick label style={rotate=45},
ybar,
bar width=0.2cm,
xlabel={Pkt Generation Rate},
ylabel={Pkt Delivery Ratio},
ymin=0, ymax=500,
symbolic x coords={1pkt/5sec,1pkt/10sec,1pkt/20sec,1pkt/30sec,1pkt/40sec,1pkt/50sec},
xtick=data,
ytick={0,100,200,300,400,500,600},
legend style={font=\small},
legend pos=outer north east,
ymajorgrids=true,
legend columns=2,
%legend style={at={(0.5,0.5)}},
%grid style=dashed,
]
\addplot[red!20!black,fill=black!80!white] table {\a};
\addlegendentry{Hop-1};
\addplot+[smooth,black!80,line width=1pt]table [y={create col/linear regression={x=x}}] {\a};
\addlegendentry{Trendline hop-1};
\addplot[red!20!black,fill=blue!80!white] table {\b};
\addlegendentry{Hop-2};
\addplot+[smooth,blue!80,line width=1pt] table [y={create col/linear regression={x=x}}] {\b};
\addlegendentry{Trendline hop-2};
\addplot[red!20!black,fill=red!80!white] table {\c};
\addlegendentry{Hop-3};
\addplot[smooth,red!80,line width=1pt] table [y={create col/linear regression={x=x}}] {\c};
\addlegendentry{Trendline hop-3};
\addplot[red!20!black,fill=orange!80!white] table {\d};
\addlegendentry{Hop-4};
\addplot[smooth,orange!80,line width=1pt] table [y={create col/linear regression={x=x}}] {\d};
\addlegendentry{Trendline hop-4};
\addplot[red!20!black,fill=green!80!white] table {\e};
\addlegendentry{Hop-5};
\addplot[smooth,green!80,line width=1pt] table [y={create col/linear regression={x=x}}] {\e};
\addlegendentry{Trendline hop-5};
\addplot[red!20!black,fill=cyan!80!white] table {\f};
\addlegendentry{Hop-6};
\addplot[smooth,cyan!100,line width=1pt] table [y={create col/linear regression={x=x}}] {\f};
\addlegendentry{Trendline hop-6};
\end{axis}
\end{tikzpicture}
\end{figure*}
\end{document}
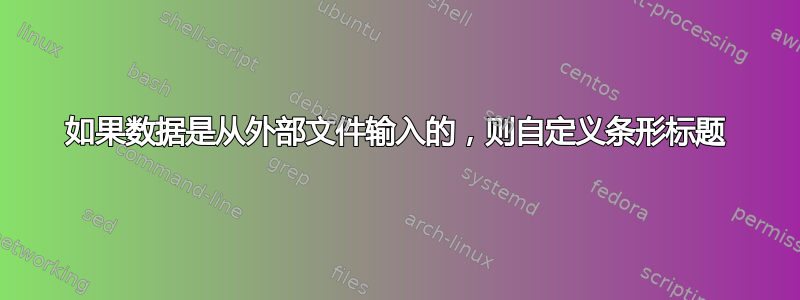
输出如下
我想在每个黑条上写 1,在每个蓝条上写 2,依此类推。示例已附上
答案1
我彻底重新安排了代码,使其更短。我删除了将文件读入宏,因为x列可以动态生成,并且直接从文件中读取可以使用循环。注意,我cycle list在axis选项中设置了设置图颜色的自定义。
至于实际问题,您可以使用nodes near coords在条形图上添加数字。默认情况下,它会打印 y 值,但可以指定自定义文本。例如,使用 ,将打印nodes near coords={foo}单词。我使用了,其中代表循环变量。foonodes near coords={#1}#1
要沿回归线添加数字,您可以在结束的 之前附加到node[pos=x,anchor=south] {#1}的末尾。对于这种情况,似乎可以正常工作。\addplot;pos=0.12
关于图例。假设你想把回归线绘制在条形图的顶部,最简单的方法似乎是不是使用\addlegendentry,而是添加
\legend{,,,,,,Hop-1,Hop-2,Hop-3,Hop-4,Hop-5,Hop-6}
逗号分隔列表中的前六个条目为空,这意味着没有为前六个\addplot条目制作图例,而这些条目就是构成条形的条目。
我还在代码中添加了一些注释,如果有任何不清楚的地方,请询问。
\RequirePackage{filecontents}
\begin{filecontents*}{hop1}
1pkt/5sec 492
1pkt/10sec 483
1pkt/20sec 479
1pkt/30sec 420
1pkt/40sec 493
1pkt/50sec 500
\end{filecontents*}
\begin{filecontents*}{hop2}
1pkt/5sec 457
1pkt/10sec 409
1pkt/20sec 440
1pkt/30sec 50
1pkt/40sec 490
1pkt/50sec 498
\end{filecontents*}
\begin{filecontents*}{hop3}
1pkt/5sec 407
1pkt/10sec 438
1pkt/20sec 399
1pkt/30sec 322
1pkt/40sec 412
1pkt/50sec 497
\end{filecontents*}
\begin{filecontents*}{hop4}
1pkt/5sec 63
1pkt/10sec 156
1pkt/20sec 370
1pkt/30sec 331
1pkt/40sec 357
1pkt/50sec 496
\end{filecontents*}
\begin{filecontents*}{hop5}
1pkt/5sec 90
1pkt/10sec 206
1pkt/20sec 368
1pkt/30sec 323
1pkt/40sec 379
1pkt/50sec 490
\end{filecontents*}
\begin{filecontents*}{hop6}
1pkt/5sec 56
1pkt/10sec 240
1pkt/20sec 0
1pkt/30sec 324
1pkt/40sec 376
1pkt/50sec 484
\end{filecontents*}
\documentclass[conference]{IEEEtran}
\usepackage{pgfplotstable} % loads pgfplots
\pgfplotsset{compat=1.7}
\begin{document}
\begin{figure*}
\begin{tikzpicture}
\begin{axis}[
height=6cm, width=13.5cm,
ybar,
bar width=0.2cm,
xlabel={Pkt Generation Rate},
ylabel={Pkt Delivery Ratio},
ymin=0, ymax=550, % I increased ymax to make room for the numbers on the bars
symbolic x coords={1pkt/5sec,1pkt/10sec,1pkt/20sec,1pkt/30sec,1pkt/40sec,1pkt/50sec},
xtick distance=1,
ytick={0,100,200,300,400,500,600},
legend style={font=\small},
legend pos=outer north east,
ymajorgrids=true,
cycle list={ % set the six colors here
{fill, draw, black!80!white},
{fill, draw, blue!80!white},
{fill, draw, red!80!white},
{fill, draw, orange!80!white},
{fill, draw, green!80!white},
{fill, draw, cyan!80!white}
},
node near coords style={black,font=\footnotesize} % color and font for numbers on bars
]
\pgfplotsinvokeforeach{1,...,6}{% starts a loop
% the loop variable is represented by #1
\addplot
+[nodes near coords={#1}, % adds the number above the bars
draw=red!20!black % override the draw-color
] table {hop#1};
}
\pgfplotsinvokeforeach{1,...,6}{%
\addplot
+[sharp plot, % line plot
line legend, % line legend
line width=1pt,
]
table [
% make the x-column
create on use/x/.style={create col/expr={\pgfplotstablerow}},
% do the regression
y={create col/linear regression={x=x}}
] {hop#1}
% add a node with the number (1,2,...,6)
node[
% this ifthenelse will set the anchor of the node to 90
% (equivalent to north) for the fourth node), while the
% rest gets anchor=270 (equivalent to south). Hence the
% fourth node is below the line, the rest are above.
anchor={ifthenelse(#1==4,90,270)},
% set padding between node and node border:
inner sep=1pt,
% set fractional distance along the lines
% by trial and error I found that 0.12 looks OK
% it places the numbers about halfway between the first
% two groups of bars
pos=0.12,
% set font, color etc.
font=\large
] {#1};
}
% add the legend entries
% by making the first six entries (which correspond to the bar plots)
% empty, you only get a legend for the regression lines
\legend{,,,,,,Hop-1,Hop-2,Hop-3,Hop-4,Hop-5,Hop-6}
\end{axis}
\end{tikzpicture}
\end{figure*}
\end{document}





