
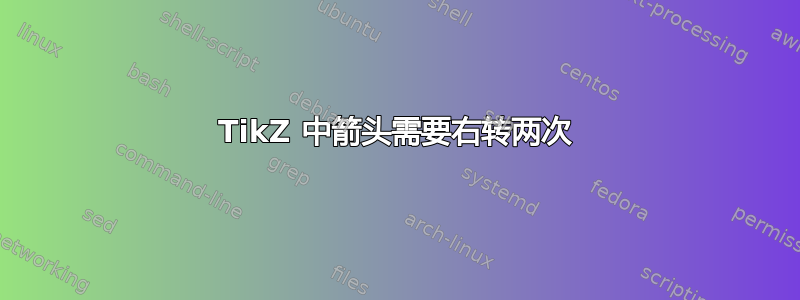
如果两个节点在垂直线上/下彼此相连,我怎样才能使箭头先向右,然后向上,然后向左。(已经使用了直接向下的垂直线,这就是为什么我希望箭头向右、向上然后向左)。
像这样:
我的代码:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows}
\tikzstyle{startstop} = [rectangle, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=blue!30]
\tikzstyle{io} = [trapezium, trapezium left angle=70, trapezium right angle=110, minimum width=3cm, minimum height=1cm, text centered, draw=black]
\tikzstyle{process} = [rectangle, minimum width=3cm, minimum height=1cm, text centered, draw=black]
\tikzstyle{decision} = [diamond, minimum width=3cm, minimum height=1cm, text centered, draw=black]
\tikzstyle{arrow} = [thick,->,>=stealth]
%
\begin{document}
\centering
\begin{tikzpicture}[node distance=5cm]
\node (start) [startstop] {Filling a cup with water};
\node (p1) [process, below of=start] {Walk to the kitchen.};
\draw [arrow] (start) -- (p1);
\node (d1) [decision, below of=p1, yshift=1cm] {In front of correct cupboard?};
\node (p2) [process, right of=d1] {Walk to correct one.};
\node (p3) [process, below of=d1] {Grab a glas.};
\draw[arrow](p1) -- (d1);
\draw [arrow] (d1) -- node [anchor=south] {no} (p2);
\draw [arrow] (d1) -- node [anchor=west] {yes} (p3);
\node (d2) [decision, below of=p2] {In front of correct one?};
\draw [arrow] (d2) -- node [anchor=south]{yes}(p3);
\draw [arrow] (d2) node [anchor=west] {no} (p2);
\draw[arrow] (p2) -- (d2);
\end{tikzpicture}
\end{document}
答案1
您的代码无法有效地控制节点的分离,因为菱形需要更多空间,所以您必须使用定位库,它允许您将节点放置在相对于一定距离的位置\node(label_node)[style_name, on grid, below=distance cm of label_node]{Node_Text_content};,除其他修改外,样式声明必须在单独的行中,允许启用或禁用某些使用%并将它们保留为注释,或添加注释以使代码更具可读性,最后在菱形的情况下,您可以使用它text width来允许文本为多行。
结果:
梅威瑟:
% By J. Leon
%Use MIT licence, and beerware.
\documentclass[border=20pt]{standalone}
\usepackage[usenames,dvipsnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{arrows,shapes,positioning}
\definecolor{WIRE}{HTML}{002FA7} % Klein Blue
%Declaration of Styles, this code struture allow to enable or unable style modifiers.
\tikzstyle{startstop}=[
rectangle,
minimum width=3cm,
minimum height=1cm,
text centered,
draw=black,
fill=blue!30
]
\tikzstyle{io}=[
trapezium,
trapezium left angle=70,
trapezium right angle=110,
minimum width=3cm,
minimum height=1cm,
text centered,
draw=black
]
\tikzstyle{process}=[
rectangle,
minimum width=3cm,
minimum height=1cm,
text centered,
draw=black
]
\tikzstyle{decision}=[
diamond,
text width =2cm, % <-- Added to enable multiline text
minimum width=4cm,
minimum height=4cm,
text centered, % Also you can white multiline using line1\\ line2
draw=black
]
\tikzstyle{arrow}=[
thick,
->,
>=stealth
]
\begin{document}
\begin{tikzpicture}[
%Global Config
%font=\sf
]
% Positioning the nodes using positioning library
\node (start) [startstop] {Filling a cup with water};
\node (p1) [process, on grid, below=2cm of start]{Walk to the kitchen.};
\node (d1) [decision, on grid, below=3.5cm of p1] {In front of correct cupboard?};
\node (p2) [process, on grid, right=5cm of d1] {Walk to correct one.};
\node (p3) [process, on grid, below=4cm of d1] {Grab a glas.};
\node (d2) [decision, on grid, below=4cm of p2] {In front of correct one?};
% Draw the arrows
\draw [arrow] (start) -- (p1);
\draw [arrow] (p1) -- (d1);
\draw [arrow] (d1) -- node [anchor=south] {no} (p2);
\draw [arrow] (d1) -- node [anchor=west] {yes} (p3);
\draw [arrow] (d2) -- node [anchor=south]{yes}(p3);
\draw[arrow] (p2) -- (d2);
% Draw Special arrows
\draw [arrow] (d2) -- node[anchor=east, above=2pt ] {no} ++(3.5,0) |- (p2);
\end{tikzpicture}
\end{document}
答案2
我认为您的图表可以进一步改进(例如,在节点内添加多行文本)。
也可以看看:应该使用 \tikzset 还是 \tikzstyle 来定义 TikZ 样式?
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows, positioning}
\tikzset{
startstop/.style={
rectangle, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=blue!30
},
io/.style={
trapezium, trapezium left angle=70, trapezium right angle=110, minimum width=3cm, minimum height=1cm, text centered, draw=black
},
process/.style ={
rectangle, minimum width=3cm, minimum height=1cm, text centered, draw=black
},
decision/.style ={
diamond, minimum width=3cm, minimum height=1cm, text centered, draw=black
},
arrow/.style = {
thick,->,>=stealth
},
}
%
\begin{document}
\centering
\begin{tikzpicture}[node distance=5cm]
\node (start) [startstop] {Filling a cup with water};
\node (p1) [process, below of=start] {Walk to the kitchen.};
\draw [arrow] (start) -- (p1);
\node (d1) [decision, below of=p1, yshift=1cm] {In front of correct cupboard?};
\node (p2) [process, right of=d1] {Walk to correct one.};
\node (p3) [process, below of=d1] {Grab a glas.};
\draw[arrow](p1) -- (d1);
\draw [arrow] (d1) -- node [anchor=south] {no} (p2);
\draw [arrow] (d1) -- node [anchor=west] {yes} (p3);
\node (d2) [decision, below of=p2] {In front of correct one?};
\draw [arrow] (d2) -- node [anchor=south]{yes}(p3);
\draw [arrow] (d2) -- node[above=2pt] {no} ++(3,0) |- (p2);
\draw[arrow] (p2) -- (d2);
\end{tikzpicture}
\end{document}
但是,我会使用 TikZmatrix并执行如下操作:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows, positioning, matrix}
\tikzset{
startstop/.style={
rectangle, text width=3cm, minimum height=1cm, text centered, draw=black, fill=blue!30, anchor=center
},
io/.style={
trapezium, trapezium left angle=70, trapezium right angle=110, text width=3cm, minimum height=1cm, text centered, draw=black, anchor=center
},
process/.style ={
rectangle, text width=3cm, minimum height=1cm, text centered, draw=black, anchor=center
},
decision/.style ={
diamond, text width=3cm, minimum height=1cm, text centered, draw=black, anchor=center
},
arrow/.style = {
thick,->,>=stealth
},
}
%
\begin{document}
\centering
\begin{tikzpicture}
\matrix[
matrix of nodes,
column sep =20pt,
row sep = 40pt,
]{
|[name=start,startstop]| {Filling a cup with water}\\
|[name=p1,process]| {Walk to\\ the kitchen.}\\
|[name=d1,decision]| {In front of \\ correct cupboard?}
&|[name=p2,process]| {Walk to\\ correct one.} \\[-20pt]
|[name=p3,process]| {Grab a glas.}
&|[name=d2,decision]| {In front of correct one?}\\
};
\draw[arrow] (start) -- (p1);
\draw[arrow] (p1) -- (d1);
\draw[arrow] (d1) -- node[above, near start] {no} (p2);
\draw[arrow] (d1) -- node[above left, near start] {yes} (p3);
\draw[arrow] (d2) -- node[above, near start] {yes} (p3);
\draw[arrow] (d2) -- node[above, near start] {no} ++(3,0) |- (p2);
\draw[arrow] (p2) -- (d2);
\end{tikzpicture}
\end{document}
答案3
- 您的问题与许多类似的问题重复,例如轻松编写 tikz 流程图,如何绘制从节点 3 到节点 1 的返回箭头, ETC。
一个替代解决方案,需要付出一些(小小的)努力才能使代码更加简洁:
\documentclass{article} \usepackage[utf8]{inputenc} \usepackage{tikz} \usetikzlibrary{arrows.meta, calc, chains, quotes, positioning, shapes.geometric} \begin{document} \centering \begin{tikzpicture}[auto, node distance = 8mm and 12mm, start chain = going below, base/.style = {draw, text width=32mm, minimum height=8mm, outer sep=0pt, align=center, on chain}, startstop/.style = {base, fill=blue!30}, process/.style = {base}, decision/.style = {base, diamond, aspect=1.3, inner sep=0pt} ] \node (start) [startstop] {Filling a cup with water}; \node (p1) [process] {Walk to the kitchen.}; \node (d1) [decision] {In front of correct cupboard?}; \node (p3) [process] {Grab a glas.}; \node (p2) [process, right=of d1] {Walk to correct one.}; \node (d2) [decision] {In front of correct one?}; % \draw[semithick,-Triangle] (start) edge (p1) (p1) edge (d1) (d1) edge["yes"] (p3) (d1) edge["no"] (p2) (p2) edge (d2) (p3) edge["yes"] (d2) (d2.east) to ["no"] + (1,0) |- (p2); \end{tikzpicture} \end{document}







