
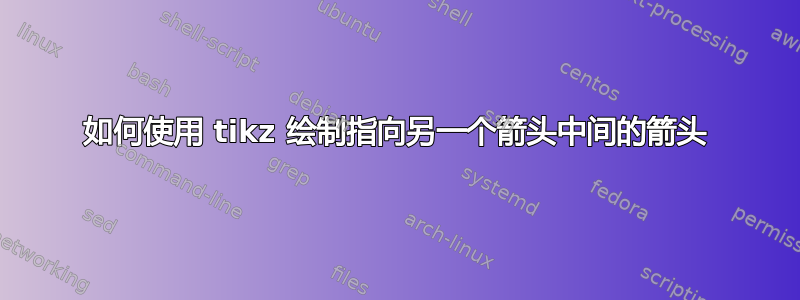
我需要画图中的红色箭头但我无法做到。
这是我的代码
\documentclass[10pt,a4paper]{toptesi}
\usepackage[utf8]{inputenc}
\usepackage[italian]{babel}
\usepackage{booktabs}
\usepackage{tabularx}
\usepackage{tikz}
\usetikzlibrary{shapes, positioning}
\author{Antonio Santoro}
\begin{document}
\begin{tikzpicture}[ball/.style={ellipse, minimum width=3cm, minimum height=1.5cm, draw},>=latex]
\node[ball] (classeA) {classe A};
\node[ball, right=2.5cm of classeA] (classeB) {classe B};
\node[ball, above right=2cm of classeA] (loaderL) {loader L};
\node[rectangle,draw,minimum width=2cm,minimum height=1cm, right=4cm of loaderL] (bytecode) {bytecode};
\draw[-] (bytecode) -- node[above] {caricamento} (loaderL);
\draw[->] (loaderL) -- (classeB);
\draw[->] (loaderL) -- (classeA);
\draw[->] (classeA) -- node[above] {intercetta} (loaderL-classeB);
\end{tikzpicture}
\end{document}
但它给了我错误。
答案1
也许不是最聪明的解决方案,但您可以在和之间的路径上添加一个空节点loader L,classe B然后绘制指向该节点的箭头:
\documentclass[10pt,a4paper]{toptesi}
\usepackage[utf8]{inputenc}
\usepackage[italian]{babel}
\usepackage{booktabs}
\usepackage{tabularx}
\usepackage{tikz}
\usetikzlibrary{shapes, positioning}
\author{Antonio Santoro}
\begin{document}
\begin{tikzpicture}[ball/.style={ellipse, minimum width=3cm, minimum height=1.5cm, draw},>=latex]
\node[ball] (classeA) {classe A};
\node[ball, right=2.5cm of classeA] (classeB) {classe B};
\node[ball, above right=2cm of classeA] (loaderL) {loader L};
\node[rectangle,draw,minimum width=2cm,minimum height=1cm, right=4cm of loaderL] (bytecode) {bytecode};
\draw[-] (bytecode) -- node[above] {caricamento} (loaderL);
\draw[->] (loaderL) -- node [midway](LtoB){} (classeB);
\draw[->] (loaderL) -- (classeA);
\draw[->] (classeA) -- node [above,sloped] {intercetta} (LtoB);
\end{tikzpicture}
\end{document}
答案2
您可以像在路径中定义节点visual tikz 手册第 7.9 节。然后使用该点绘制一个箭头,在本例中命名为 M。
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes, positioning}
\begin{document}
\begin{tikzpicture}[
ball/.style={
ellipse,
minimum width=3cm,
minimum height=1.5cm,
draw
},
>=latex
]
\node[ball] (classeA) {classe A};
\node[ball, right=2.5cm of classeA] (classeB) {classe B};
\node[ball, above right=2cm of classeA] (loaderL) {loader L};
\node[rectangle,draw,minimum width=2cm,minimum height=1cm, right=4cm of loaderL] (bytecode) {bytecode};
\draw[-] (bytecode) -- node[above] {caricamento} (loaderL);
\draw[->] (loaderL) -- (classeB) node [sloped,midway](M){}; % Declare node in the middle of the path named M
\draw[->] (loaderL) -- (classeA);
\draw[->,red] (classeA) -- (M.center) node[midway,sloped,above]{\sf Label}; %Draw arrow, and put text in a node, declared in the midle again.
\end{tikzpicture}
\end{document}





