
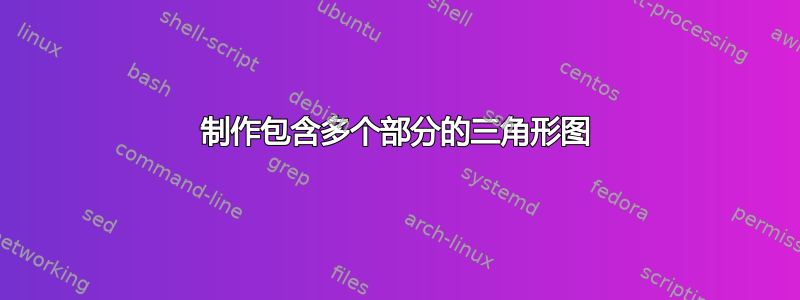
嗨,我对 LaTeX 还不太熟悉。我正在尝试创建此草图中所示的等边三角形,我提供了目前的代码,但目前还卡在这个阶段,有没有更简单的方法?这是最好的软件包吗?如果是,下一步是什么?
\documentclass[a4paper,12pt]{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw (0,0) node[anchor=north]{$A$}
-- (4,0) node[anchor=north]{$B$}
-- (2,4) node[anchor=south]{$C$}
-- cycle;
\end{tikzpicture}
\end{document}
答案1
您可以\foreach为此使用循环和极坐标。
第一个\foreach是
\foreach \angle/\label in {90/C,210/A,330/B}{
\coordinate[label={\angle:\label}] (\label) at (\angle:2){};
}
这相当于
\coordinate[label={210:A}] (A) at ({2*cos(210)},{2*sin(210)});
\coordinate[label={330:B}] (B) at ({2*cos(330)},{2*sin(330)});
\coordinate[label={ 90:C}] (C) at ({2*cos( 90)},{2*sin( 90)});
请注意,极坐标等于将 表示x为radius*cos(angle)和表示y为radius*sin(angle)。我经常发现这种表示法更容易。
第二个\foreach是
\foreach [count=\i] \angle in {240,180,...,-60}{
\node at (\angle:0.75){\i};
}
这已经为我们节省了不少工作,因为它相当于
\node at ({0.75*cos(240)},{0.75*sin(240)}){1};
\node at ({0.75*cos(180)},{0.75*sin(180)}){2};
\node at ({0.75*cos(120)},{0.75*sin(120)}){3};
\node at ({0.75*cos( 60)},{0.75*sin( 60)}){4};
\node at ({0.75*cos( 0)},{0.75*sin( 0)}){5};
\node at ({0.75*cos(-60)},{0.75*sin(-60)}){6};
手动输入很麻烦。
该命令\draw (A) -- coordinate (AB) (B) -- coordinate (BC) (C) -- coordinate (CA) cycle;用于绘制三角形的边,同时定义角之间的坐标(AB)、(BC)和。(CA)
剩下的最后一件事是从边缘中间到对角画线,这是用
\draw (A) -- (BC);
\draw (B) -- (CA);
\draw (C) -- (AB);
因为我们在绘制边缘时已经定义了坐标。
如果您想在坐标定义中使用数学表达式(例如sin(90)),您必须将表达式括在括号中,因为 Tikz 会对表达式内的括号感到困惑。
完整代码如下:
\documentclass[tikz]{standalone}
\begin{document}
\begin{tikzpicture}
\foreach \angle/\label in {90/C,210/A,330/B}{
\node[coordinate,label={\angle:\label}] (\label) at (\angle:2){};
}
\draw (A) -- coordinate (AB) (B) -- coordinate (BC) (C) -- coordinate (CA) cycle;
\draw (A) -- (BC);
\draw (B) -- (CA);
\draw (C) -- (AB);
\foreach [count=\i] \angle in {240,180,...,-60}{
\node at (\angle:0.75){\i};
}
\end{tikzpicture}
\end{document}
三角形是等边三角形这一事实直接源于使用具有相同半径和相同角度差的极坐标。
答案2
真的只是为了好玩。编辑:简化了线段的评估\Z并消除了线段的过冲,非常非常感谢@MaxSnippe,并将字母标签移得更靠近角落。
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{shapes.geometric,calc}
\newcounter{cheat}
\begin{document}
\begin{tikzpicture}
\node[minimum size=5cm,regular polygon,draw,regular polygon sides=3,outer
sep=0pt] (a) {};
\foreach \X [evaluate=\X as \Y using {int(1+mod(\X,3))},
evaluate=\X as \Z using {int(1+mod(1+\X,3))}] in {1,2,3}
{\draw ($(a.corner \X)!0.5!(a.corner \Y)$) -- (a.corner \Z);
\setcounter{cheat}{\Z}
\node at ($1.1*(a.corner \X)$) {\Alph{cheat}};
}
\foreach \X[count=\Y] in {240,180,...,-60}
{\node at (\X:1) {\Y};}
\end{tikzpicture}
\end{document}
答案3
以下是元帖子+luamplib. 用 编译lualatex。
\documentclass[border=5mm]{standalone}
\usepackage{luatex85}
\usepackage{luamplib}
\begin{document}
\mplibtextextlabel{enable}
\begin{mplibcode}
beginfig(1);
path T;
T = for t=7 step 4 until 15: 72 dir 30t -- endfor cycle;
for i=0 upto 2:
draw point i of T -- point 3/2 + i of T withcolor 1/2 white;
label("$" & char (65+i) & "$", 9/8 point i of T);
endfor
for i=1 upto 6:
label("$" & decimal i & "$", 2/3 point 1/3 (2 - 2i + ceiling 1/2i) of T);
endfor
draw T;
endfig;
\end{mplibcode}
\end{document}






